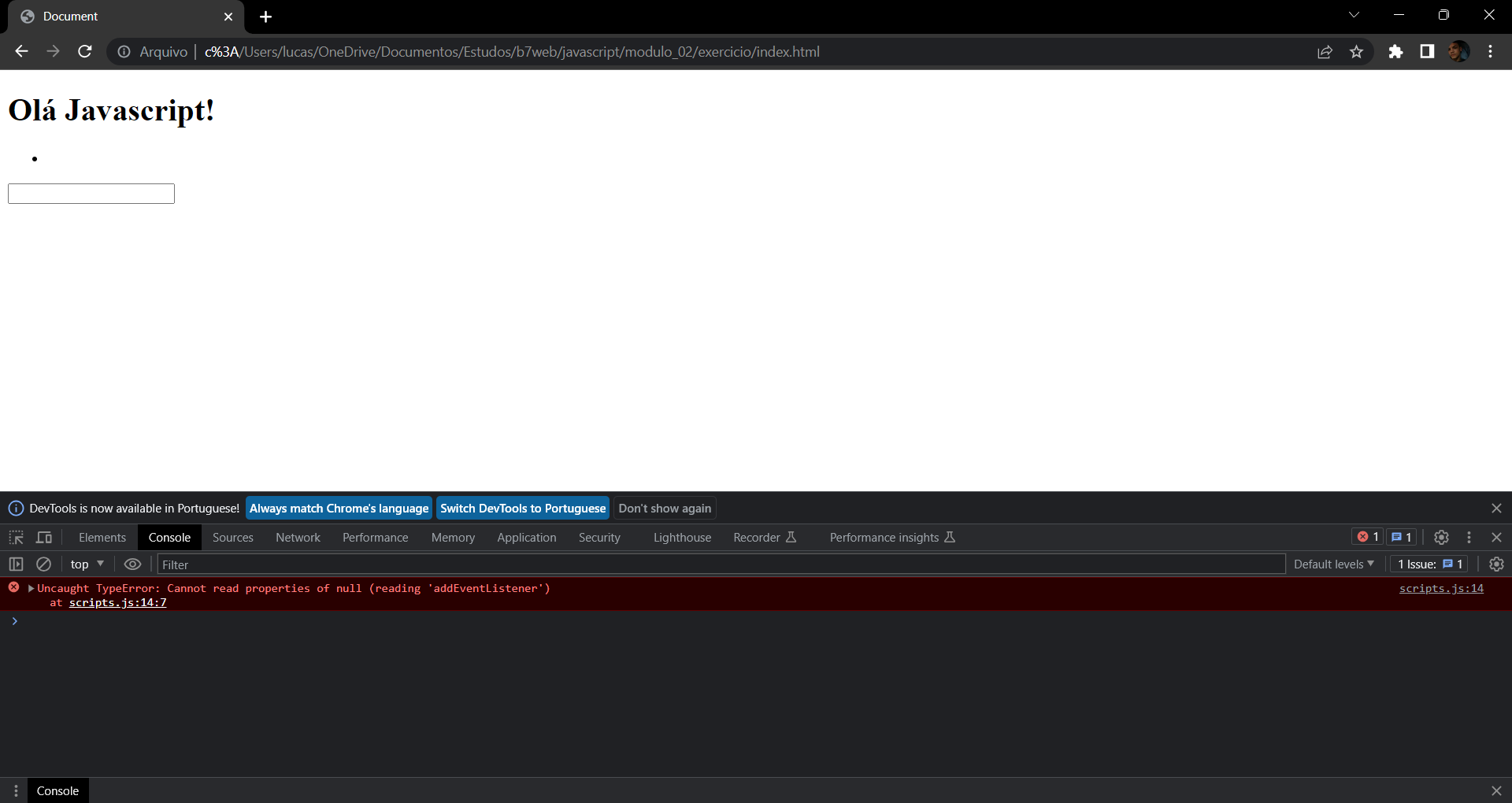
Logo quando abro a link do arquivo na web e coloco no devtoo, no console aparece que tem um erro no :root, mas não estou conseguindo identificar esse erro, sendo que baixei o arquivo da aula diretamente. Com esse erro, não consigo manipular os elementos no JS, pois não funciona... se puderem me ajudar, eu agradeço muito, pq quero muito continuar minhas aulas.