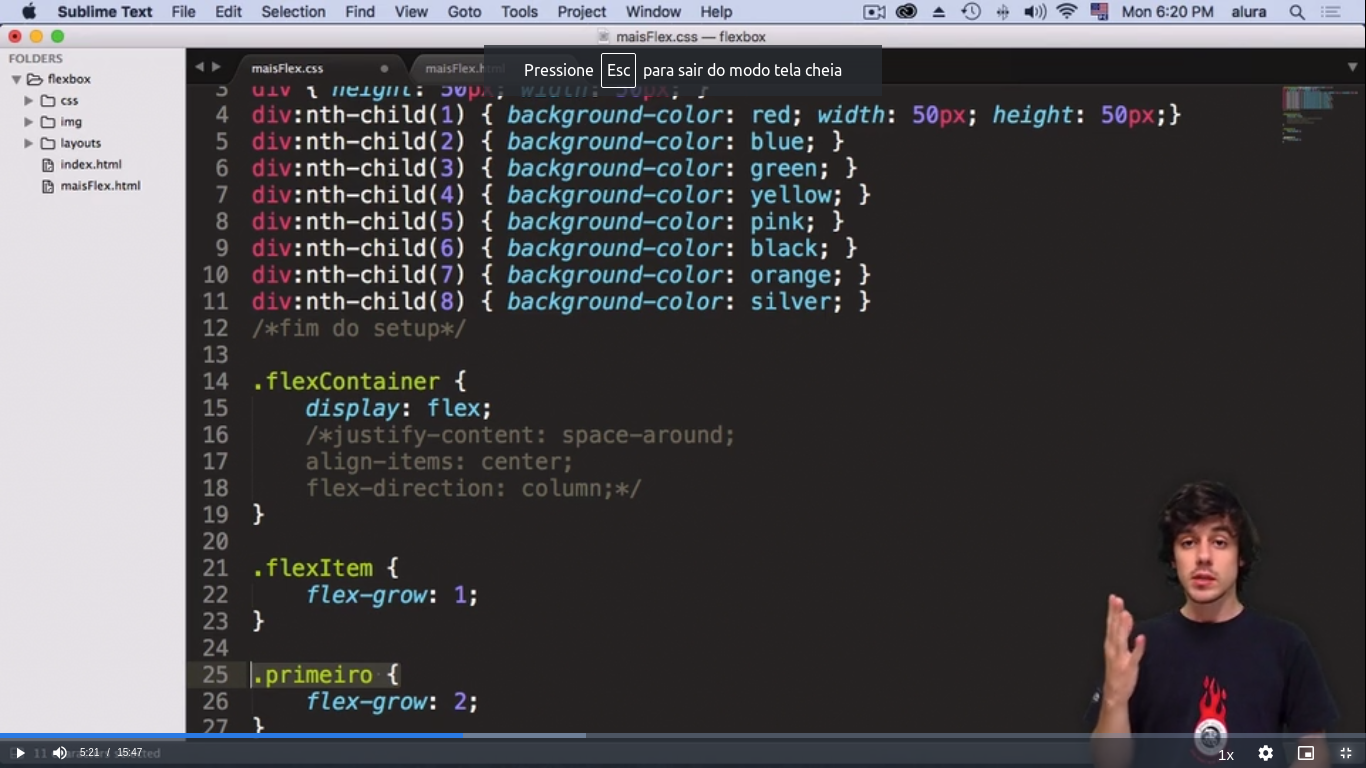
 No exemplo acima, o instrutor utilizou a propriedade flex grow em 4 elementos com a classe "flexItem", sendo que um desses elementos está com uma classe adicional chamada "primeiro", na explicação o instrutor informou que o elemento "primeiro" recebeu 2 pedaços do espaço que sobrava, mas na verdade não seriam três por ele receber mais um pedaço por estar também na classe "flexItem"?
No exemplo acima, o instrutor utilizou a propriedade flex grow em 4 elementos com a classe "flexItem", sendo que um desses elementos está com uma classe adicional chamada "primeiro", na explicação o instrutor informou que o elemento "primeiro" recebeu 2 pedaços do espaço que sobrava, mas na verdade não seriam três por ele receber mais um pedaço por estar também na classe "flexItem"?



