Eu consegui implementar a função corretamente, mas não entendi extamente o porque o a fução de deletar é executada assim que o componente renderiza e porque devemos fazer uma função anônima para resolver isso.
Alguém pode me explicar?
Eu consegui implementar a função corretamente, mas não entendi extamente o porque o a fução de deletar é executada assim que o componente renderiza e porque devemos fazer uma função anônima para resolver isso.
Alguém pode me explicar?
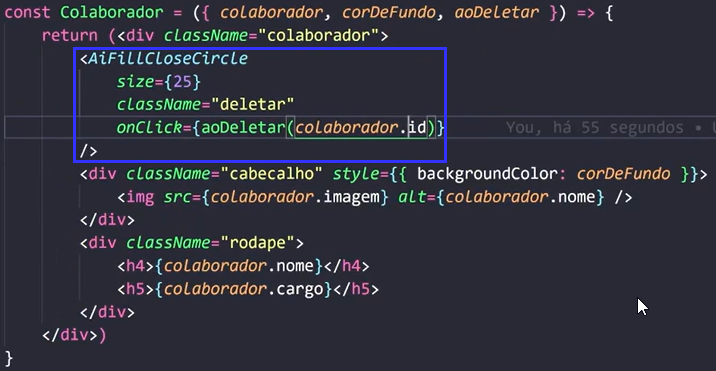
Quando a página é renderizada, todos os componentes dos colaboradores também devem renderizados. Sendo assim, ao renderizar o ícone de deletar do card (marcado de azul na imagem), o React precisa atribuir a função que será chamada ao onClick do componente.

O que ocorre neste caso é que o valor que está sendo passado para a propriedade onClick não é uma função e sim o resultado da chamada da função onDeletar(colaborador.id). A função anônima faz com que o valor que seja passado para a propriedade onClick seja uma função, que ao ser executada realize a chamada da função onDeletar(colaborador.id).
Para entender melhor este comportamento, podemos simular isso com a criação de uma variável:
const colaborador = { id: 42 };
function handleOnClick(id) {
console.log('Evento de click disparado', id);
return id;
}
const onClick1 = handleOnClick(colaborador.id);
console.log(typeof onClick1); // number
console.log(onClick1 === 42); // true
console.log(onClick1()); // Uncaught TypeError: onClick1 is not a function
const onClick2 = () => handleOnClick(colaborador.id);
console.log(typeof onClick2); // function
console.log(onClick2()); // 42