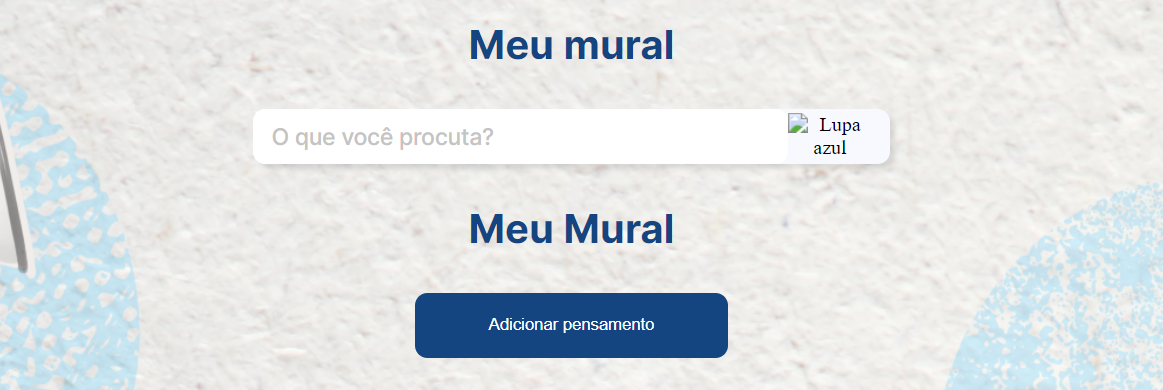
Boa noite pessoal, estava fazendo a aula e busquei o ícone de lupa no GitHub da Nay, porém, quando rodo o meu projeto, o mesmo não aparece ficando apenas a mensagem "Lupa azul", segue código !
listar-pensamento.component.html
<section class="container">
<header class="header d-flex">
<h2 class="ff-inter">Meu mural</h2>
<div class="buscar-pensamentos">
<input
type="search"
class="filtro"
placeholder="O que você procuta? "
autofocus
[(ngModel)]="filtro"
(keyup)="pesquisarPensamento()"
>
<img src="/src/assets/imagens/lupa.png" alt="Lupa azul">
</div>
<h2 class="ff-inter">Meu Mural</h2>
<button routerLink="/criarPensamento" class="botao">
Adicionar pensamento
</button>
</header>
<div class="mural" *ngIf="listaPensamentos.length > 0; else semPensamentos">
<div *ngFor="let pensamento of listaPensamentos">
<app-pensamento [pensamento]="pensamento"></app-pensamento>
</div>
</div>
</section>
<app-botao-carregar-mais
[haMaisPensamentos]="haMaisPensamentos"
(click)="carregarMaisPensamentos()"
>
</app-botao-carregar-mais>
<ng-template #semPensamentos>
<div class="ff-inter sem-pensamentos">
<p>Ainda não há pensamentos cadastrados!</p>
</div>
</ng-template>