Olá, Isabelliangel! Parece que você está enfrentando um problema com a função mostraRaquete no seu código JavaScript. Vamos tentar resolver isso juntos!
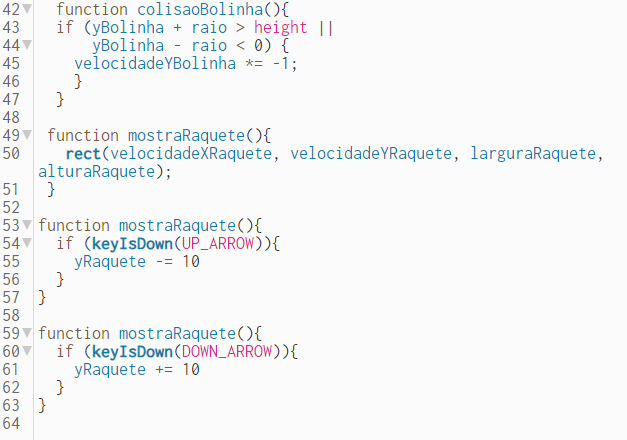
Primeiramente, é importante lembrar que para a função mostraRaquete funcionar corretamente, ela precisa ser definida antes de ser chamada no código. Isso significa que você precisa ter uma seção no seu código que define o que a função mostraRaquete faz. Por exemplo:
function mostraRaquete(x, y, largura, altura) {
rect(x, y, largura, altura);
}
Neste exemplo, a função mostraRaquete recebe quatro parâmetros (x, y, largura, altura) e usa a função rect do p5.js para desenhar um retângulo na tela.
Depois de definir a função, você pode chamar a função mostraRaquete no seu código, passando os valores apropriados para x, y, largura e altura.
mostraRaquete(10, 10, 50, 100);
Neste exemplo, um retângulo será desenhado na tela na posição (10,10), com uma largura de 50 e uma altura de 100.
No entanto, sem poder ver o código completo, é difícil dizer exatamente o que está causando o problema. Pode ser que a função mostraRaquete não esteja sendo definida corretamente, ou que os valores que você está passando para a função não sejam válidos.
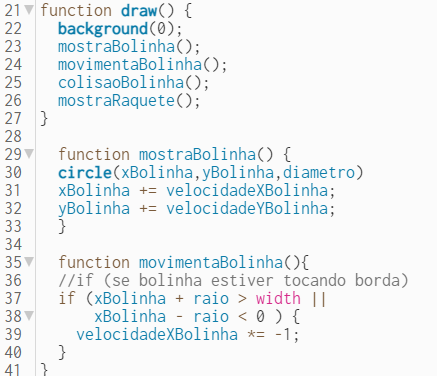
Lembre-se também que a função draw do p5.js é chamada continuamente, então se você está chamando a função mostraRaquete dentro da função draw, a raquete será desenhada na tela a cada ciclo de atualização.
Espero ter ajudado e bons estudos!