Olá, pessoal, tudo bem?
Poderia me auxiliar.. Não estou conseguindo identificar onde estou errando.
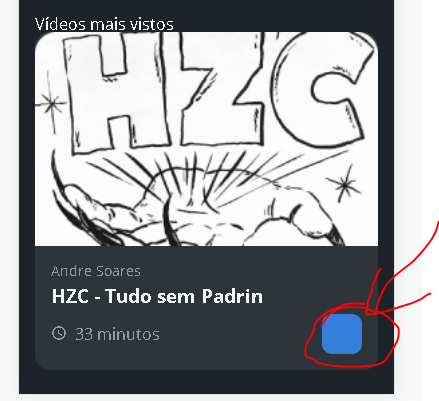
A imagem do play não está aparecendo. Segue print + códigos.

</article>
<section class="secao">
<h3 class="titulo-secao">Vídeos mais vistos</h3>
<article class="cartao" >
<img src="img/video_1.png" alt="Video" class="cartao__imagem">
<div class="cartao__conteudo">
<p class="cartao__perfil">Andre Soares</p>
<h3 class="cartao__titulo">HZC - Tudo sem Padrin</h3>
<p class="cartao__info cartao__info--tempo">33 minutos</p>
<button class="cartao__botao cartao__botao--play" aria-label="Assistir agora"></button>
</div>
</article>Segue abaixo o código completo



