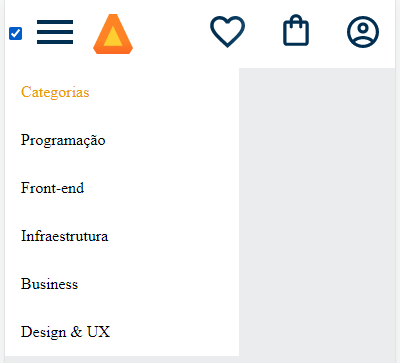
Pessoal ao aplicar os estilos na classe .lista-menu__link conforme a aula, os estilos não sofreram nenhuma alteração, conforme abaixo:
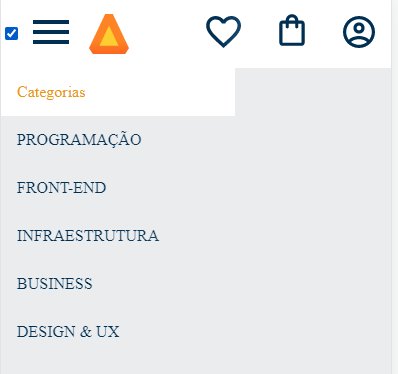
 Aí fiz o teste de mudar e colocar esses estilos na classe .lista-menu__item, e aí funcionou, porém o background-color não se aplicou nele todo, conforme abaixo:
Aí fiz o teste de mudar e colocar esses estilos na classe .lista-menu__item, e aí funcionou, porém o background-color não se aplicou nele todo, conforme abaixo:

Alguém sabe o que está acontecendo? Segue os códigos:
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width-device-width, initial-scale=1.0">
<title>AluraBooks</title>
<link rel="stylesheet" href="/reset.css">
<link rel="stylesheet" href="/style.css">
</head>
<body>
<header class="cabeçalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu">
<span class="cabeçalho__menu-hamburguer container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link"></a>Programação
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link"></a>Front-end
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link"></a>Infraestrutura
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link"></a>Business
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link"></a>Design & UX
</li>
</ul>
<img src="/img/Logo.svg" alt="Logo da AluraBooks" class="container__imagem">
</div>
<div class="container">
<a href="#"><img src="/img/Favoritos.svg" alt="Meus Favoritos" class="container__imagem"></a>
<a href="#"><img src="/img/Compras.svg" alt="Meu carrinho de compras" class="container__imagem"></a>
<a href="#"><img src="/img/Usuário.svg" alt="Meu perfil" class="container__imagem"></a>
</div>
</header>
</body>
</html>CSS:
.cabeçalho__menu-hamburguer {
width: 44px;
height: 44px;
background-image: url(../img/Menu.svg);
background-repeat: no-repeat;
background-position: center;
display: inline-block;
}
.cabeçalho {
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
position: relative; /*Para que o cabeçalho fique diferente de estático, para que o position absolute
da lista do menu hamburguer funcione*/
}
.container {
display: flex;
align-items: center;
}
.container__imagem {
padding: 0.5em;
}
.lista-menu {
display: none;
position: absolute; /* position absolute para que os itens da lista do menu se movam pra baixo do cabeçalho*/
top: 100%;
width: 60vw;
}
.container__botao:checked ~ .lista-menu { /* quando o menu estiver "checked" ou seja clicado, vai ser
procurado o próximo item lista-menu depois dele e aplicado o display block*/
display: block;
}
.lista-menu__titulo, .lista-menu__item {
padding: 1em;
background-color: var(--branco);
}
.lista-menu__titulo {
color: var(--titulo-menu-hamburguer);
}
.lista-menu__item {
background: var(--link-menu);
-webkit-background-clip: text;
-webkit-text-fill-color:transparent;
background-clip: text;
text-transform: uppercase;
}Obrigada!



