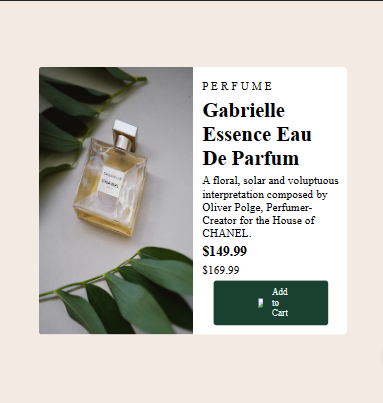
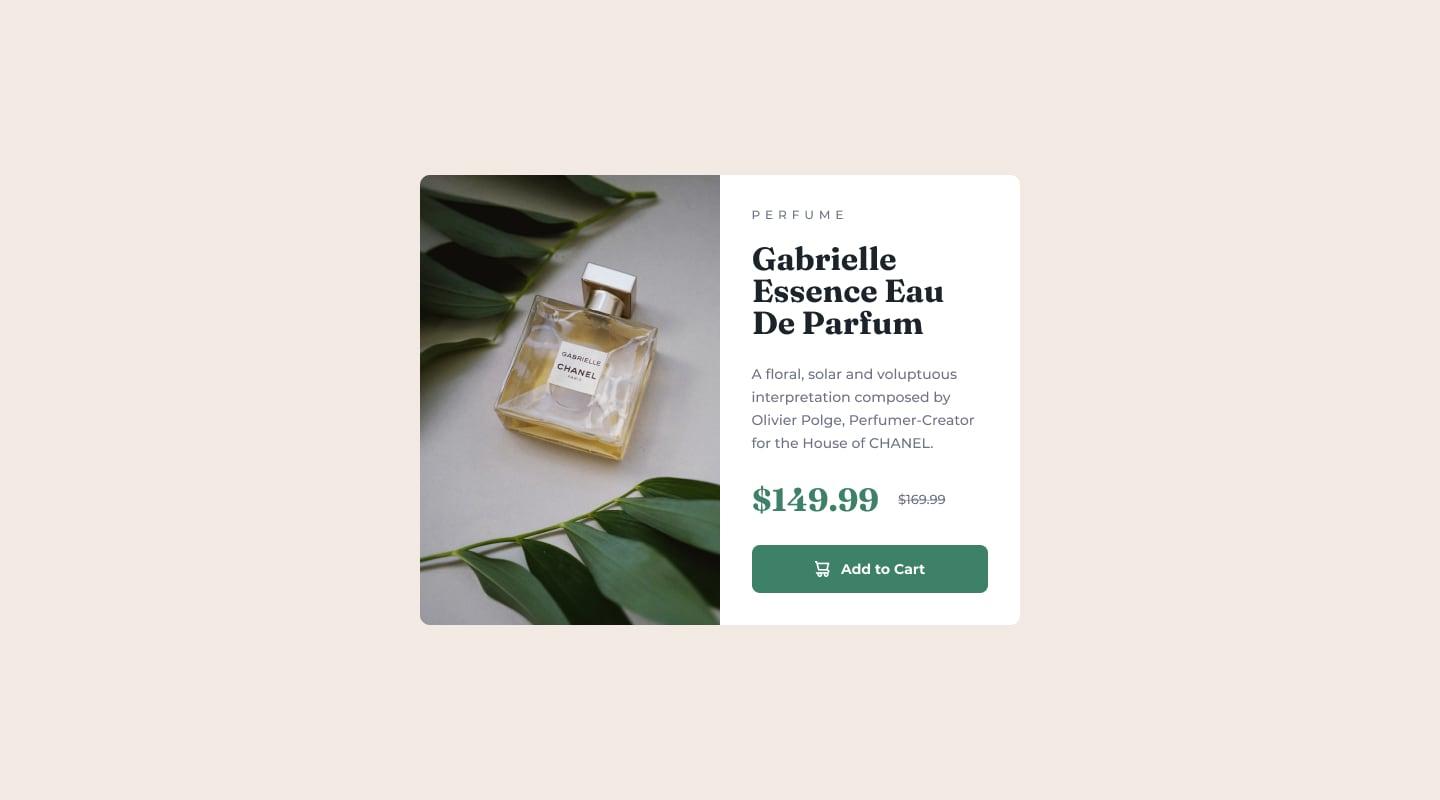
Estou usando o frontend mentor para fazer uns exercícios de html css, estou tendo problemas em usar paddin e margin corretamente pra deixar esse projeto igual ao da imagem.

<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./assets/style.css">
<title>CHANEL</title>
</head>
<body class="apresentacao">
<main class="apresentacao__main">
<img class="imagem__desktop" src="./assets/image-product-desktop.jpg">
<section class="apresentacao__descricao">
<p class="apresentacao__descricao__paragrafo">P E R F U M E</p>
<h1 class="apresentacao__descricao__titulo">Gabrielle Essence Eau De Parfum</h1>
<p class="apresentacao__descricao__paragrafo">A floral, solar and voluptuous interpretation composed by Oliver Polge, Perfumer-Creator for the House of CHANEL.</p>
<h2 class="apresentacao__descricao__preco">$149.99</h2>
<p class="apresentacao__descricao__paragrafo">$169.99</p>
<a class="apresentacao__descricao__link" href="#">
<img class="apresentacao__descricao__link__icon" src="./assets/icon-cart.svg"> Add to Cart</a>
</section>
</main>
</body>
</html>
* {
margin: 0;
padding: 0;
}
.apresentacao {
padding: 15% 10%;
background-color: #f3eae3;
}
.apresentacao__main {
display: flex;
background-color: #ffffff;
border-radius: 8px;
}
.imagem__desktop {
width: 50%;
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
}
.apresentacao__descricao {
margin: 3% 3%;
}
.apresentacao__descricao__paragrafo {
font-size: 14px;
margin: 3% 0;
}
.apresentacao__descricao__titulo {
font-size: 36px;
}
.apresentacao__descricao__link {
display: flex;
align-items: center;
text-decoration: none;
color: #edfaf7;
background-color: #1a4031;
border: 12px solid #1a4031;
border-radius: 5px;
padding: 0 50px;
margin: 0 20px;
}
.apresentacao__descricao__link__icon {
padding: 0 1em;
}