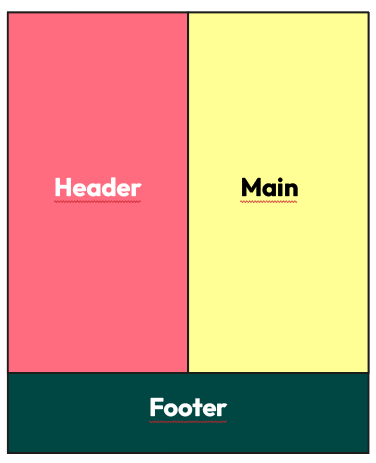
Gostaria de saber como faço pra manter o footer alinhado ao fim da página independente do tamanho da página, estou tentando de várias maneiras e ainda não consegui resolver, e outra coisa, como faço pra resolver outro problema envolvendo o header e o footer, vou mostrar em uma imagem, estou criando um site de porfilólio e meu header ficará colado ao meu footer alinhado na parte esquerda da página e o conteúdo main será exibido na parte direita.
Quando eu alinho o footer ao final da página de alguma forma que não fica sempre alinhado pra resoluções diferentes aparece a divisão entre o footer e o header, e mesmo mudando o height ainda aparecem esses problemas de cálculo quando se muda a resolução.