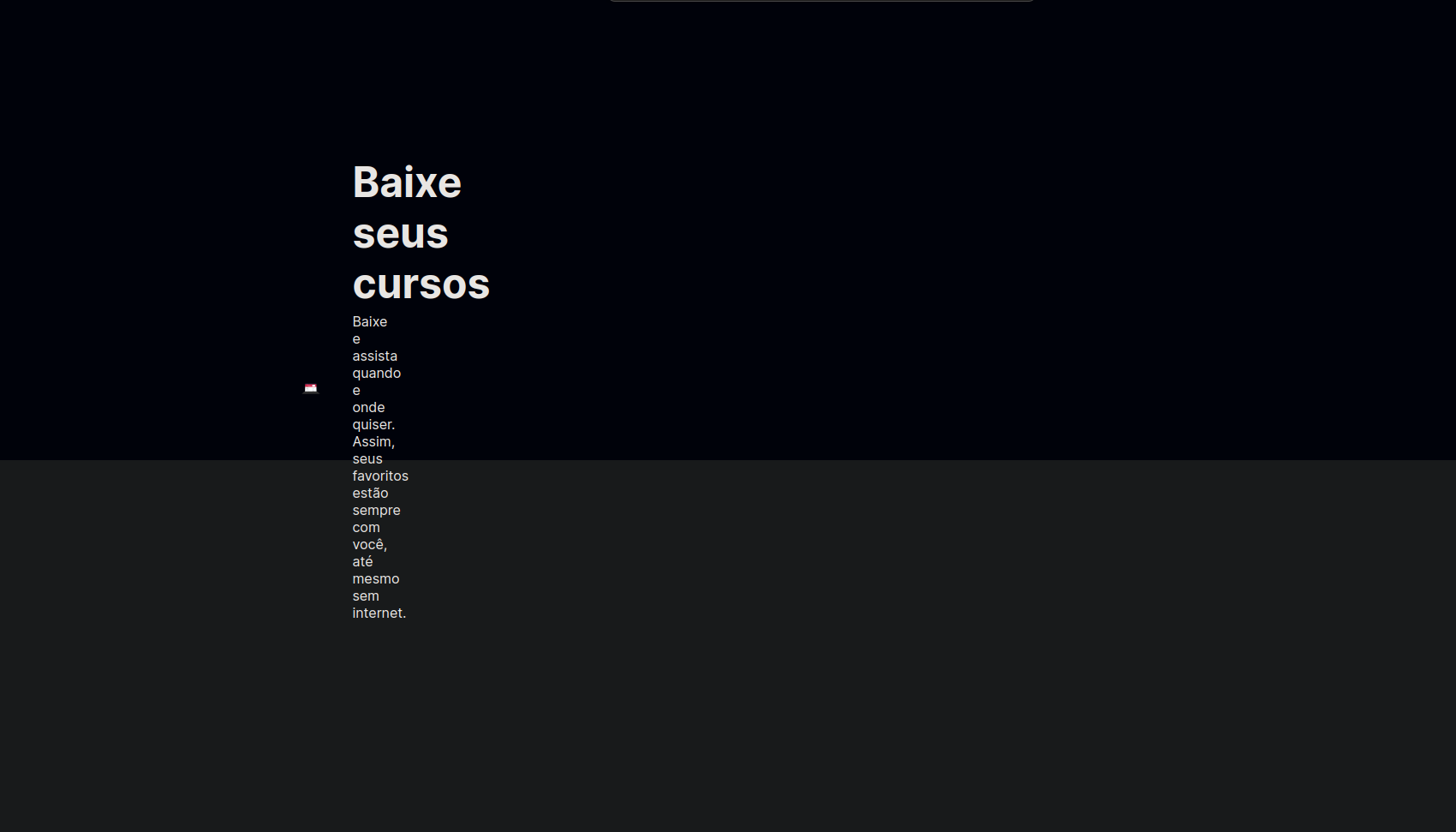
Oi, galera. Não faço a mínima ideia no que eu errei no meu código para ele ficar assim:

Esse foi meu código no html:
<!DOCTYPE html>
<html>
<head>
<title>Alura Plus</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@400;700&display=swap" rel="stylesheet">
</head>
<body>
<section class="container principal">
<div class="container__caixa">
<h1 class="container__titulo">Com o Combo+, você pode aproveitar a Alura+ e o Alura Língua por um preço único.</h1>
<img src="images/Combo.png" alt="alura+ aluralíngua COMBO+" class="container__imagem">
<a href="www.alura.com.br" class="container__botao"> Assine por 12x de R$ 120,00*</a>
<a href="www.alura.com.br" class="container__botao botao_secundario"> Assinar somente o Alura+</a>
<p class="container__aviso"> *O preço pode variar caso a assinatura seja feita em outros planos.</p>
</div>
</section>
<section class="container secundario">
<img src="images/Plataformas.png" alt="Monitor e celular logados na alura plus" class="secundario__imagem">
<div class="container__descricao">
<h2 class="descricao__titulo">Assista do seu jeito</h2>
<p class="descricao__texto">Aproveite a tela grande da TV ou assista no tablet, laptop, celular e outros aparelhos. Nossa seleção de cursos não para de crescer.</p>
</div>
</section>
<section class="container secundario">
<div class="container__descricao">
<p class="descricao__texto">
Só o Combo+ oferece Alura+ e Alura Língua juntos para você ter acesso a cursos de diversas áreas da tecnologia e aprender inglês ou espanhol, onde e como quiser.
<a href="www,alura.com.br" class="container__botao secundario__botao"> Assinar o Combo+</a>
<img src="images/Telas.png" alt="Telas do Alura+"class="secundario__imagem">
</p>
<section class="container secundario">
<img src="images/Notebook.png" alt="notebook no site da Alura+" class="secundario__imagem">
<div class="container__descricao">
<h2 class="descricao__titulo">Baixe seus cursos</h2>
<p class="descricao__texto">
Baixe e assista quando e onde quiser. Assim, seus favoritos estão sempre com você, até mesmo sem internet.
</p>
</div>
</section>
</section>
</body>
</html>
e, esse foi o meu código no css:
:root {
--branco-principal: #FFFFFF;
--cinza-secundario: #C0C0C0;
--botao-azul: #167BF7;
--cor-de-fundo: #00030C;
--fonte-principal: 'Inter';
}
body {
background-color: var(--cor-de-fundo);
color: var(--branco-principal);
font-family: var(--fonte-principal);
font-size: 16px;
font-weight: 400;
}
* {
padding: 0;
margin: 0;
}
.principal {
background-image: url("images/Background.png");
background-repeat: no-repeat;
background-size: contain;
align-items: center;
text-align: center;
}
.container {
height: 100vh;
display: grid;
grid-template-columns: 30% 30%;
}
.container__botao {
background-color: var(--botao-azul);
border-radius: 8px;
padding: 1em;
color: var(--branco-principal);
display:block;
text-decoration: none;
margin-bottom: 1em;
}
.botao_secundario {
background-color: transparent;
border: 2px solid var(--branco-principal);
}
.container__aviso {
font-size: 12px;
color: var(--cinza-secundario);
}
.container__titulo{
font-size: 28px;
font-weight: 700;
}
.container__imagem {
margin: 1em 0 2em 0;
}
.container__caixa {
margin: 0 6em;
}
.secundario__imagem {
width: 80%;
}
.secundario {
align-items: center;
margin: 0 10em ;
}
.descricao__titulo {
font-weight: 700;
font-size: 48px;
color: var(--branco-principal);
margin-bottom: 0.1em ;
}
.descricao__text{
color: var(--cinza-secundario);
}
.secundario__botao {
display: inline-block;
margin-top: 1em;
}
.container__descricao {
padding: 2em;
}
Eu agradeço desde já pra quem me ajudar!



