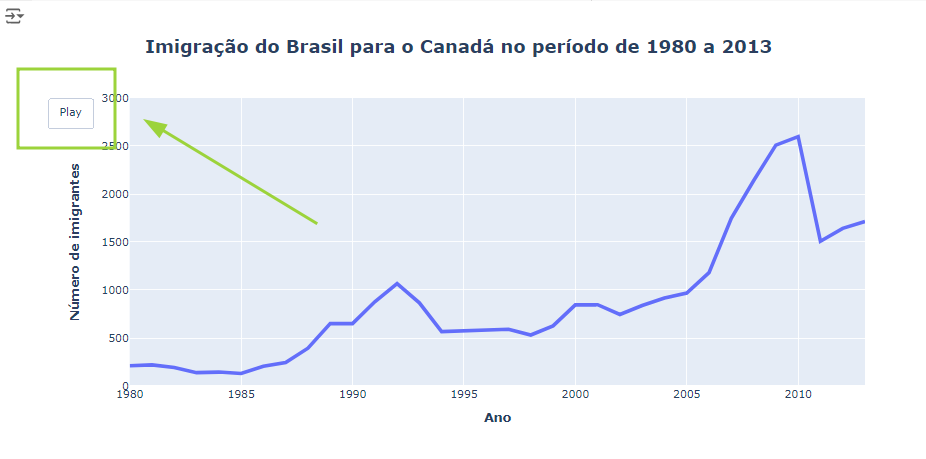
Olá boa tarde! No final do curso havia uma atividade com o código abaixo, onde promeria um gráfico com animação, mas ao executar meu gráfico ficoi estático.
import plotly.graph_objs as go
# Criando uma figura
fig = go.Figure()
# Adicionando a linha do gráfico e definindo a espessura da linha
fig.add_trace(
go.Scatter(x=[dados_brasil['ano'].iloc[0]], y=[dados_brasil['imigrantes'].iloc[0]], mode='lines', name='Imigrantes', line=dict(width=4))
)
# Definindo as configurações de layout
fig.update_layout(
title=dict(
text='<b>Imigração do Brasil para o Canadá no período de 1980 a 2013</b>',
x=0.12,
xanchor='left',
font=dict(size=20)
),
xaxis=dict(range=[1980, 2013], autorange=False, title='<b>Ano</b>'),
yaxis=dict(range=[0, 3000], autorange=False, title='<b>Número de imigrantes</b>'),
updatemenus=[dict(
type='buttons',
showactive=False,
buttons=[dict(
label='Play',
method='animate',
args=[None, {'frame': {'duration': 100, 'redraw': True}, 'fromcurrent': True}]
)]
)],
width=1000,
height=500
)
# Definir as configurações de animação
frames = [go.Frame(data=[go.Scatter(x=dados_brasil['ano'].iloc[:i+1], y=dados_brasil['imigrantes'].iloc[:i+1])]) for i in range(len(dados_brasil))]
fig.frames = frames
# Mostrando a figura
fig.show()
Como faço para ficar igual ao do exemplo?
Obg