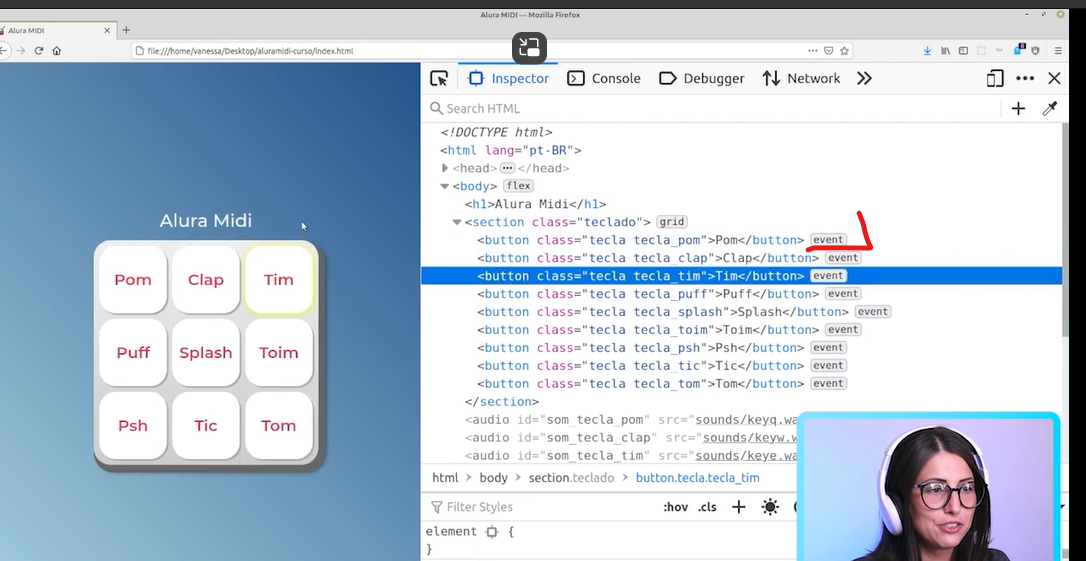
Quando a instrutora mostra o evento no Devstools no inspecionar aparece assim como abaixo

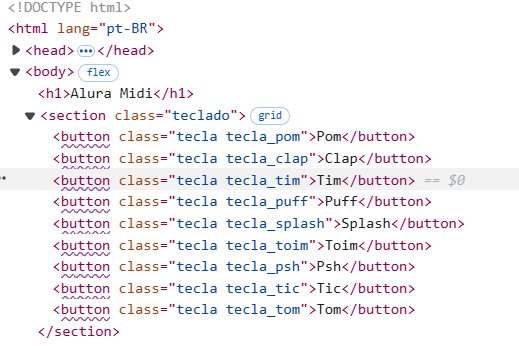
Porém quando vou testar para ver se ativa o evento aparece assim

Aparece sem o event e o button sublinhado parece que está com erro, vou compartilhar abaixo o código js com vocês.
function tocaSom (idElementoAudio){
document.querySelector(idElementoAudio).play();
}
const ListaDeTeclas = document.querySelectorAll('.tecla');
//para
for(let contador = 0; contador < ListaDeTeclas.length; contador++ ){
const tecla = ListaDeTeclas[contador];
const instrumento = tecla.classList[1];
const idAudio = `#som_${instrumento}`;// template string
tecla.onclick = function (){
tocaSom (idAudio);
}
//acessando pelo teclado e deixando vermelho as teclas - Evento do teclado com javascript
tecla.onkeydown = function (evento) {
if (evento.code === 'Space' || evento.code === "Enter"){//três igual difere texto de números e caracteres o melhor sinal para usar para comparação
tecla.classList.add ('ativa');
}
}
// remove a seleção ao soltar a tecla do teclado
tecla.onkeyup = function () {
tecla.classList.remove('ativa');
}
}
Alguém pode me ajudar para ver onde estou errando?


