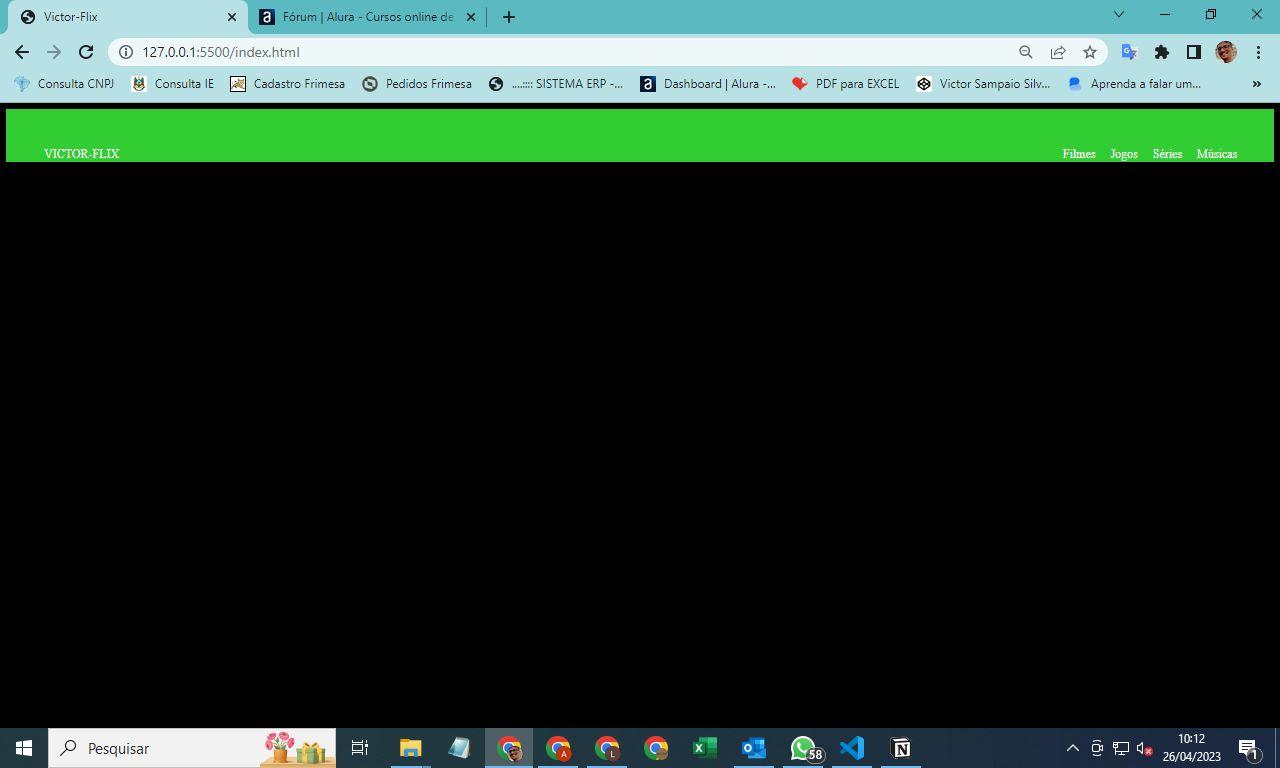
Estou montando um projeto sugerido pela própria plataforma e me deparei com um problema bem chato. Ao criar meu header, eu defino a cor que quero para seu background, porém essa cor não preenche até o topo da página, ficando uma linha sobrando com a mesma cor do plano de fundo.
Segue imagem e código:
 )
)
HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Victor-Flix</title>
<link rel="stylesheet" href="./styles/style.css">
</head>
<body>
<header class="cabecalho">
<p class="victor-flix">
<a class="cabecalho__menu__link" href="index.html">
VICTOR-FLIX
</a>
</p>
<nav class="cabecalho__menu">
<a class="cabecalho__menu__link" href="">Filmes</a>
<a class="cabecalho__menu__link" href="">Jogos</a>
<a class="cabecalho__menu__link" href="">Séries</a>
<a class="cabecalho__menu__link" href="">Músicas</a>
</nav>
</header>
<main class="apresentacao">
</main>
</body>
</html>CSS
:root {
--cor-primaria: #000000;
--cor-secundaria: #f6f6f6;
--cor-terciaria: #32CD32 ;
}
body {
box-sizing: border-box;
background-color: var(--cor-primaria);
color: var(--cor-secundaria);
}
.cabecalho {
display: flex;
padding: 3% 0% 0% 3%;
background-color: var(--cor-terciaria);
justify-content: space-between;
align-items: center;
}
.victor-flix {
margin: 0%;
}
.cabecalho__menu {
display: flex;
padding: 0% 3% 0% 0%;
gap: 20px;
}
.cabecalho__menu__link {
text-decoration: none;
color: var(--cor-secundaria);
}

