Boa tarde!
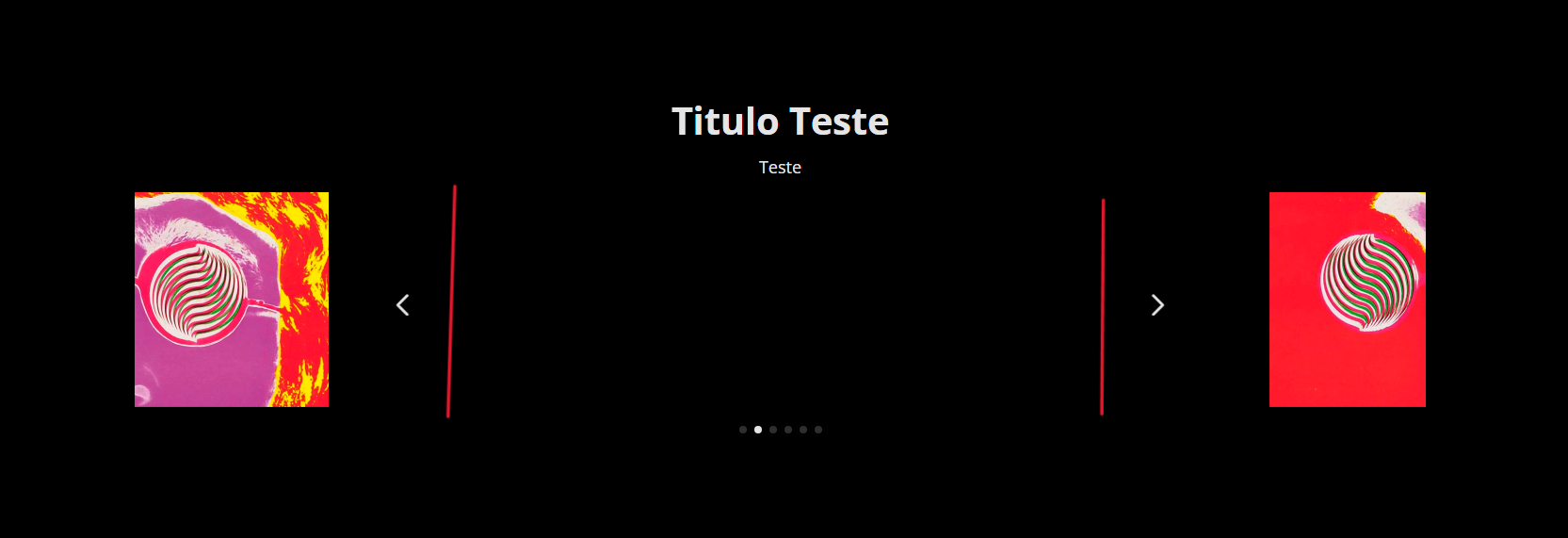
Alguém saberia me dizer como diminui a parte final da imagem nesse carrossel?
Grato.
.carrossel {
color: var(--cor-branca);
background-color: var(--cor-preto);
text-align: center;
font-size: 18px;
font-weight: 700;
padding: 8em 0;
margin: 0 14%;
}
.carrossel__titulo {
font-size: 2.2em;
font-weight: 700;
margin-bottom: 0.5em;
}
.carrossel__paragrafo {
margin-bottom: 1em;
font-weight: 400;
}
.swiper-slide img {
width: 30%;
}
.swiper-button-prev, .swiper-button-next {
cursor: auto;
color: var(--cor-branca);
width: 40%;
height: 0%;
}
.swiper-button-next:after, .swiper-button-prev:after {
font-size: 22px;
}
.swiper-pagination {
position: inherit;
margin: 1em 0 1em 0;
}
.swiper-horizontal>.swiper-pagination-bullets .swiper-pagination-bullet, .swiper-pagination-horizontal.swiper-pagination-bullets .swiper-pagination-bullet {
background-color: var(--cor-branca);
cursor: auto;
}