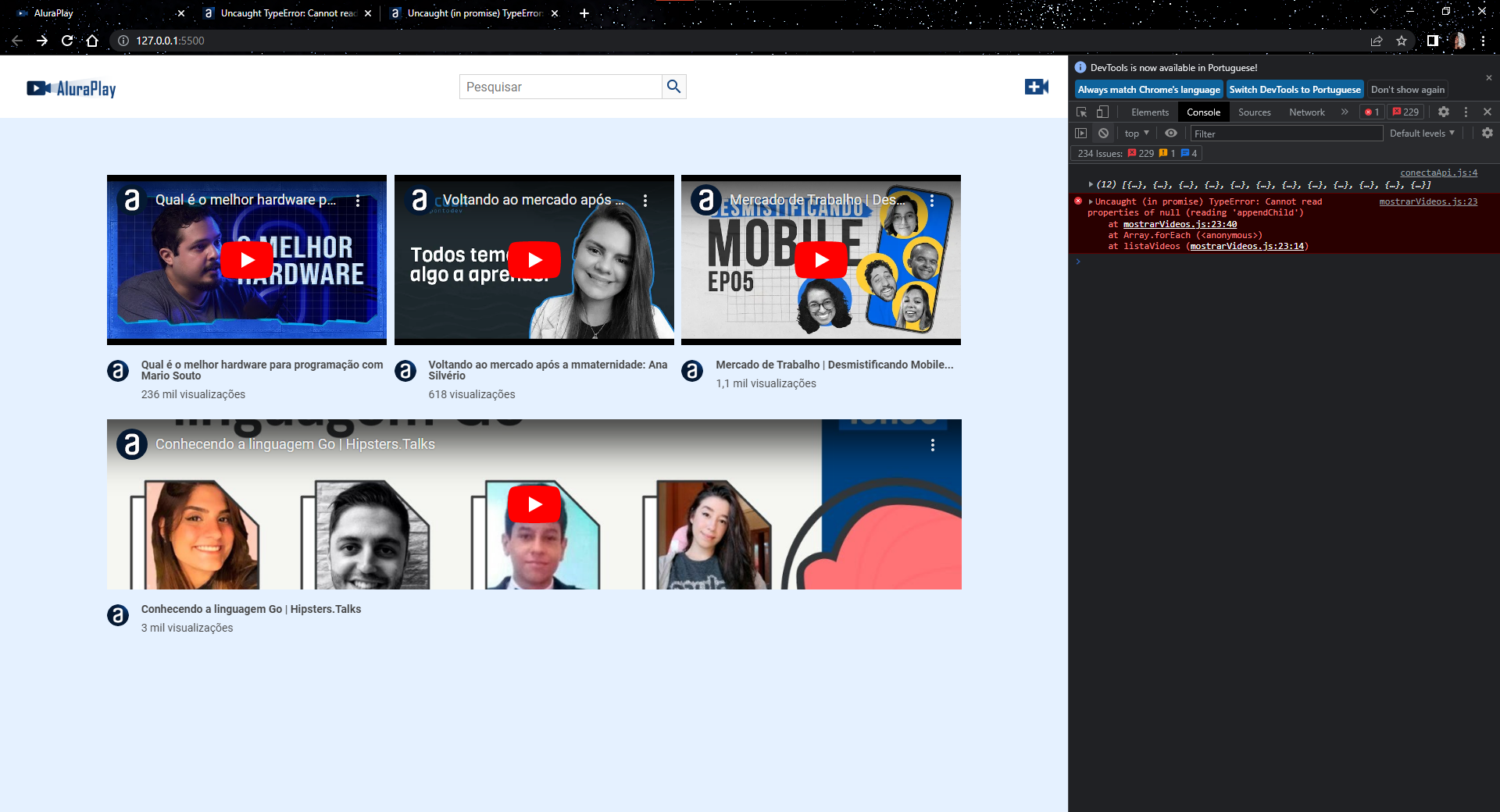
Estou com este erro e não estou conseguindo resolver.
 está desta maneira, já meu código está assim:
está desta maneira, já meu código está assim:
conectaApi
async function listaVideos() {
const conexao = await fetch("http://localhost:3000/videos");
const conexaoConvertida = await conexao.json();
console.log(conexaoConvertida);
return conexaoConvertida;
}
export const conectaApi = {
listaVideos
}
mostrarVideos
import { conectaApi } from "./conectaApi.js";
const lista = document.querySelector("[data-lista]");
function constroiCard(titulo, descricao, url, imagem) {
const video = document.createElement("li")
video.className = "videos__item"
video.innerHTML = `<iframe width="100%" height="72%" src="${url}"
title="${titulo}" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descricao-video">
<img src="${imagem}" alt="logo canal alura">
<h3>${titulo}</h3>
<p>${descricao}</p>
</div>`
return video;
}
async function listaVideos() {
const listaApi = await conectaApi.listaVideos();
listaApi.forEach(elemento => lista.appendChild(
constroiCard(elemento.titulo, elemento.descricao, elemento.url, elemento.imagem)))
};
listaVideos();




