Fala pessoal!
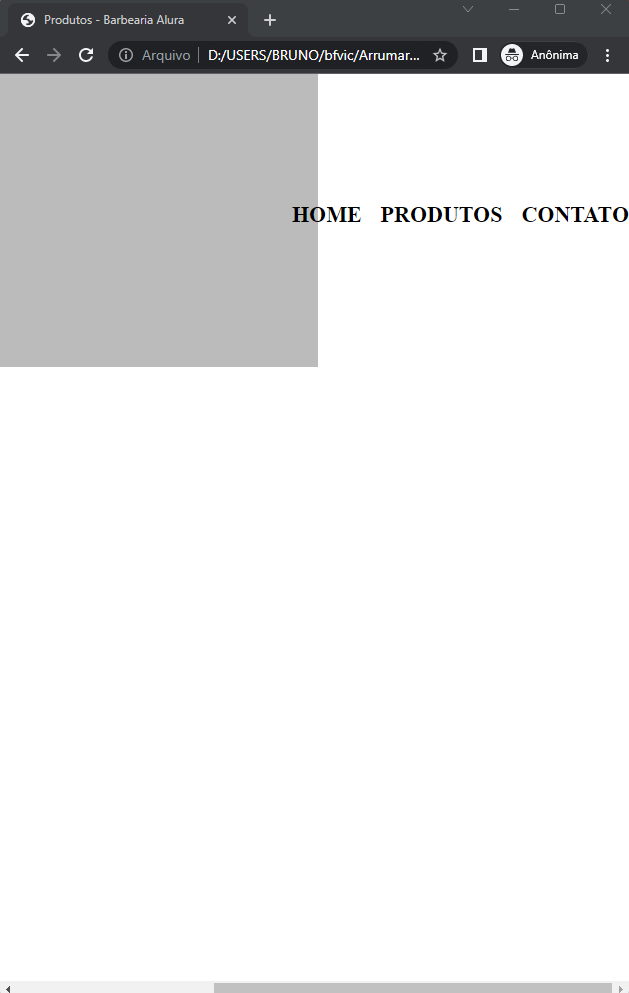
Não sei se eu estou adiantado e isso ainda virá mais a frente, mas ao minimizar a tela, o header (faixa cinza) não acompanha a janela toda, ficando uma lateral branca:

Fiz algo errado no css?
header {
background: #bbbbbb;
padding: 20px 0;
}
.caixa {
position: relative;
width: 940px;
margin: 0 auto;
}
nav {
position: absolute;
top: 110px;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
text-align: justify-all;
}Obrigado!



