De acordo com o figma. A lupa fica a uma distancia a esquerda de 24px e o símbolo de interrogação ("?") tem um espaçamento igual, já a lupa para o texto tem o espaçamento de 10px.
Como posicionar igual ao figma a lupa e o texto.
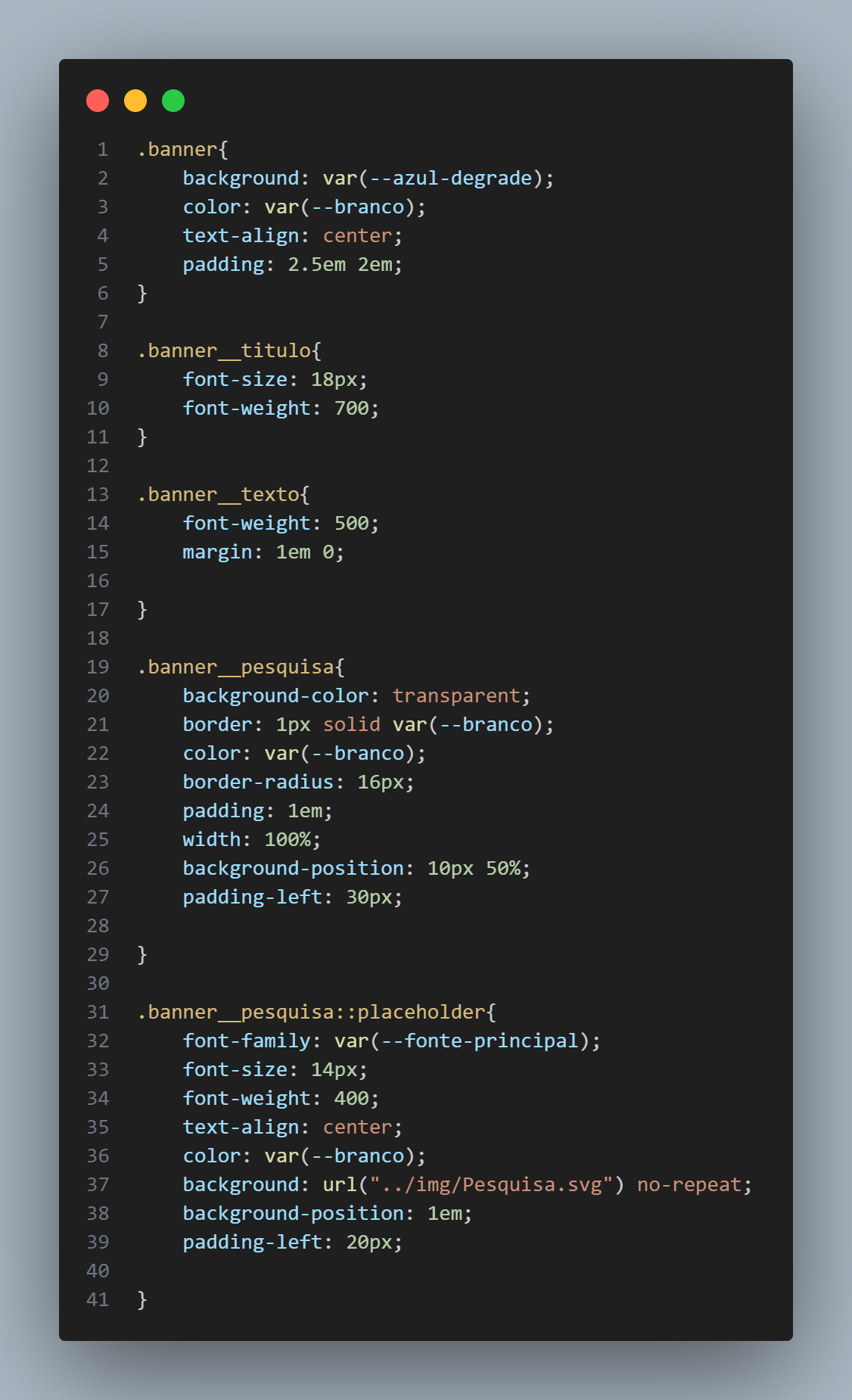
.banner{
background: var(--azul-degrade);
color: var(--branco);
text-align: center;
padding: 2.5em 2em;
}
.banner__titulo{
font-size: 18px;
font-weight: 700;
}
.banner__texto{
font-weight: 500;
margin: 1em 0;
}
.banner__pesquisa{
background-color: transparent;
border: 1px solid var(--branco);
color: var(--branco);
border-radius: 16px;
padding: 1em;
width: 100%;
background-position: 10px 50%;
padding-left: 30px;
}
.banner__pesquisa::placeholder{
font-family: var(--fonte-principal);
font-size: 14px;
font-weight: 400;
text-align: center;
color: var(--branco);
background: url("../img/Pesquisa.svg") no-repeat;
background-position: 1em;
padding-left: 20px;
}
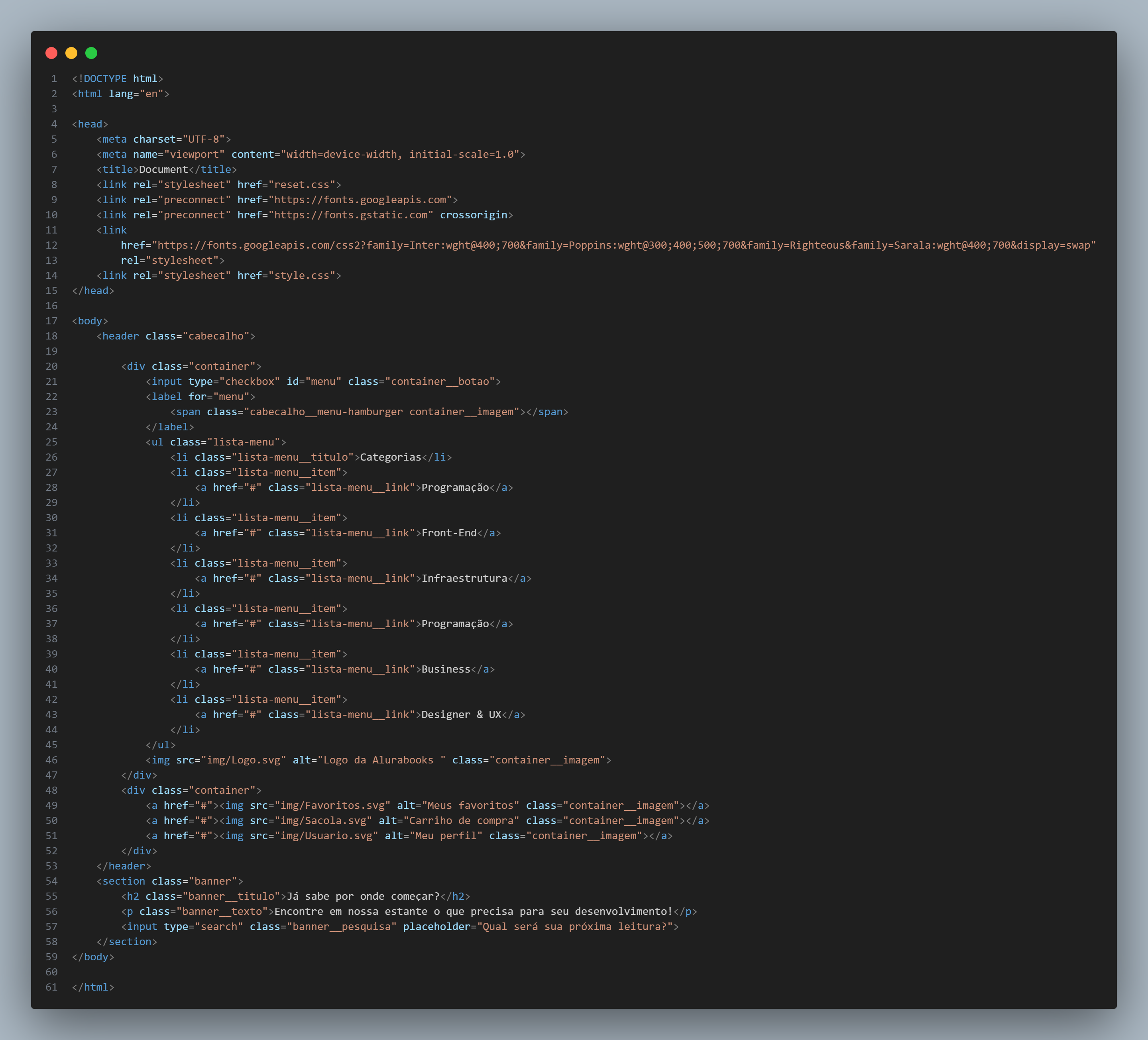
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="reset.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link
href="https://fonts.googleapis.com/css2?family=Inter:wght@400;700&family=Poppins:wght@300;400;500;700&family=Righteous&family=Sarala:wght@400;700&display=swap"
rel="stylesheet">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu">
<span class="cabecalho__menu-hamburger container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Programação</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Front-End</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Infraestrutura</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Programação</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Business</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Designer & UX</a>
</li>
</ul>
<img src="img/Logo.svg" alt="Logo da Alurabooks " class="container__imagem">
</div>
<div class="container">
<a href="#"><img src="img/Favoritos.svg" alt="Meus favoritos" class="container__imagem"></a>
<a href="#"><img src="img/Sacola.svg" alt="Carriho de compra" class="container__imagem"></a>
<a href="#"><img src="img/Usuario.svg" alt="Meu perfil" class="container__imagem"></a>
</div>
</header>
<section class="banner">
<h2 class="banner__titulo">Já sabe por onde começar?</h2>
<p class="banner__texto">Encontre em nossa estante o que precisa para seu desenvolvimento!</p>
<input type="search" class="banner__pesquisa" placeholder="Qual será sua próxima leitura?">
</section>
</body>
</html>