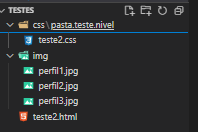
Estou utilizando o Sublime Text e não o Visual Studio Code, não sei se isto pode estar dando alguma interferência no código, mas as três imagens das pessoas não aparece no site.
Meu HTML.
<div class="pessoas">
<div class="pessoa">
<div class="pessoa__imagem pessoa__imagem--roberta"> </div>
<span class="pessoa__nome">Roberta</span>
<span class="pessoa__funcao">Conteúdo</span>
</div>
<div class="pessoa">
<div class="pessoa__imagem pessoa__imagem--marcela"></div>
<span class="pessoa__nome">Marcela</span>
<span class="pessoa__funcao">Chef de cozinha</span>
</div>
<div class="pessoa">
<div class="pessoa__imagem pessoa__imagem--andreia"></div>
<span class="pessoa__nome">Andréia</span>
<span class="pessoa__funcao">Pequena Produtora</span>
</div>
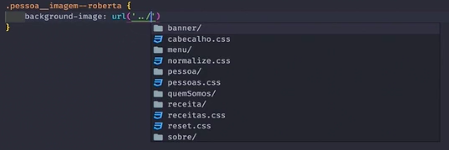
</div>Meu CSS.
.pessoa__imagem {
height: 300px;
width: 300px;
background: red;
}
.pessoa__imagem--roberta {
background-image: url('../../img/pessoas/roberta.jpg');
}
.pessoa__imagem--marcela {
background-image: url('../../img/pessoas/marcela.jpg');
}
.pessoa__imagem--andreia {
background-image: url('../../img/pessoas/andreia.jpg');
}





 )
)