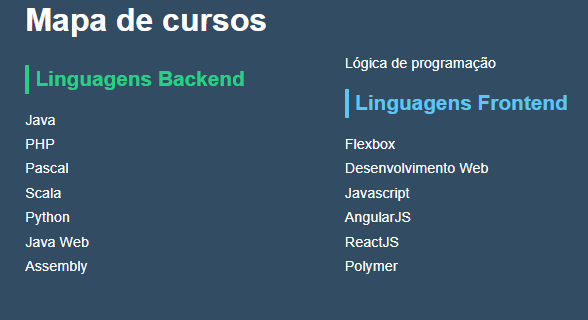
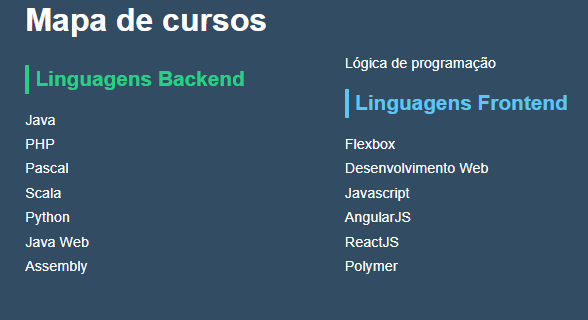
 Poderiam me ajudar, a lógica de programação está ficando do lado errado.
Poderiam me ajudar, a lógica de programação está ficando do lado errado.
.rodapePrincipal-navMap-list {
display: flex;
flex-flow: column wrap;
height: 250px
}
 Poderiam me ajudar, a lógica de programação está ficando do lado errado.
Poderiam me ajudar, a lógica de programação está ficando do lado errado.
.rodapePrincipal-navMap-list {
display: flex;
flex-flow: column wrap;
height: 250px
}
Dani, a altura do elemento deve estar interferindo na apresentação no navegador. Ajusta a altura do elemento e vÊ se resolve ou manda o código css pra gente te ajudar :)