Oi, Maysa! Tudo bem?
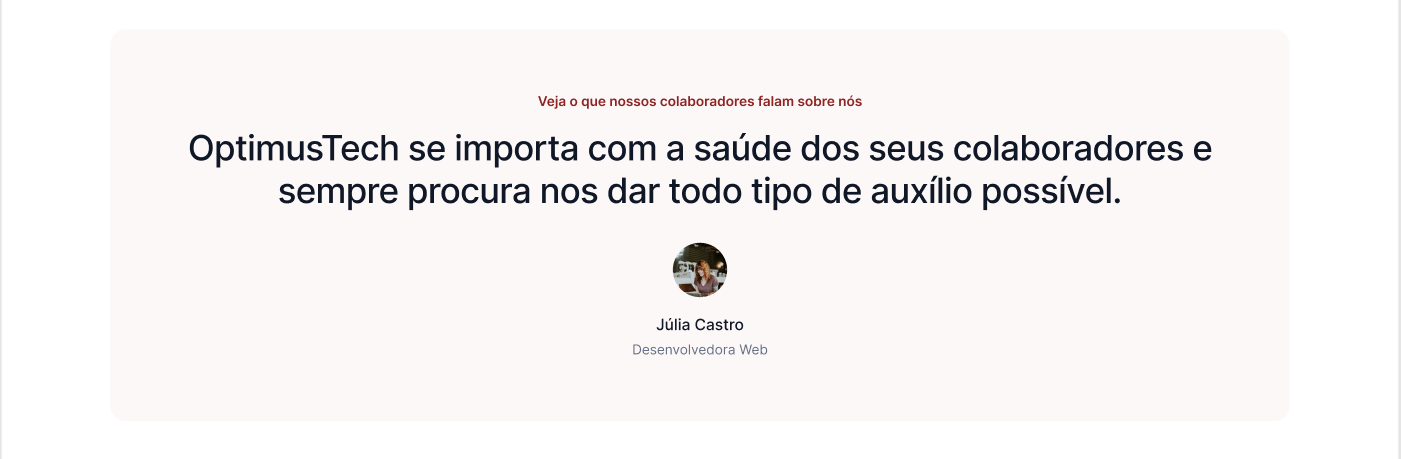
Uma solução possível é adicionar align-items: center; na div pai. Ficaria assim:
.depoimento__perfil {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
}
O align-items: center; centraliza os itens ao longo do eixo transversal, que, no caso de uma coluna ( flex-direction: column), é o eixo horizontal. Portanto, todos os itens filhos (como a imagem, o nome e o cargo) são centralizados horizontalmente dentro do contêiner.
Outra dica legal é você mudar a ordem no CSS, colocando primeiro o estilo da div pai seguido do estilo dos filhos. Por exemplo, primeiro o estilo da classe depoimento__perfil e depois o estilo dos filhos depoimento__foto,depoimento__nome ,depoimento__cargo. Assim o código fica mais organizado e seguindo a ordem do HTML:
.depoimento__perfil {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
}
.depoimento__foto {
width: 5%;
}
.depoimento__nome {
font-weight: 500;
}
.depoimento__cargo {
color: var(--cor-cinza-claro);
}
Espero ter te ajudado com essa resposta. Fico à disposição em caso de outras dúvidas. Um abraço!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!