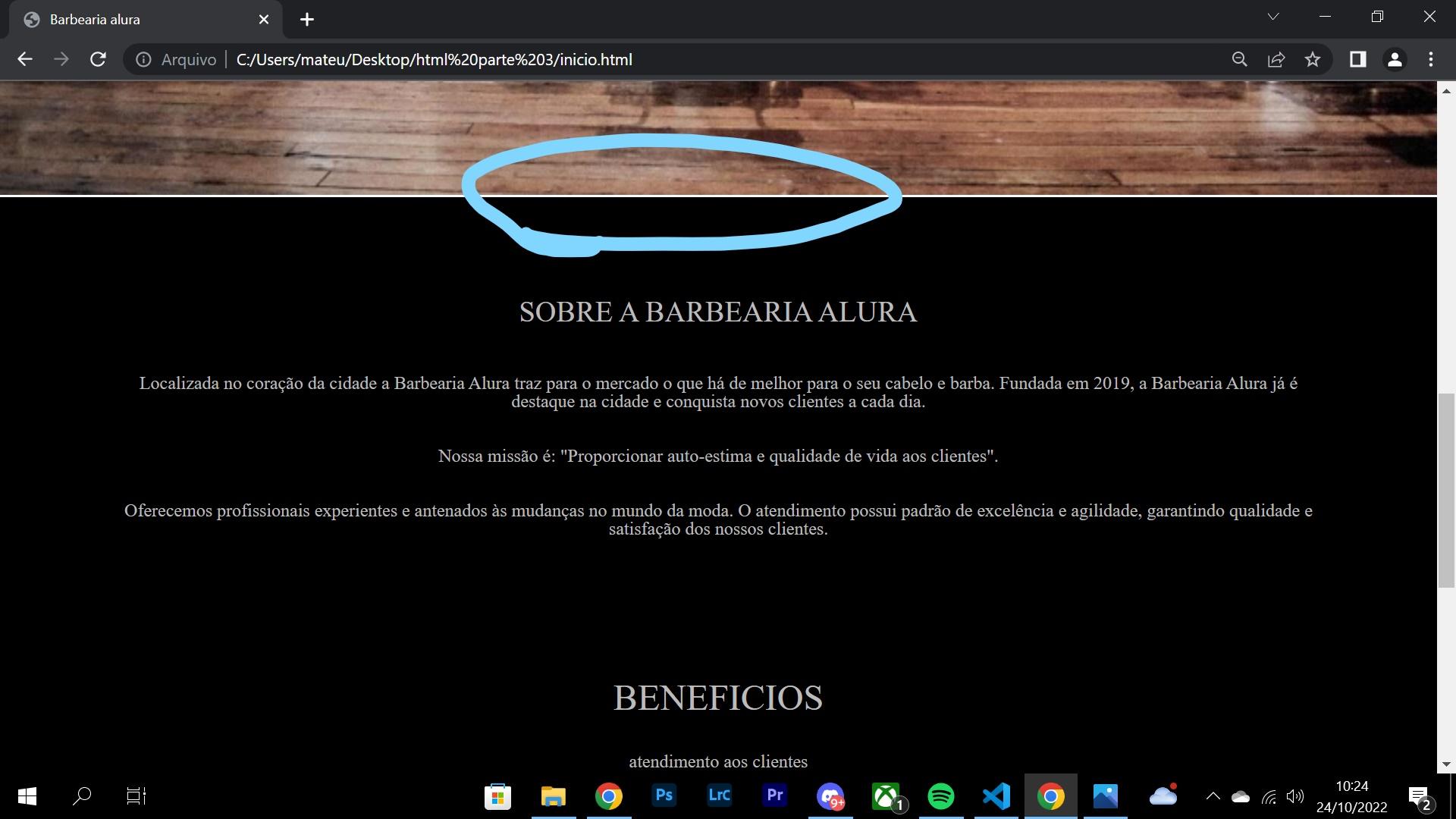
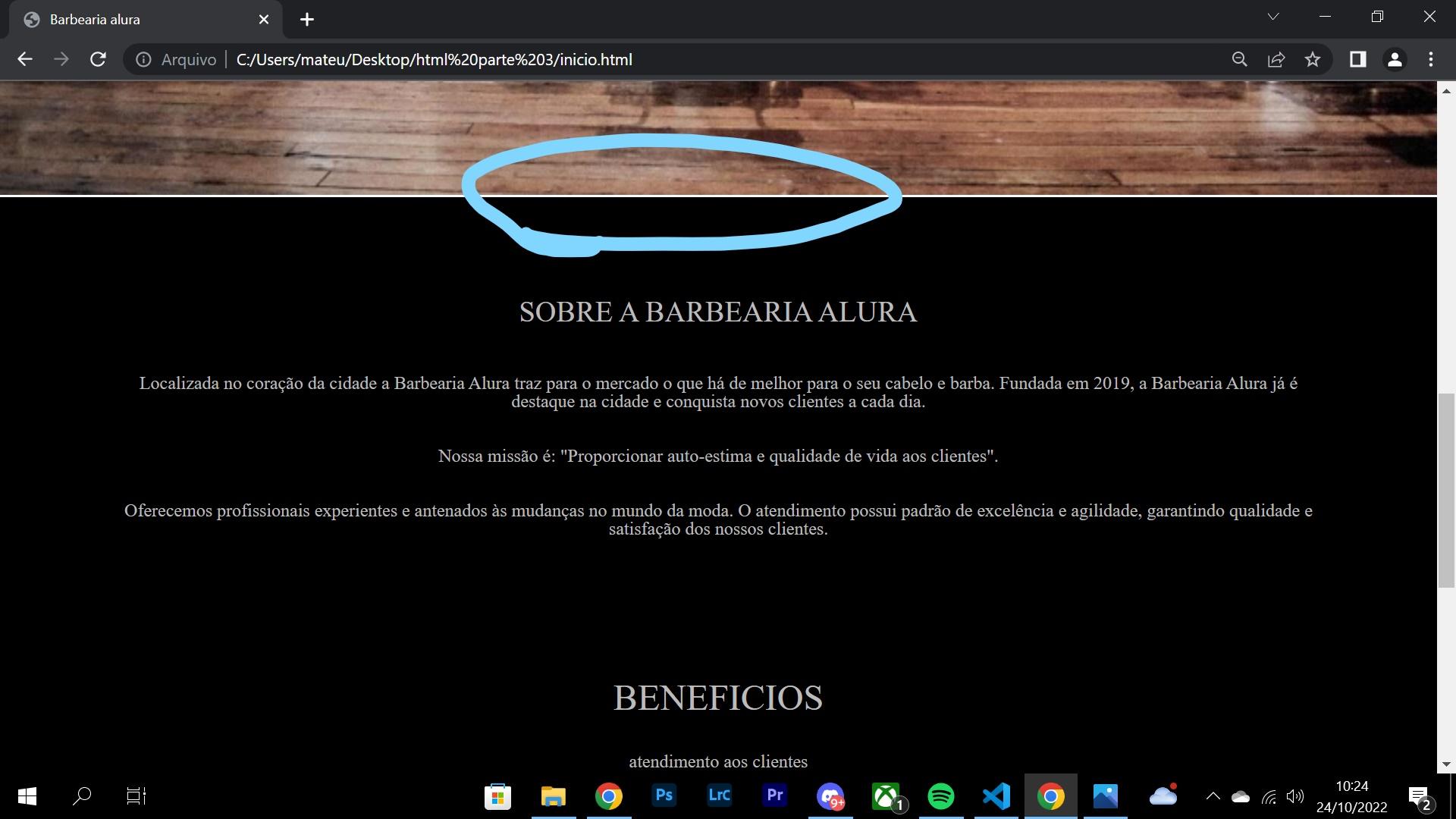
eu queria tirar essa linha e fica ajustado com a imagem, só que não sei qual função eu coloco no css

eu queria tirar essa linha e fica ajustado com a imagem, só que não sei qual função eu coloco no css

Olá, Mateus.
Tudo bem?
Compartilha com a gente os seu códigos HTML e CSS por favor, assim fica mais fácil para ajudar. Você pode copiar eles completos e colar aqui.
Sigo aguardando. Valeu Mateus.
html
<body>
<header>
<div class="caixa">
<h1>
<a href="inicio.html">
<img src="logo.png" alt="logo">
</a>
</h1>
<nav>
<ul>
<li><a href="inicio.html">home</a></li>
<li><a href="produto.html">produtos</a></li>
<li><a href="contato.html">contato</a></li>
</ul>
</nav>
</div>
</header>
<img class="banner" src="banner.jpg">
<main>
<section class="principal">
<h2 class="titulo-principal">Sobre a Barbearia Alura</h2>
<img class="utensilios" src="utensilios.jpg" alt="utensilios">
<p class="texto">Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p class="texto"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes"</strong>.</em></p>
<p class="texto">Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</section>
<section class="mapa">
<h3 class="titulo-principal">Nosso estabelecimento</h3>
<p>Nosso estabelecimento está localizado no coração da cidade.</p>
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3656.448598130907!2d-46.634653385542414!3d-23.588239368469353!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x94ce5a2b2ed7f3a1%3A0xab35da2f5ca62674!2sCaelum%20-%20Escola%20de%20Tecnologia!5e0!3m2!1spt-BR!2sbr!4v1580916426151!5m2!1spt-BR!2sbr" width="100%" height="450" frameborder="0" style="border:0;" allowfullscreen=""></iframe>
</section>
<section class="beneficios">
<h3 class="titulo-principal">beneficios</h3>
<ul>
<li class = "itens">atendimento aos clientes</li>
<li class = "itens">espaço diferenciado</li>
<li class = "itens">localização</li>
<li class = "itens">profissionais qualificados</li>
</ul>
<div class="video">
<iframe width="560" height="315" src="https://www.youtube.com/embed/wcVVXUV0YUY" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</section>
</main>
<footer>
<img src="logo-branco.png" alt="logo">
<p class="copyright">© copyright barberia alura - 2019</p>
</footer>
</body>
</html>css
header{
background: #bbbbbb;
padding: 20px 0;
}
body {
font-family: 'Montserrat', sans-serif;
}
.caixa{
position: relative;
width: 940px;
margin: 0 auto;
}
nav{
position: absolute;
top: 110px;
right: 0;
}
nav li{
display: inline;
margin: 0 0 0 15px;
}
nav a{
text-transform: uppercase;
color: black;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover{
color: rgba(186, 148, 79, 0.493);
text-decoration: underline;
}
.banner{
width: 100%;
height: 620px;
}
.titulo-principal{
text-align: center;
margin: 0 0 1em;
color: #bbbbbb;
font-size: 2em;
text-transform: uppercase;
clear: left;
}
.texto{
color: #bbbbbb;
text-align: center;
font-size: 20px;
padding: 20px;
}
.utensilios{
width: 150px;
float:left;
margin: 0 20px 20px 0;
}
.mapa {
padding: 3em 0;
}
.mapa p {
margin: 0 0 2em;
text-align: center;
color: #bbbbbb;
}
.beneficios{
font-size: 20px;
text-align: center;
color: #bbbbbb;
margin: 10% 0;
}
.video{
width: 560px;
margin: 1em auto;
}
.itens{
display: block;
margin: 10px;
}
main{
background: #000000;
padding: 110px;
}
footer{
background: #000000;
text-align: center;
padding: 20px ;
}
.copyright{
font-size: 13px;
color: #bbbbbb;
padding: 10px;
}Olá, Mateus.
Tudo bem?
Então, não sei o porque mas parece que o que está causando essa separação é a propriedade line-height: 1; que está sendo aplicada ao <body> no arquivo reset.css eu alterei de line-height: 1; para line-height: 0; ai corrigiu, só que embaralhou o texto sobre a barbearia alura, ai eu resolvi colocando o line-height: 1; na <main> pelo arquivo CSS da página home.
arquivo reset.css deixei assim:
body {
line-height: 0;
}CSS da página home ficou assim:
main{
background: #000000;
padding: 110px;
line-height: 1;
}
Espero ter ajudado, qualquer dúvida manda aqui.
deu certo muito obrigado, vc poderia me explica essas função line-height?
A line-height define a altura da linha para diferentes elementos. Se você quiser diminuir o espaço entre a linha de um texto ou aumentar, é bem útil.