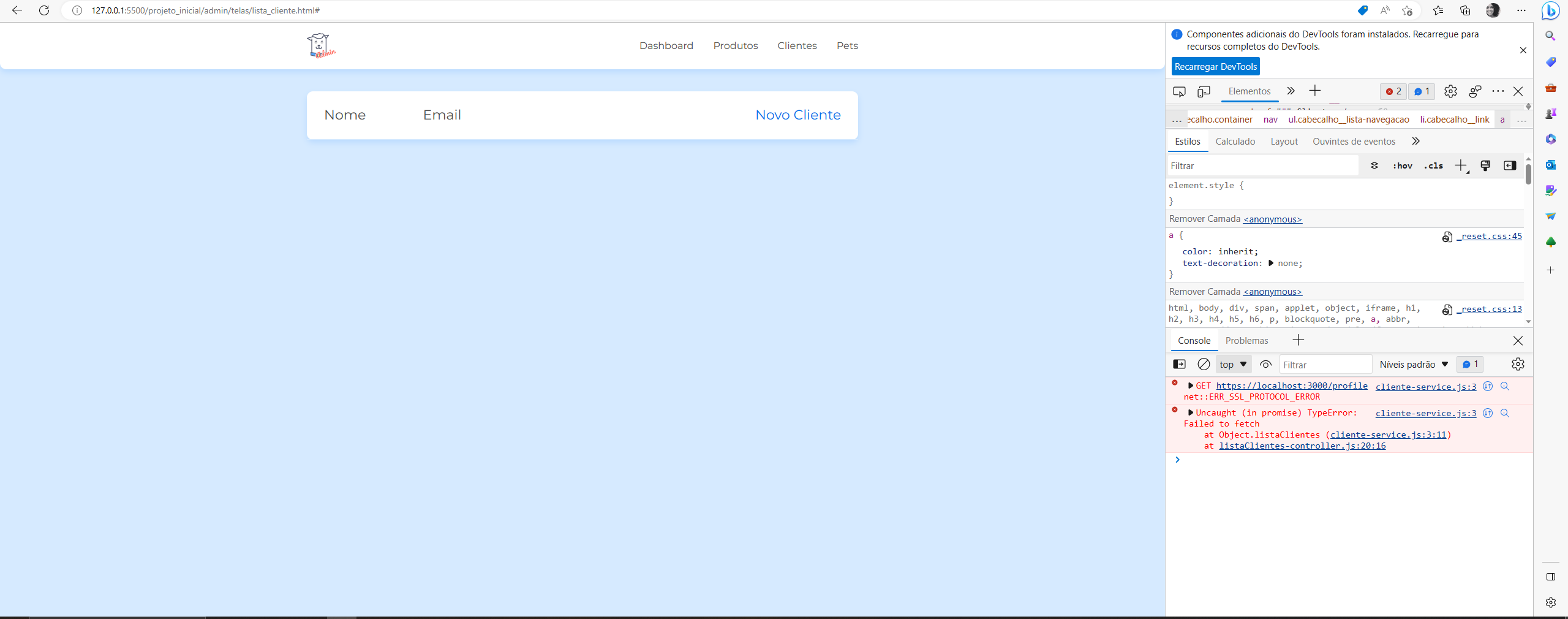
Reproduzi todos os passos do professor, comparei os códigos, adicionei type="module" no HTML e mesmo assim continua aparecendo alguns erros no console. Seguem meus códigos e a imagem de erro:

const listaClientes = () => {
return fetch(`https://localhost:3000/profile`)
.then(resposta => {
return resposta.json()
})
}
export const clienteService = {
listaClientes
}import {clienteService} from '../service/cliente-service.js';
const criaNovaLinha = (nome, email) => {
const linhaNovoCliente = document.createElement('tr')
const conteudo = `
<td class="td" data-td>${nome}</td>
<td>${email}</td>
<td>
<ul class="tabela__botoes-controle">
<li><a href="../telas/edita_cliente.html" class="botao-simples botao-simples--editar">Editar</a></li>
<li><button class="botao-simples botao-simples--excluir" type="button">Excluir</button></li>
</ul>
</td> `
linhaNovoCliente.innerHTML = conteudo
return linhaNovoCliente
};
const tabela = document.querySelector('[data-tabela]');
clienteService.listaClientes()
.then(data => {
data.forEach(elemento => {
tabela.appendChild(criaNovaLinha(elemento.nome, elemento.email))
})})
<!DOCTYPE html>
<html lang="pt">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Doguito Petshop | Clientes</title>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300;400&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Pacifico&display=swap" rel="stylesheet">
<link rel="stylesheet" href="../assets/css/base/base.css">
<link rel="stylesheet" href="../assets/css/componentes/cabecalho.css">
<link rel="stylesheet" href="../assets/css/lista_cliente.css">
<link rel="stylesheet" href="../assets/css/componentes/tabela.css">
<link rel="stylesheet" href="../assets/css/componentes/botao.css">
<link rel="stylesheet" href="../assets/css/componentes/modal.css">
<!-- <link rel="stylesheet" href="../controller/package.json"> -->
</head>
<body>
<header class="cabecalho container">
<img src="../assets/img/doguitoadm.svg" alt="Logotipo Doguito" class="cabecalho__logo">
<nav>
<ul class="cabecalho__lista-navegacao">
<li class="cabecalho__link"><a href="#">Dashboard</a></li>
<li class="cabecalho__link"><a href="#">Produtos</a></li>
<li class="cabecalho__link"><a href="#">Clientes</a></li>
<li class="cabecalho__link"><a href="#">Pets</a></li>
</ul>
</nav>
</header>
<main class="clientes-container">
<table class="tabela">
<thead>
<tr>
<th class="tabela__coluna--p">Nome</th>
<th class="tabela__coluna--g">Email</th>
<th class="tabela__coluna--m tabela__alinhamento--direita"><a href="./cadastra_cliente.html" class="botao-simples botao-simples--adicionar">Novo Cliente</a></th>
</tr>
</thead>
<tbody data-tabela>
</tbody>
</table>
<div class="modal-container modal--fechado">
<article class="modal">
<h2 class="modal__titulo">
Excluir
</h2>
<button class="modal__fechar">X</button>
<p class="modal__texto">Deseja excluir essa entrada?</p>
<div class="modal__botao-container">
<button class="modal__botao modal__botao--confirmar">Excluir</button>
<button class="modal__botao">Não excluir</button>
</div>
</article>
</div>
</main>
<script type="module" src="../controller/listaClientes-controller.js"></script>
</body>
</html>




