Olá!
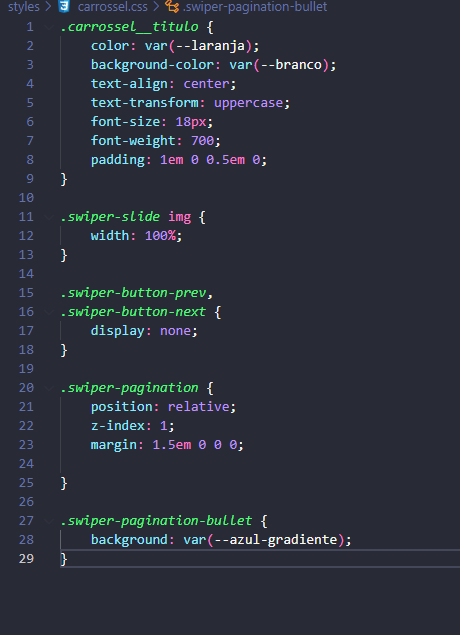
Eu tava fazendo essa parte do projeto aqui, mas as imagens, mesmo após tentar colocar o width em 100%, continuam dando problema. Por exemplo, se eu colocar width: 35vw; até que o tamanho fica legal, mas como resultado, 1 imagem fica sendo cortada não permitindo visualizar a mesma no campo da tela, como no print a seguir:
 Já no caso de definir o width em 100%, a imagem fica minúscula, como no print abaixo:
Já no caso de definir o width em 100%, a imagem fica minúscula, como no print abaixo:
 Obviamente já tentei colocar 200% ou outros valores, mas se eu aumentar muito, as imagens tbm crescem em relação ao height, coisa que eu não queria que acontecesse ;-;, se alguém puder me ajudar hehe
Obviamente já tentei colocar 200% ou outros valores, mas se eu aumentar muito, as imagens tbm crescem em relação ao height, coisa que eu não queria que acontecesse ;-;, se alguém puder me ajudar hehe