Olá a todos. Decidi fazer a minha solução um pouco diferente do que o resto do pessoal fizeram rsrs... E com isso acabei me perdendo um pouco. Gostaria que alguém me ajudasse mais especificamente no JS, vou mostrar os meus códigos completos:
HTML:`
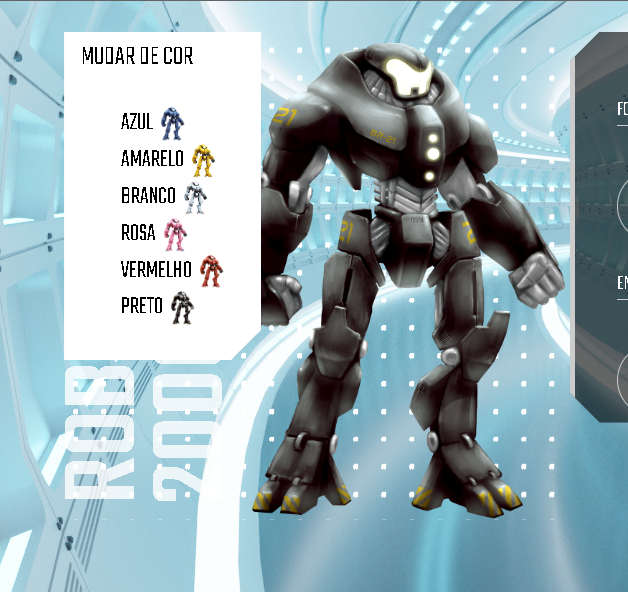
<div class="botão" id="botão">
<input type="checkbox" class="mudançaCor" id="mudançaCor">
<span class="botão-cor">Mudar de cor</span>
<ul class="lista" id="lista" >
<li class="lista_robos"><a href="#" class="lista_robos_cores" data-cores="Azul">Azul</a><img class="lista_robos-imagens" id="lista_robos-imagens" src="img/Robotron 2000 - Azul.png">
</li>
<li class="lista_robos"><a href="#" class="lista_robos_cores" data-cores="Amarelo">Amarelo</a> <img class="lista_robos-imagens" id="lista_robos-imagens" src="img/Robotron 2000 - Amarelo.png">
</li>
<li class="lista_robos"><a href="#" class="lista_robos_cores" data-cores="Branco">Branco</a><img class="lista_robos-imagens" id="lista_robos-imagens" src="img/Robotron 2000 - Branco.png">
</li>
<li class="lista_robos"> <a href="#" class="lista_robos_cores" data-cores="Rosa">Rosa</a> <img class="lista_robos-imagens" id="lista_robos-imagens" src="img/Robotron 2000 - Rosa.png">
</li>
<li class="lista_robos"> <a href="#" class="lista_robos_cores" data-cores="Vermelho">Vermelho</a> <img class="lista_robos-imagens" id="lista_robos-imagens" src="img/Robotron 2000 - Vermelho.png">
</li>
<li class="lista_robos"><a href="#" class="lista_robos_cores" data-cores="Preto">Preto</a> <img class="lista_robos-imagens" id="lista_robos-imagens" src="img/Robotron 2000 - Preto.png"></li>
</ul>
</button>
</div>
</section>
Como eu fiz o meu projeto: