Boa noite Pedro!
Você não precisa abrir o arquivo de fato dentro do seu computador. Extraia o .rar que baixar e o insira no código do seu programa através da opção UPLOAD FILE dentro do p5.js:

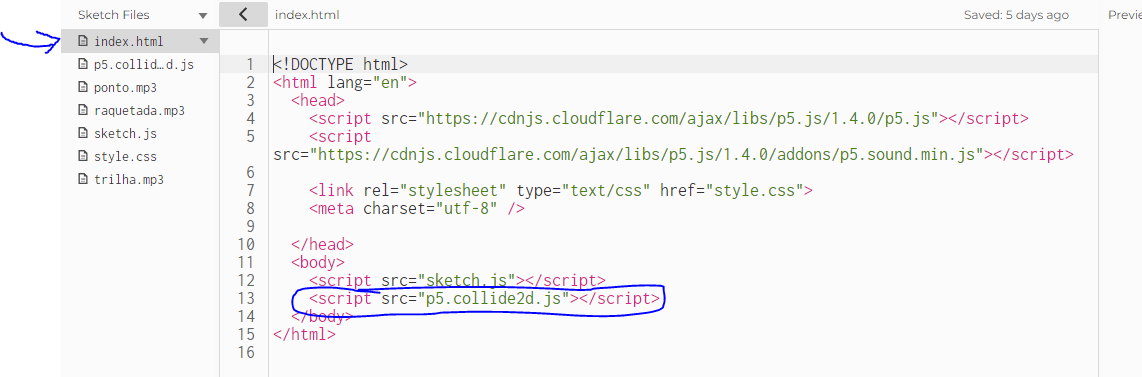
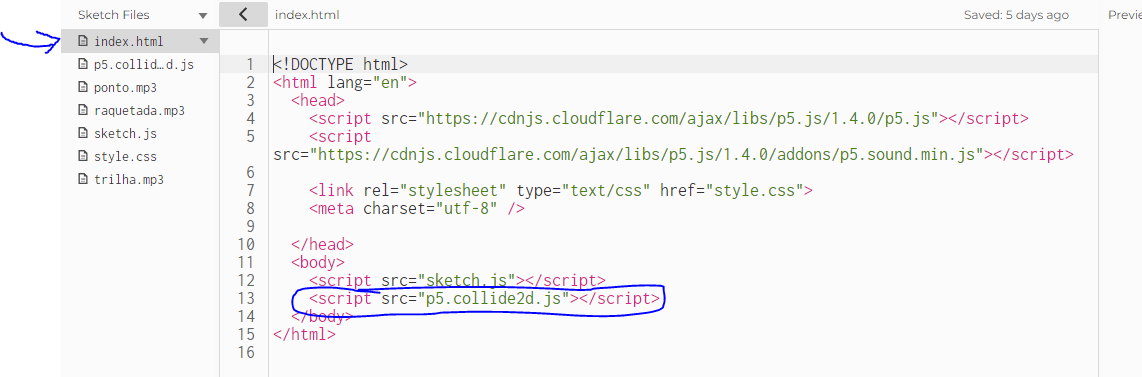
Perceba que na minha print, eu já fiz o upload do código p5.collid para detectar colisão dentro do jogo. Todavia, antes de você poder de fato usar o código, você deve inseri-lo na sessão index.html do seu código:

Aí é só seguir como na aula, usando do código providenciado no próprio github e adaptado pelo instrutor:
function colisaoRaqueteBiblioteca(x, y){
colidiu =
collideRectCircle(x, y, largura, altura, xBolinha, yBolinha, raio)
if (colidiu){
velocidadexBolinha *= -1;raquetada.play()
}
Espero ter ajudado.