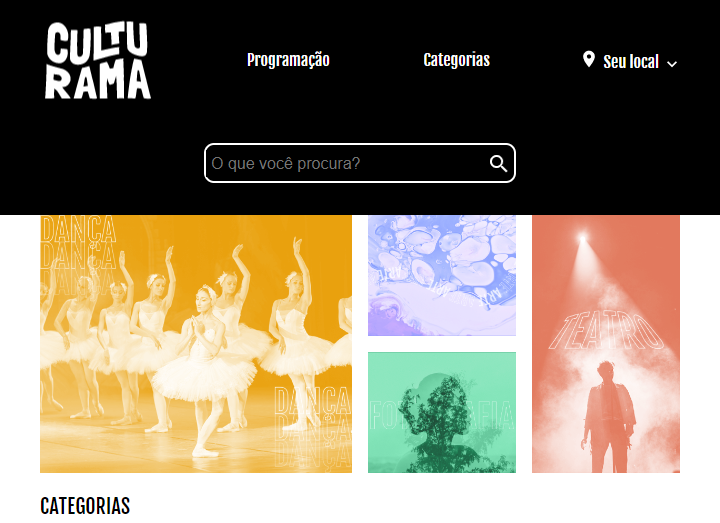
Olá, a imagem amarela ficou cortada e não ficou igual ao exemplo. Testei colocando o com nth (2) e nth (3) também como está no exemplo, mas a imagem manteve cortada.
Meu código CSS:
@media screen and (min-width: 720px) {
.banner img:nth-child(1) {
grid-column: 1/2;
grid-row: 1/3;
}
.banner img:nth-child(4) {
grid-column: 3/4;
grid-row: 1/3;
}
.banner img:nth-child(2) {
grid-column: 2/3;
grid-row: 1/2;
}
.banner img:nth-child(3) {
grid-column: 2/3;
grid-row: 2/3;
}
}