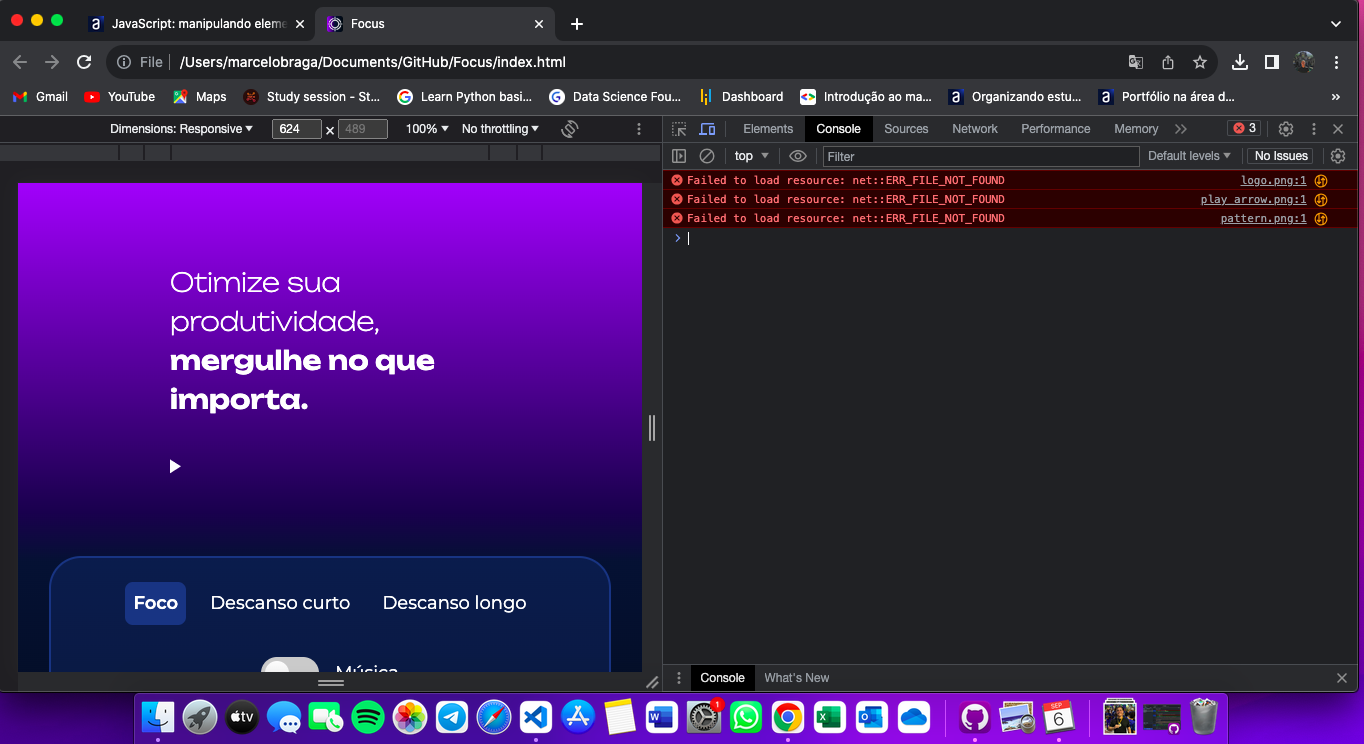
Olá, Rodrigo Almeida! Tudo bem? O primeiro erro está acontecendo no console devido o navegador não está conseguindo carregar os arquivos. Isso está acontecendo por causa de uma limitação do próprio navegador quando tentamos carregar a página abrindo o arquivo diretamente nele.
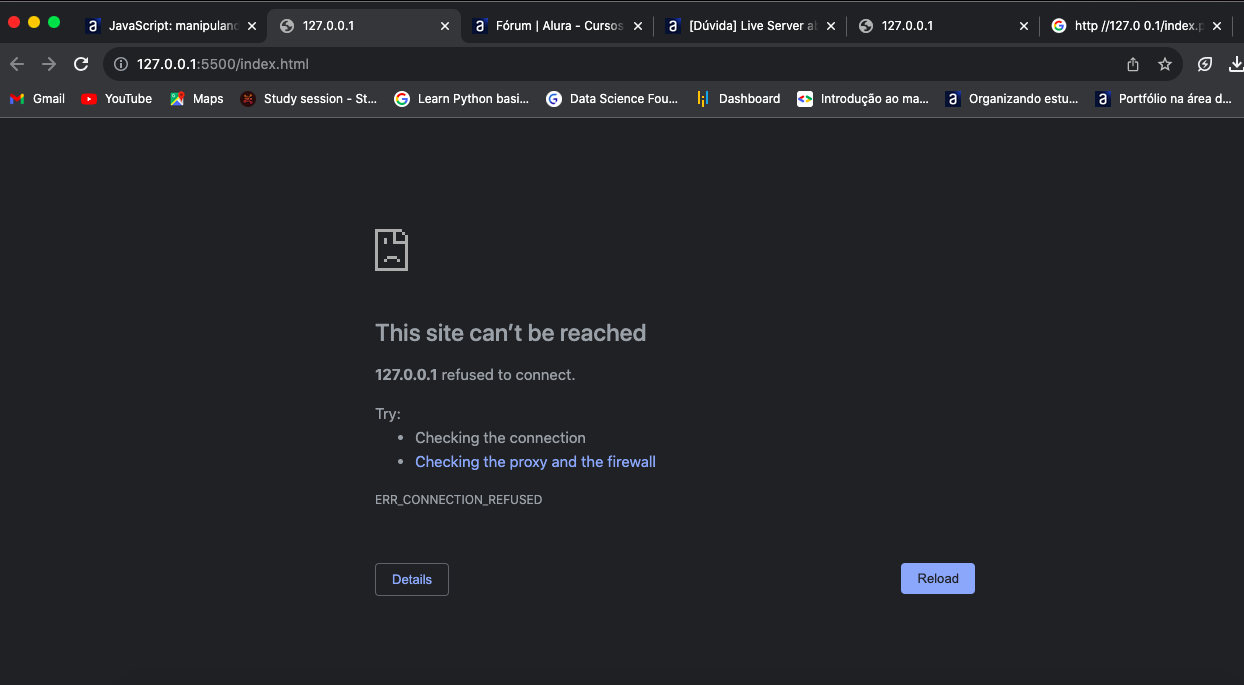
O segundo erro está acontecendo provavelmente devido a extensão LIVE SERVER não está instalado ou não foi iniciado na página. Então vamos por parte.
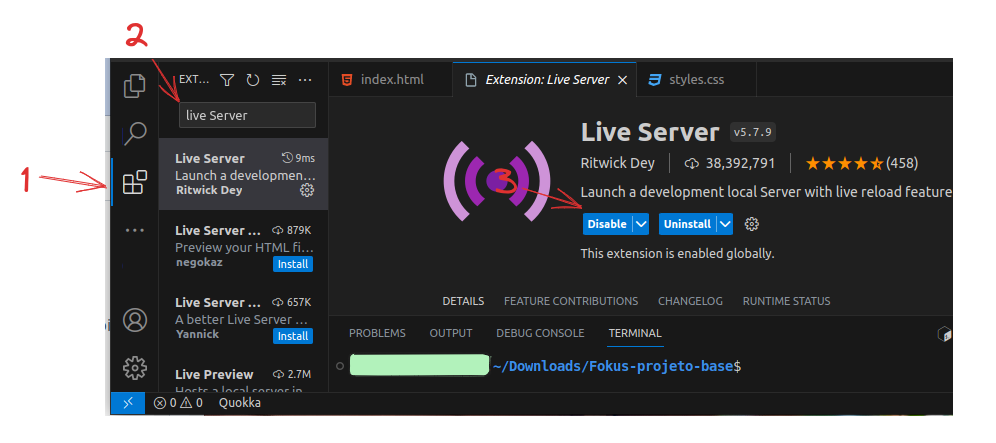
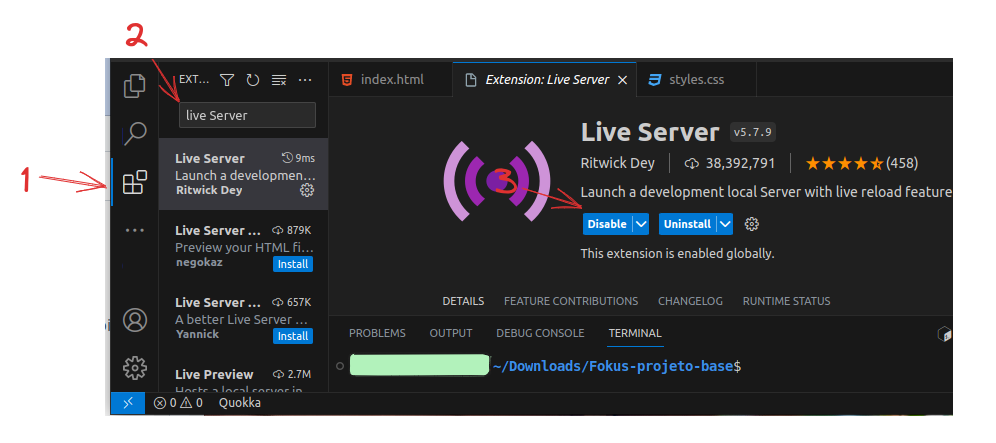
A) Instale a extensão LIVE SERVE no VSCode seguindo os passos 1, 2 e 3.

- clique no ícone de extensões. 2) Pesquise por Live Server e clique na opção Live Server que aparecer na busca. 3) Clique em instalar.
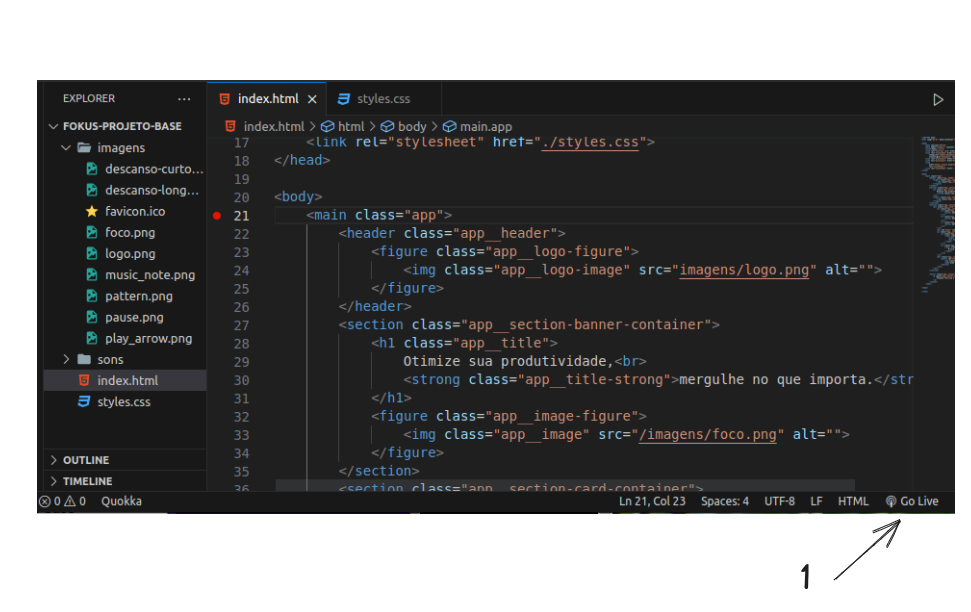
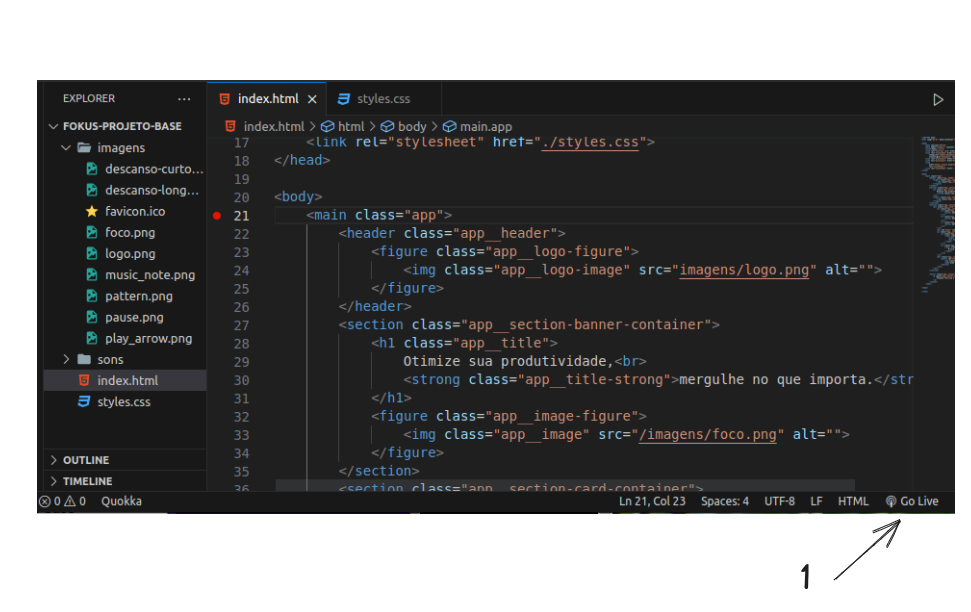
B) Dentro do arquivo index.html, clique na opção Go Live.

A onde tinha Go Live, vai indicar a Port: 5500, mas se tudo esta instalado direitinho, automaticamente vai abrir uma página do seu navegador com o conteúdo do index e nenhum erro irá aparecer no console. Se resolveu o problema, então continue usando apenas o live server pelas vantagens de carregamento automático, por criar um servidor para iniciar o projeto.
Para corrigir o primeiro problema, vamos entendê-lo. A página apesar de ter sido carregada, elementos importantes faltaram como as imagens dele. Ao abrir o console, você relatou erros, dos quais vamos corrgiri apenas um e os demais você irá repetir o processo.
O primeiro erro diz: Failed to load resource: net::ERR_FILE_NOT_FOUND logo.png:1O que significa? Houve uma falha ao tentar carregar um recurso (src). Na frente diz qual recurso não foi carregado. Nesse caso a própria logo.png.
Para corrigir, abra o arquivo index.html no VScode, em seguida na linha 24, altere na tag img o src="/imagens/lofo.png" para src="imagens/logo.png" ou src="./imagens/logo.png". Qualquer uma das opções irá dá certo. Agora salve e atualize a página F5 ou clique no botão que parece a logo da Skol. Isso vai fazer com que a logo FOKUS apareça na página. Para resolver os demais problemas, localize as demais tags que tem um src para os arquivos que o navegador não consegue carregar (Veja o console o nome do arquivo).
Isso irá resolver seu problema, mas não é a melhor maneira. De preferência pelo Live Server, pois ele consegue reconhecer o caminho mesmo digitado diferente das alternativas que propus.