Boa tarde,
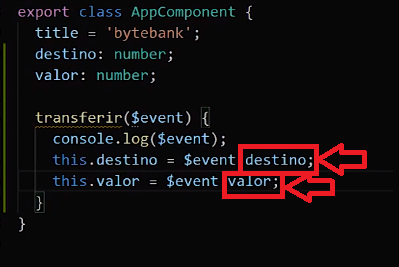
no trecho do código

Eu não entendi de onde vem esse destino e valor...
Boa tarde,
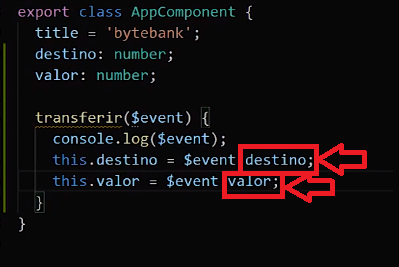
no trecho do código

Eu não entendi de onde vem esse destino e valor...
Nenhum tutor para ajudar???
Fala Alex.
Este evento precisa ser emitido em algum lugar, e o seu emissor é quem é o responsável por passar o "destino" e o "valor".
Onde você recebe este evento em seu HTML?
Olá Alex, tudo bem?
Nesse caso, valor e destino são dois atributos criados pelo professor e estão no arquivo nova-transferencia.component.ts.
Nesse arquivo, ele também criou uma instância da classe EventEmitter, que é responsável por emitir e escutar eventos e está sendo usada neste componente com a diretiva @Output.
@Output() aoTransferir = new EventEmitter<any>();
Dessa forma, ao emitir um evento, através do método emit(), há a propagação desses valores, que podem ser acessados por outro componente, como no seu caso, pelo AppComponent.
transferir() {
console.log('Solicitada nova transferência');
const valorEmitir = {valor: this.valor, destino: this.destino};
this.aoTransferir.emit(valorEmitir);
this.limparCampos();
}Espero ter ajudado! Até mais!
Obrigado por sanarem a duvida