Oi Caio, tudo bem?
Desculpe a demora em retornar.
Primeiramente, parabéns por estar estudando TypeScript e buscar entender as diferenças entre os métodos getElementById e querySelector. É sempre importante entendermos os motivos pelos quais determinado método funciona melhor em determinado contexto.
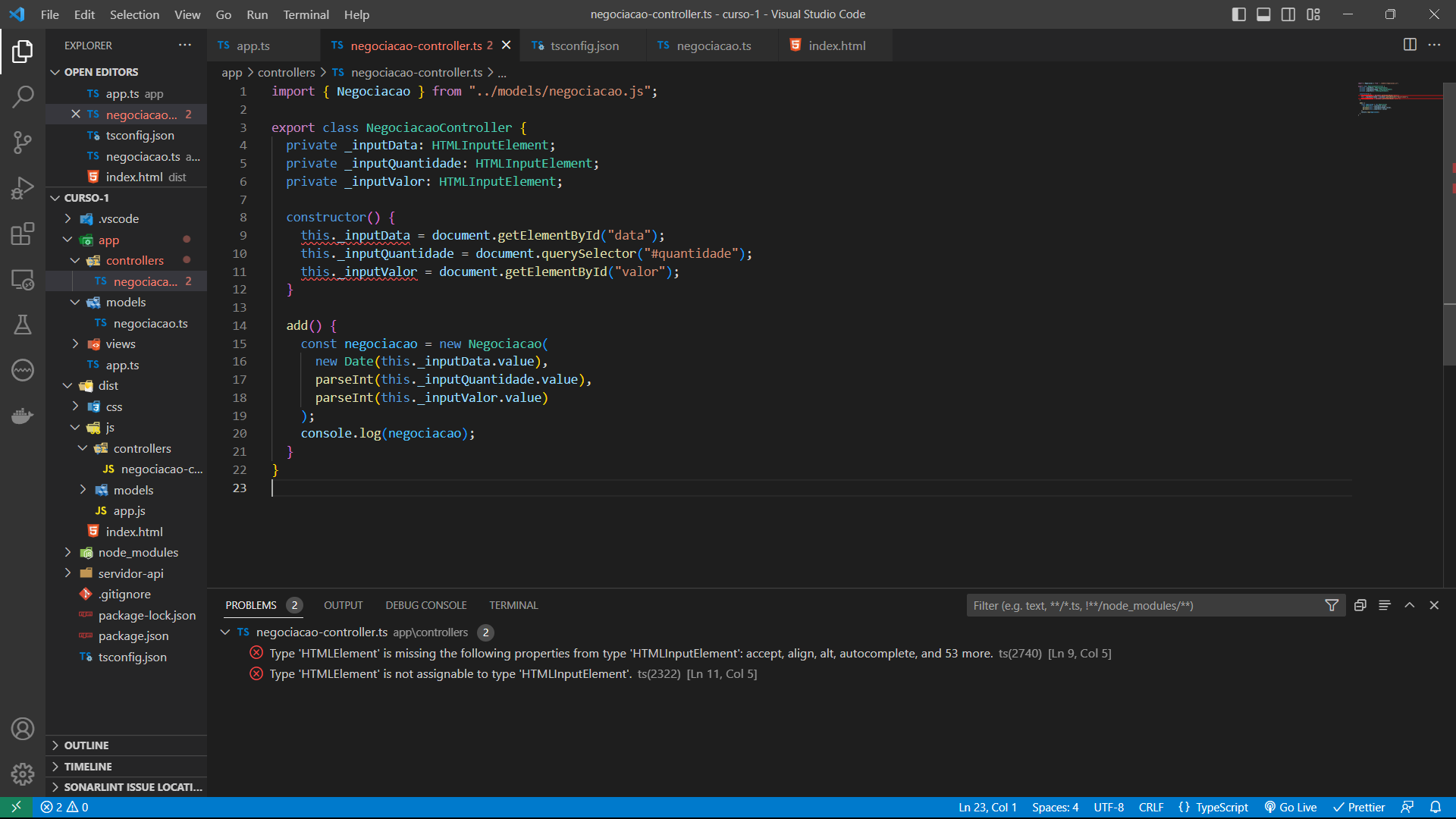
Quando utilizamos o método getElementById, estamos buscando um elemento HTML pelo seu ID único. O retorno desse método é um elemento do tipo HTMLElement, que representa qualquer elemento HTML. Porém, no seu código, você está fazendo uma tipagem para HTMLInputElement, que é um tipo mais específico de elemento HTML, utilizado para representar elementos de formulário, como input, textarea, entre outros.
Por outro lado, quando utilizamos o método querySelector, podemos buscar elementos HTML utilizando seletores CSS. Nesse caso, o retorno do método é um elemento do tipo Element, que é uma classe pai de HTMLElement e representa qualquer tipo de elemento HTML. Com isso, a tipagem HTMLInputElement que você fez anteriormente pode ser utilizada sem conflitos.
Vamos a um exemplo de código para ilustrar a diferença entre os dois métodos:
const inputElement = document.getElementById("input") as HTMLInputElement;
inputElement.value = "Valor inserido pelo getElementById";
const inputElement2 = document.querySelector("#input2") as HTMLInputElement;
inputElement2.value = "Valor inserido pelo querySelector";
No exemplo acima, temos dois inputs no HTML, com os ids "input" e "input2", respectivamente. No primeiro trecho de código, estamos buscando o elemento com id "input" utilizando o método getElementById e fazendo a tipagem para HTMLInputElement. No segundo trecho de código, estamos buscando o elemento com id "input2" utilizando o método querySelector e também fazendo a tipagem para HTMLInputElement.
No primeiro trecho de código, apesar de termos utilizado o getElementById para buscar o elemento, a tipagem HTMLInputElement que fizemos anteriormente não é reconhecida, pois o método retorna um elemento do tipo HTMLElement. Por isso, precisamos fazer um type assertion utilizando o operador "as" para converter o tipo do elemento para HTMLInputElement. Já no segundo trecho de código, a tipagem é reconhecida sem problemas, pois o método querySelector retorna um elemento do tipo Element, que é compatível com a tipagem HTMLInputElement que fizemos anteriormente.
Portanto, é importante entendermos que o tipo de elemento retornado pelos métodos getElementById e querySelector é diferente, e isso pode influenciar na utilização de tipagens específicas. Em casos como esse, é importante fazermos a tipagem correta para garantir o correto funcionamento do código.
Espero que tenha te ajudado!
Um abraço e bons estudos.