Oláa, Alessandra!
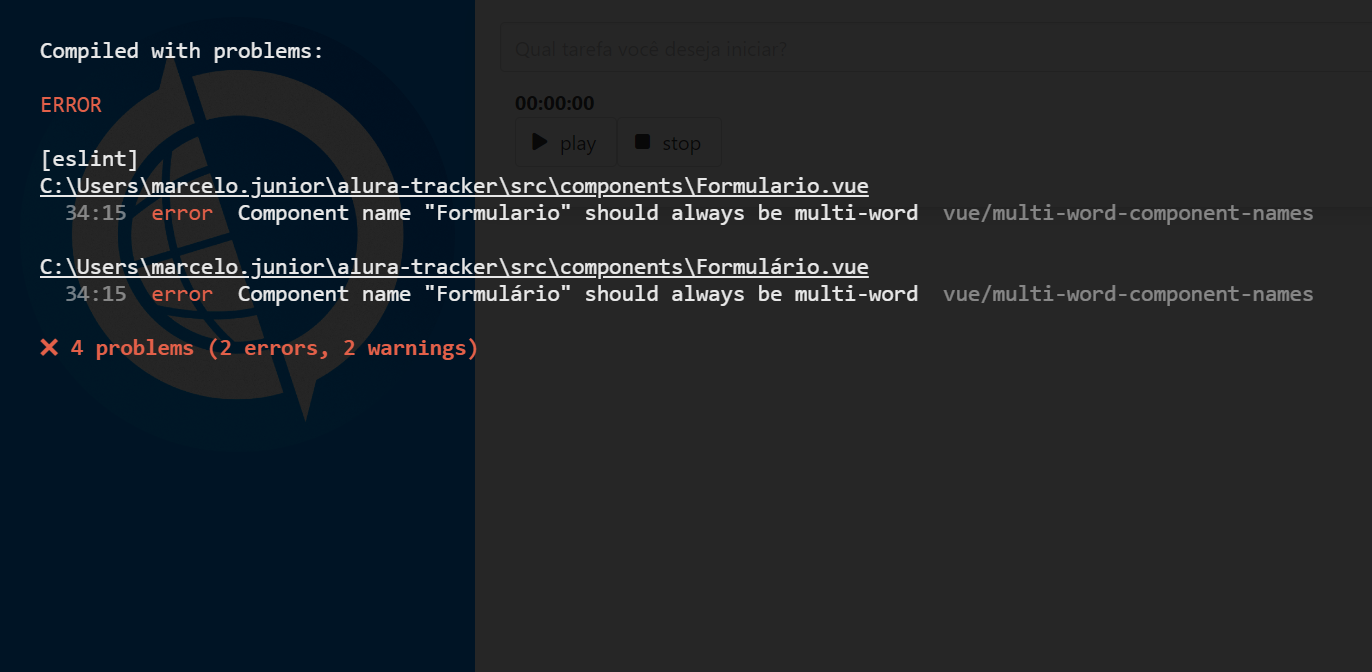
Essa configuração de lint sugere que os componentes Vue sempre possuam duas palavras.
Então, por exemplo, o Formulario.vue poderia ser FormularioTarefa.vue.
O motivo por trás dessa sugestão é para não exista a possibilidade de conflitos de nomes com as tags HTML existes :)
Além de renomear o arquivo em si, também precisa alterar a propriedade name definida dentro do componente:
<template>
<div class="box">
<div class="columns">
<div
class="column is-8"
role="form"
aria-label="Formulário para criação de uma nova tarefa"
>
<input
type="text"
class="input"
placeholder="Qual tarefa você deseja iniciar?"
/>
</div>
<div class="column">
<div
class="is-flex is-align-items-center is-justify-content-space-between"
>
<section>
<strong>
{{ tempoDecorrido }}
</strong>
</section>
<button class="button" @click="iniciar">
<span class="icon">
<i class="fas fa-play"></i>
</span>
<span>play</span>
</button>
<button class="button" @click="finalizar">
<span class="icon">
<i class="fas fa-stop"></i>
</span>
<span>stop</span>
</button>
</div>
</div>
</div>
</div>
</template>
<script lang="ts">
import { defineComponent } from "vue";
export default defineComponent({
name: "FormularioTarefa", // atenção ao nome do componente definido aqui
data () {
return {
tempoEmSegundos: 0,
cronometro: 0
}
},
computed: {
tempoDecorrido () : string {
return new Date(this.tempoEmSegundos * 1000).toISOString().substr(11,8)
}
},
methods: {
iniciar () {
// começar a contagem
// 1 seg = 1000 ms
this.cronometro = setInterval(() => {
this.tempoEmSegundos += 1
}, 1000)
},
finalizar () {
clearInterval(this.cronometro)
}
}
});
</script>
 !
!




