 Estou com dúvida de onde colocar a classificação do flexbox no css. Coloco no body, header ou footer? Acho que é por isso que o meu não está funcionando. Alguém pode me ajudar?
Estou com dúvida de onde colocar a classificação do flexbox no css. Coloco no body, header ou footer? Acho que é por isso que o meu não está funcionando. Alguém pode me ajudar?
 Estou com dúvida de onde colocar a classificação do flexbox no css. Coloco no body, header ou footer? Acho que é por isso que o meu não está funcionando. Alguém pode me ajudar?
Estou com dúvida de onde colocar a classificação do flexbox no css. Coloco no body, header ou footer? Acho que é por isso que o meu não está funcionando. Alguém pode me ajudar?
Bom dia ALEXANDRA DE OLIVEIRA.
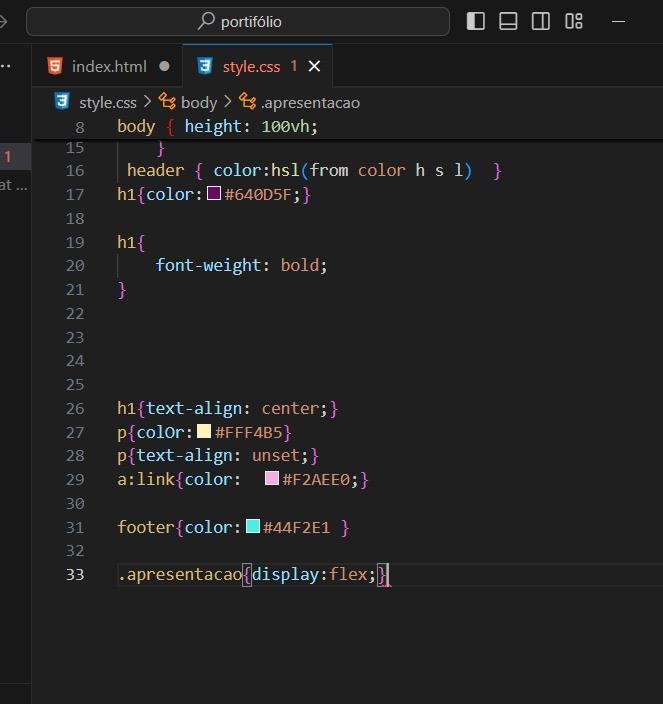
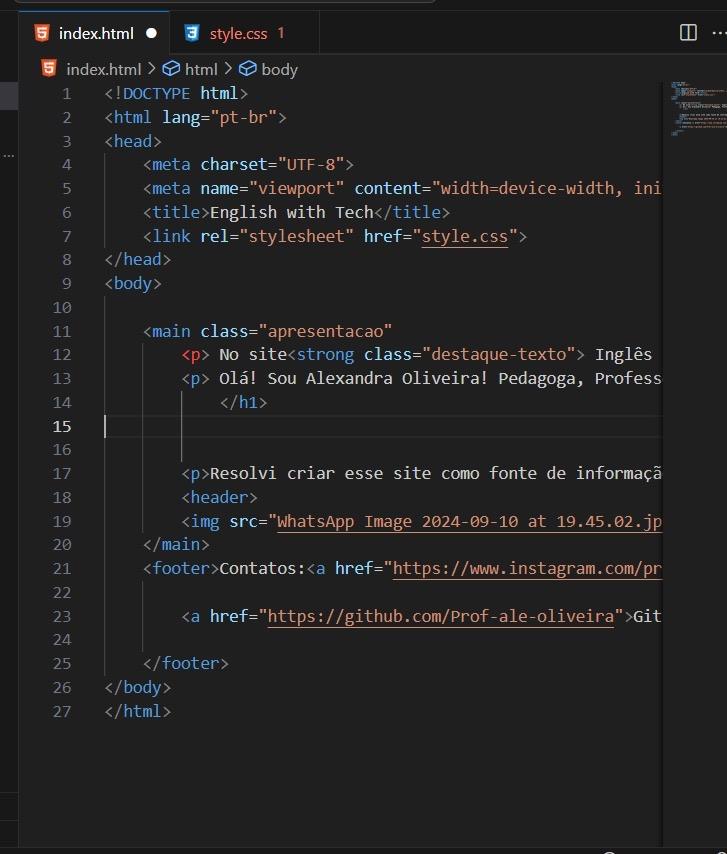
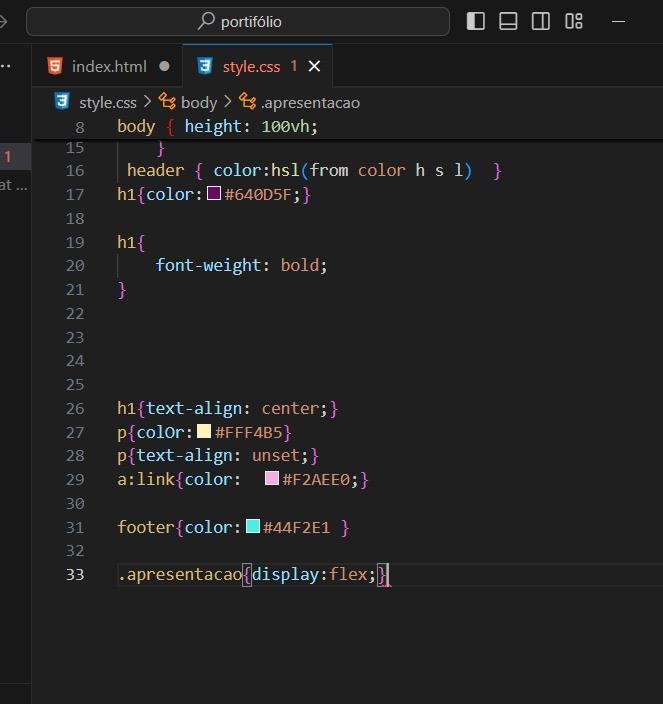
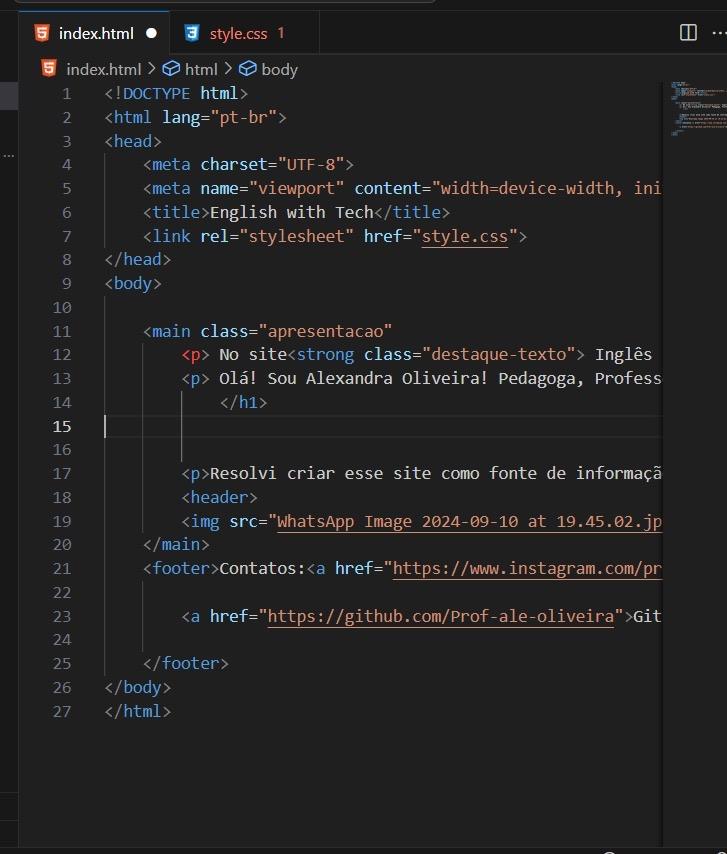
Para os elementos serem flexíveis, precisa adicionar o display: flex; no elemento pai. Mas o Flexbox não funciona necessariamente em cascata, mas de forma semelhante, isso quer dizer que se você quiser que elementos mais profundos dentro da hierarquia também se comportem como flexíveis, você precisará aplicar display: flex a cada pai ou filho que você deseja que tenha esse comportamento ou queira adicionar propriedades do flexbox diferentes.
No seu caso, observando o código, precisa colocar na classe .apresentacao e no footer. Caso precise fazer algo nos item do header, vai precisar colocar nele também.
Muito obrigada, Willian