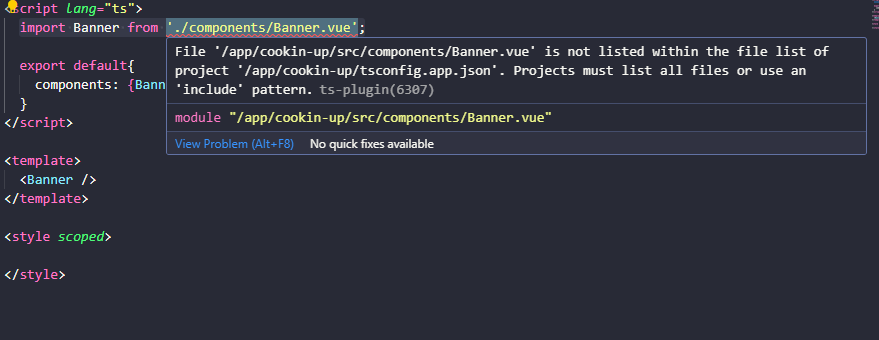
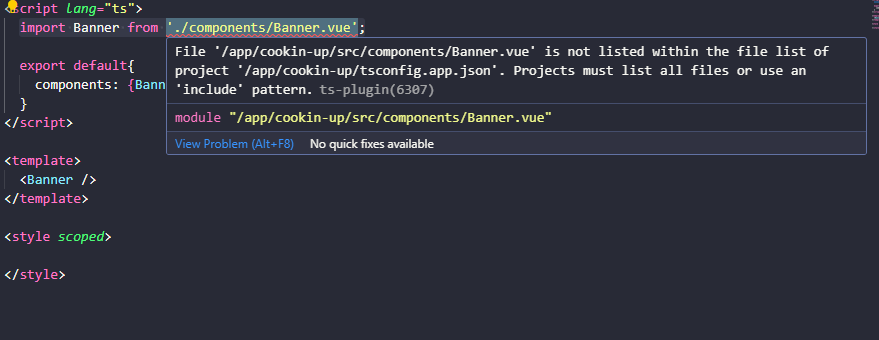
O app está funcionando, mas está com um erro no import, gostaria de entender o motivo.
O app está funcionando, mas está com um erro no import, gostaria de entender o motivo.
Oii Cauê, tudo bem?
Esse erro diz que o arquivo Banner.vue não tá listado no arquivo de configuração tsconfig.app.json do seu projeto Vue. Isso costuma acontecer quando o TypeScript não consegue encontrar o arquivo especificado no caminho que você forneceu.
Pra corrigir esse erro, você precisa garantir que o arquivo Banner.vue esteja corretamente referenciado no seu tsconfig.app.json ou que ele esteja dentro do escopo de inclusão definido nesse arquivo.
Você pode adicionar o arquivo manualmente ao tsconfig.app.json se ele não estiver presente lá. Certifique-se de que o arquivo Banner.vue esteja localizado no caminho especificado e que o TypeScript possa encontrá-lo.
Precisa tá assim o seu tsconfig.app.json:
"extends": "@vue/tsconfig/tsconfig.dom.json",
"include": ["env.d.ts", "src/**/*", "src/**/*.vue"],
"exclude": ["src/**/__tests__/*"],
"compilerOptions": {
"composite": true,
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
}
}
}
Depois de fazer essa alteração, tente importar o Banner.vue novamente no seu componente Vue. Isso deve resolver o erro de importação que você está enfrentando.
Um abraço e bons estudos.