O rodapé não fica na parte inferior da tela, o que está errado?



O rodapé não fica na parte inferior da tela, o que está errado?



Olá tudo bem ?
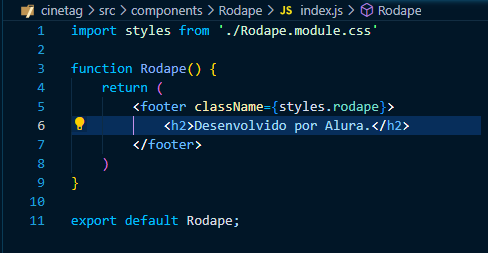
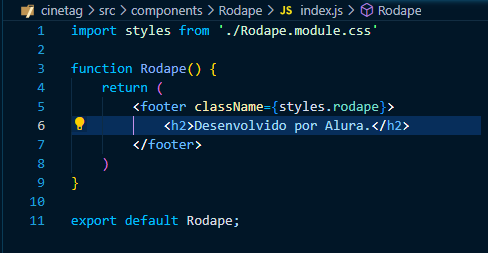
Nesse caso o problema não esta no componente de rodapé, deve ser ajusta no componente que esta montando a tela.
Uma forma de ajustar no rodapé, é colocando ele com posicionamento absoluto e mandando ele ficar lá embaixo.
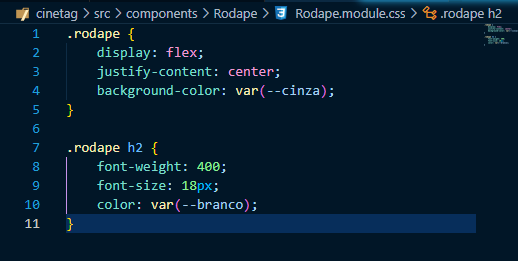
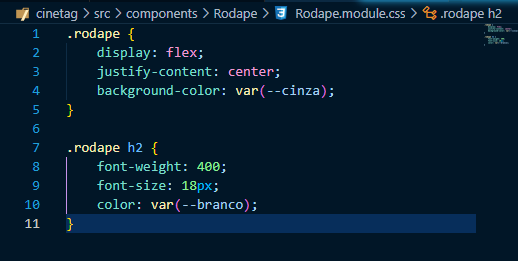
.rodape{
display:flex;
position:absolute;
bottom:0px;
width:100%;
justify-content:center;
background-color: var(--cinza);
}
Dessa forma ele vai ficar na parte de baixo da tela, baseado nas tecnologias atuais (flexbox e cssGrid) não é a melhor forma de fazer isso porém funcionar.
Era isso mesmo, obrigada!