Estou começando a usar flex-box e acho que estou fazendo algo errado em meu projeto kkk
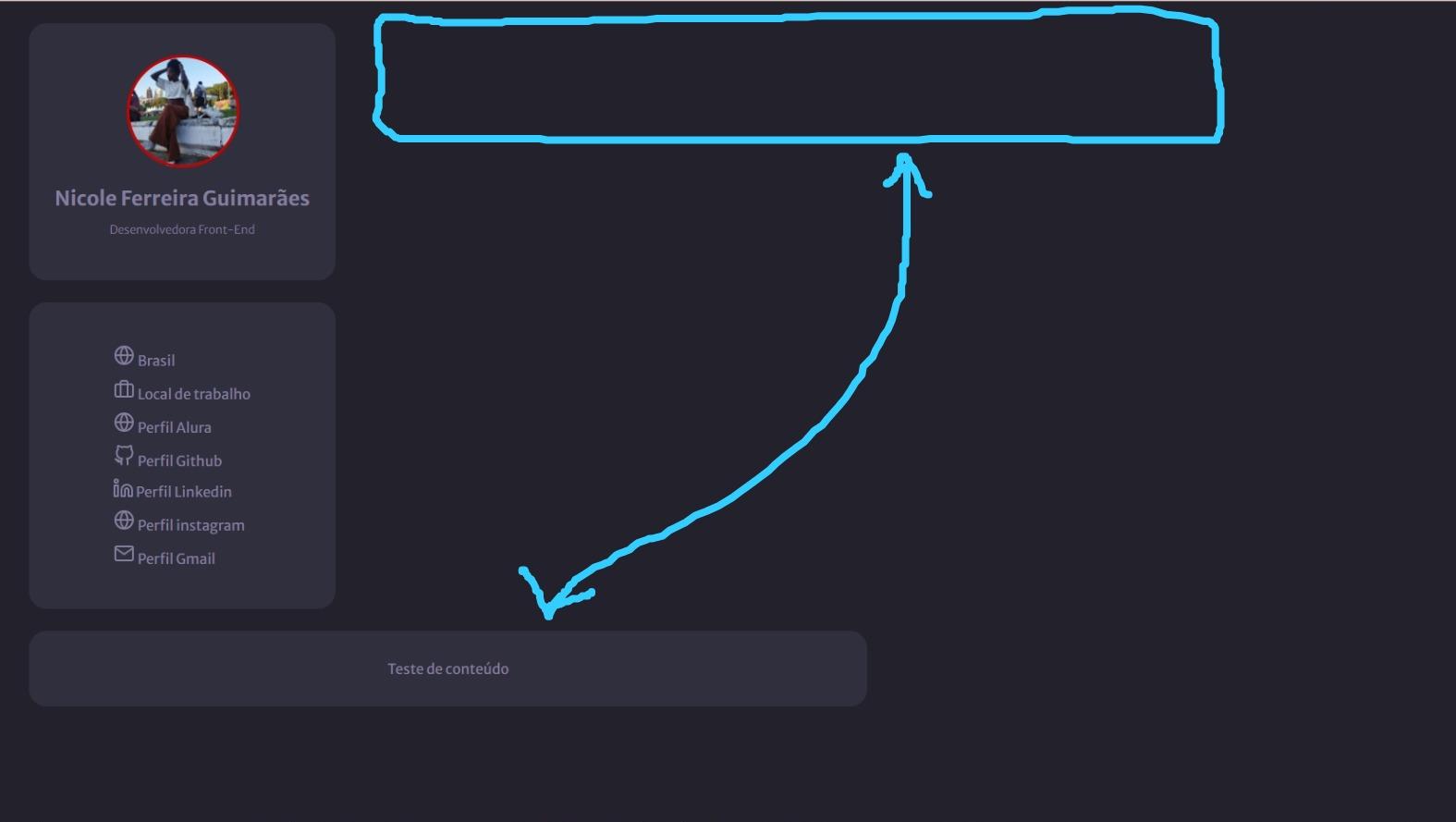
O bloco em que se lê "teste de conteúdo" deveria ficar ao lado do bloco da foto de perfil
 Como posso posicionar da forma correta?
Como posso posicionar da forma correta?
HTML
<body>
<header>
<div class="cabecario">
<img src="assets/foto de perfil.svg" class="cabecario-ft-perfil" alt="foto de perfil do usuário">
<strong class="cabecario-nome">Nicole Ferreira Guimarães</strong>
<p class="cabecario-descri-dev">Desenvolvedora Front-End</p>
</div>
<div class="informacoes-pessoais">
<ul>
<li>
<img src="assets2/globe.svg">
Brasil
</li>
<li>
<img src="assets2/maleta-job.svg">
Local de trabalho</li>
<li>
<img src="assets2/globe.svg">
Perfil Alura</li>
<li>
<img src="assets2/github.svg">
Perfil Github</li>
<li>
<img src="assets2/Linkedin.svg">
Perfil Linkedin</li>
<li>
<img src="assets2/globe.svg">
Perfil instagram</li>
<li>
<img src="assets2/mail.svg">
Perfil Gmail</li>
</ul>
</div>
</header>
<main>
<div class="conteudo">
Teste de conteúdo
</div>
</main>
<footer>
</footer>
</body>
</html>
CSS
*{
margin; 0 auto;
padding: 0;
}
:root{
--bg-geral: #22212C;
--cordefont: #837E9F;
}
body{
background-color: var(--bg-geral);
font-family: 'Merriweather Sans', sans-serif;
width: 1440px;
height: 1767px;
}
.cabecario{
background-color: #302F3D;
border-radius: 20px;
display:flex;
flex-direction: column;
justify-content: center;
color: var(--cordefont);
width: 348px;
height: 292px;
align-items: center;
margin: 25px;
}
.cabecario-ft-perfil{
margin-left: 2px;
width: 128px;
height: 128px;
padding-bottom: 20px
}
.cabecario-nome{
font-size: 23px;
font-weight: 700;
}
.cabecario-descri-dev{
font-size: 13px;
font-weight: 300;
}
.informacoes-pessoais{
background-color: #302F3D;
border-radius: 20px;
display:flex;
flex-direction: column;
justify-content: center;
color: var(--cordefont);
width: 348px;
height: 348px;
align-items: center;
margin: 25px;
}
ul{
list-style-type: none;
}
li{
padding: 5px;
}
.conteudo{
background-color: #302F3D;
border-radius: 20px;
display:flex;
flex-direction: row;
justify-content: center;
color: var(--cordefont);
width: 952px;
height: 86px;
align-items: center;
margin: 25px;
}




