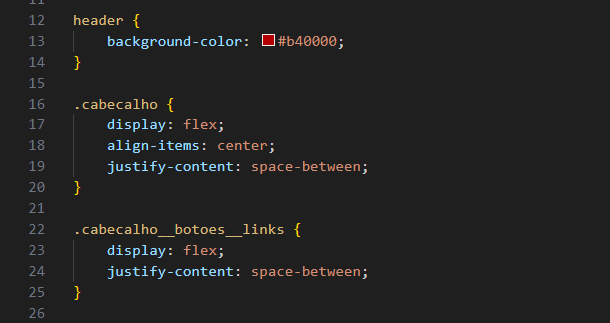
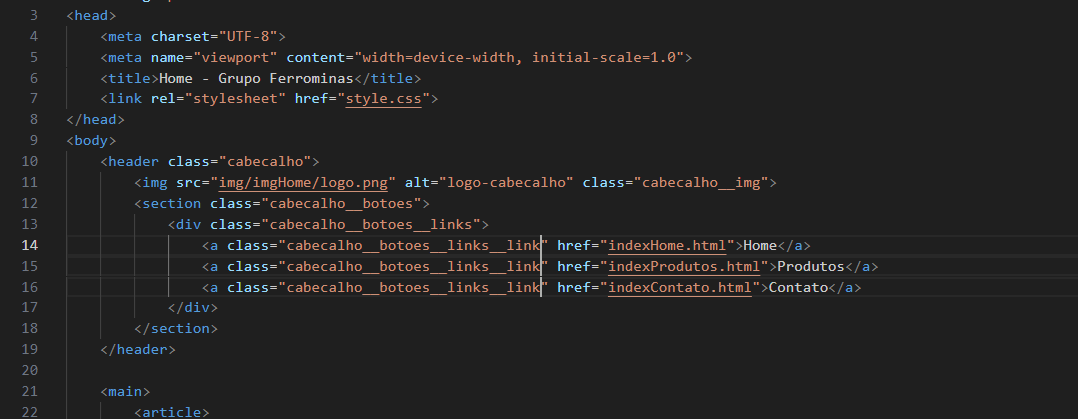
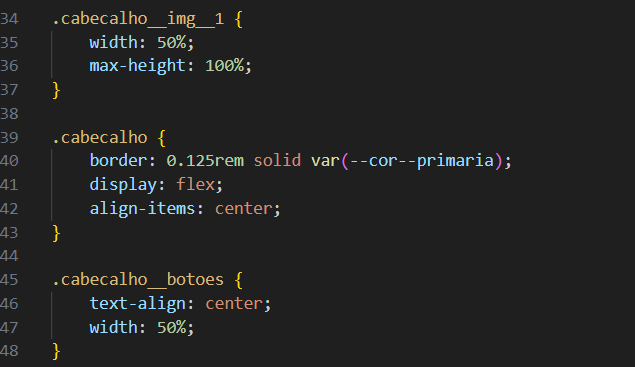
Pessoal, uma dúvida de iniciante! Estou fazendo um projeto html e css para a faculdade e estou alinhando alguns itens do meu cabeçalho. A minha dúvida está na hora de alinhar os links dos botões, pois eles não estão se separando mesmo eu usando o "justify-content: space-between".