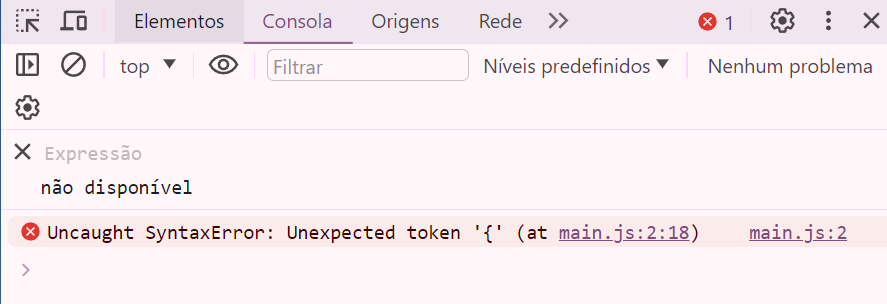
Quando tento fazer a validação no console da função "tocaSomPom{}" retorna o com o seguinte erro " Uncaught SyntaxError: Unexpected token '{' ". Não consegui resolver para dar seguimento nas vaidações e me retorno com o audio quando clica no botão.
Quando tento fazer a validação no console da função "tocaSomPom{}" retorna o com o seguinte erro " Uncaught SyntaxError: Unexpected token '{' ". Não consegui resolver para dar seguimento nas vaidações e me retorno com o audio quando clica no botão.
Boa tarde Italo, tudo bem ? Para chamar a função voce deve utilizar os parentes ao inves dos colchetes no caso seria
tocaSomPom()
se mesmo assim seu codigo continuar com erro peço que envie um trecho do codigo para que eu posso avaliar melhor e te ajudar a encontrar o erro. Abraços
Ola Maria, boa noite. Obrigado por responder.
Estou acompanhando o passo a passo do curso. Na etapa que estou o meu código no arquivo main.js está da seguinte forma:
function tocaSomPom(){ document.querySelector('#som_techa_pom').play(); }
function tocaSomClap() { document.querySelector('#som_techa_clap').play(); }
document.querySelector('.tecla_pom').onclick = tocaSomPom;
porém quando vou fazer como na video aula e inspecionar no meu console para validar o código e o comando do áudio o mesmo me retorno com o erro: " Uncaught SyntaxError: Unexpected token '{' " como se o fato de ter colocado a não deve-se ter a { no meu código.
Até então não consegui encontrar o motivo de estar acontecendo isso, mas estou dando continuidade no curso para ver se consigo descobrir.
Ola Italo, no Chrome na ferramenta de desenvolvedor na aba Console ele mostra a localização do erro: linha e coluna. O seu erro deve-se a um { parasita que ficou perdido no código, tipo:
function tocaSom1{() {
}
O erro é mostrado no console indicando a linha 2 e coluna 18, onde precisamente está o } parasita