//Dados da Bola
let xBola = 275;
let yBola = 215;
let diametro = 25;
let raio = diametro / 2;
//Velocidade da Bola
let velocidadeXbola = 6;
let velocidadeYbola = 6;
//Dados da Raquete
let xRaquete = 5;
let yRaquete = 170;
let raqueteLargura = 10;
let raqueteAltura = 90;
//Dados da Raquete Oponente
let xRaqueteOponente = 535;
let yRaqueteOponente = 170;
let velocidadeYOponente;
function setup(){
createCanvas(550, 450);
}
function draw(){
background(0);
circulo();
movimentação();
colisão();
raquete(xRaquete, yRaquete);
raquete(xRaqueteOponente, yRaqueteOponente);
movimentoRaquete();
movimentoRaqueteOponente();
colisaoRaquete();
colisaoRaqueteOponente();
}
function circulo(){
circle (xBola, yBola, diametro);
}
function raquete(x, y){
rect (x, y, raqueteLargura, raqueteAltura);
}
function movimentação(){
xBola += velocidadeXbola;
yBola += velocidadeYbola;
}
function colisão(){
if (xBola > width ||
xBola < 0){
velocidadeXbola *= -1;
}
if (yBola > height ||
yBola < 0){
velocidadeYbola *=-1;
}
}
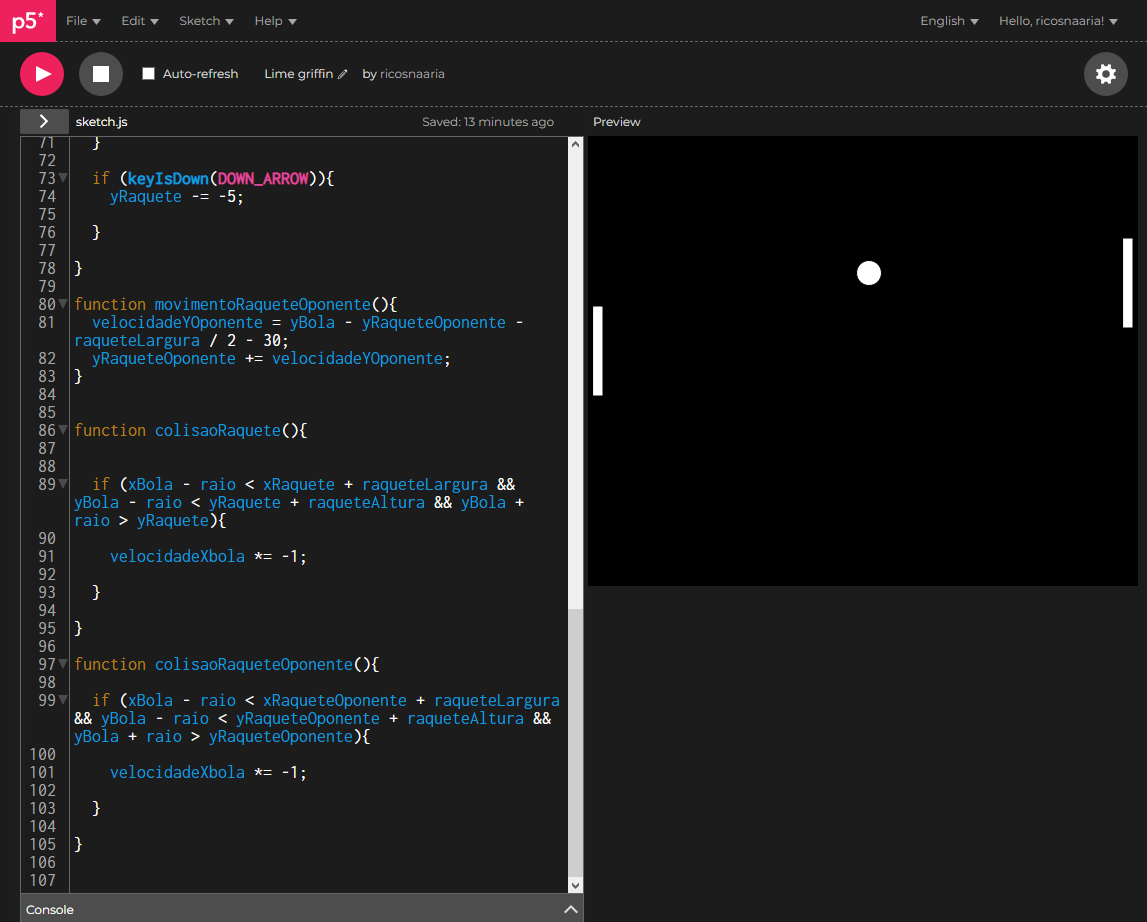
function movimentoRaquete(){
if (keyIsDown(UP_ARROW)){
yRaquete += -5;
}
if (keyIsDown(DOWN_ARROW)){
yRaquete -= -5;
}
}
function movimentoRaqueteOponente(){
velocidadeYOponente = yBola - yRaqueteOponente - raqueteLargura / 2 - 30;
yRaqueteOponente += velocidadeYOponente;
}
function colisaoRaquete(){
if (xBola - raio < xRaquete + raqueteLargura && yBola - raio < yRaquete + raqueteAltura && yBola + raio > yRaquete){
velocidadeXbola *= -1;
}
}
function colisaoRaqueteOponente(){
if (xBola - raio < xRaqueteOponente + raqueteLargura && yBola - raio < yRaqueteOponente + raqueteAltura && yBola + raio > yRaqueteOponente){
velocidadeXbola *= -1;
}
}