Oi, Filipe, tudo bem?
O problema pode estar relacionado ao grau de especificidade das regras do CSS.A especificidade é basicamente um sistema de pontuação que determina quais estilos são aplicados a um elemento. Regras com maior especificidade sobrescrevem aquelas com menor especificidade, independentemente da ordem em que são declaradas no HTML.
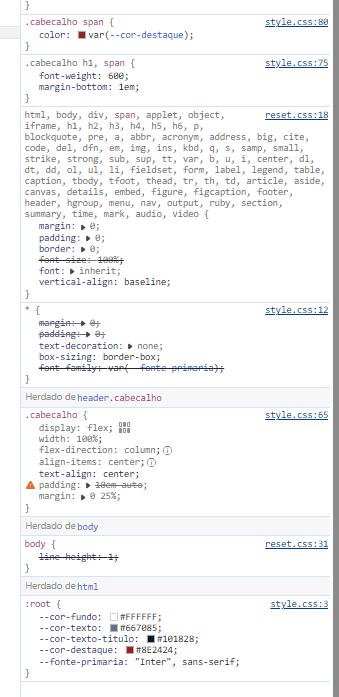
Neste caso, mesmo que o "reset.css" venha primeiro, se ele contém seletores mais genéricos, como o uso das tags, por exemplo, podem ser sobrescritos por seletores mais específicos no seu "style.css".
Algumas maneiras de evitar que ocorra conflito entre os estilos é verificar as dicas abaixo:
- Revisar a especificidade das suas regras no style.css e garantir que elas sejam mais específicas que as do reset.css. Por exemplo, usar classes e IDs pode aumentar a especificidade.
- Utilizar a regra
!important com moderação para forçar a aplicação de um estilo específico, mas isso deve ser usado apenas como último recurso, pois pode tornar a manutenção do código mais difícil. - Certificar-se de que não há regras duplicadas entre o reset.css e o style.css que possam estar causando conflito.
- Revisar a ordem dos seletores e as regras aplicadas para garantir que a cascata do CSS esteja funcionando como esperado.
Espero que essas dicas ajudem a resolver o problema que você está enfrentando.
Caso mesmo verificando as dicas acima ainda tenha problemas com relação à estilização dos elementos, você pode compartilhar o link do seu projeto no GitHub ou uma pasta com todos os arquivos que você utilizou no através do Google Drive. Dessa forma, conseguirei realizar os testes necessários e te ajudar de forma mais assertiva. Lembre-se que, se enviar os arquivos por meio do Google Drive, é necessário conceder permissão para que eu possa ter acesso.
Espero que dê tudo certo. Abraços e bons estudos!
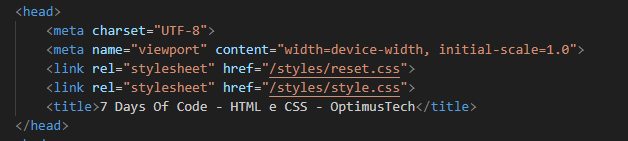
 Quando vejo no navegador, algumas estilizações do CSS estão acontecendo via reset.css depois do style.css ter sido aplicado, inutilizando alguns parâmetros:
Quando vejo no navegador, algumas estilizações do CSS estão acontecendo via reset.css depois do style.css ter sido aplicado, inutilizando alguns parâmetros: O que pode estar causando isso?
O que pode estar causando isso?


