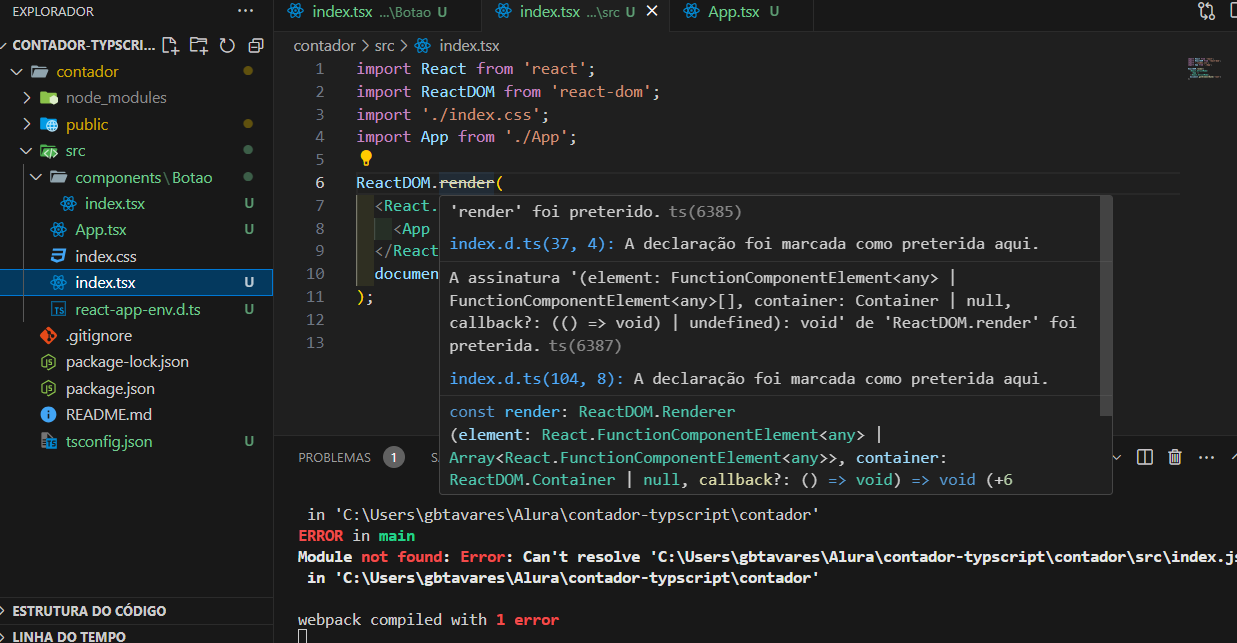
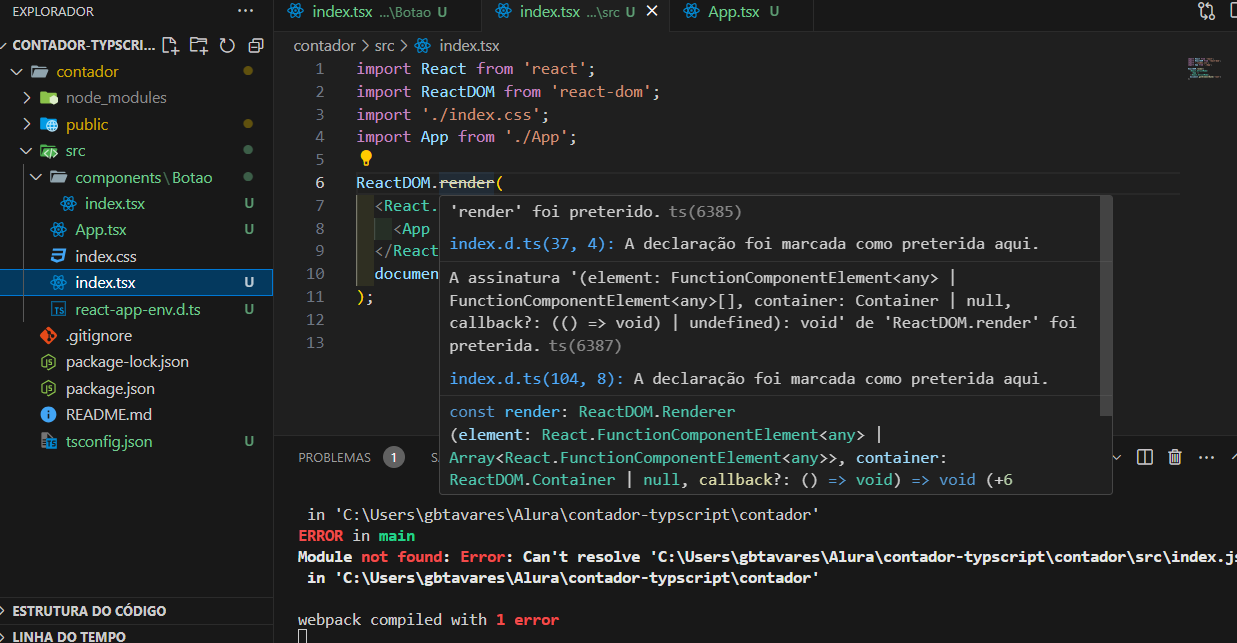
Seguir os passos das aulas e notei essa diferença do render, esse é o github do meu projeto https://github.com/Berg9724/contador

Seguir os passos das aulas e notei essa diferença do render, esse é o github do meu projeto https://github.com/Berg9724/contador

Olá, Gleidson!
O erro está relacionado ao uso do ReactDOM.render, que foi marcado como preterido (deprecated) na versão mais recente do React. A partir do React 18, a forma recomendada de renderizar o aplicativo mudou.
Você pode resolver esse problema utilizando o novo método createRoot do ReactDOM. Vou mostrar como você pode fazer isso:
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
const rootElement = document.getElementById('root')!;
const root = ReactDOM.createRoot(rootElement);
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
Isso deve resolver o problema de depreciação que você está enfrentando.
Ou você pode também copiar o arquivo package.json da aula e usar as mesmas versões, mas lembre que a versão do node tem que ser a 14, para que funcione corretamente. Em seguida, cole o código e execute npm i para instalar as dependências.
{
"name": "contador",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.14.1",
"@testing-library/react": "^11.2.7",
"@testing-library/user-event": "^12.8.3",
"@types/jest": "^26.0.24",
"@types/node": "^12.20.28",
"@types/react": "^17.0.27",
"@types/react-dom": "^17.0.9",
"alura-studies": "file:",
"contador": "file:",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-scripts": "4.0.3",
"typescript": "^4.4.3",
"uuid": "^8.3.2",
"web-vitals": "^1.1.2"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"@types/uuid": "^8.3.1",
"sass": "^1.42.1",
"typescript-plugin-css-modules": "^3.4.0"
}
}
Mas de toda forma o código está funcionando, o que está acontecendo é que o React já não recomenda mais o uso dizendo que está depreciada.
Reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!