peguei os codigors do github mas quando abro no navegador vem sem imagem 
peguei os codigors do github mas quando abro no navegador vem sem imagem 
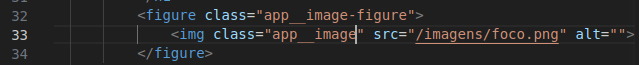
Olá, Ana Júlia! Tudo bem? Vou tentar te ajudar. Para solucionar esse problema, abra o projeto que você fez download no VSCode, em seguida vá ao arquivo index.html e localize a tag img da imagem que não está aparecendo. Essa tag está na linha 33 do código.

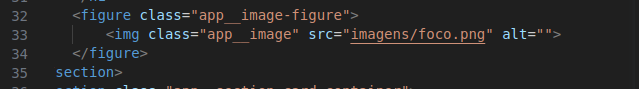
Veja que foi declarado o seguinte caminho src="/imagens/foco.png", mas o navegador não está reconhecendo o caminho para acessar a imagem foco.png. Para reconhecer o diretório, apague a barra (/) e ficará assim:
 Agora salve o arquivo, vá até o navegador e atualize a página.
Agora salve o arquivo, vá até o navegador e atualize a página.
Agora vamos compreender as motivações desse problema. Quando declaramos o caminho da imagem, precisamos passar o "endereço" para src de tal maneira que não gere dúvida para o navegador. No diretório do projeto (FOKUS-PROJETO-BASE) tem:
Como index.html e imagens estão na mesma pasta, só precisariamos dizer ao navegador ENTRE NA PASTA IMAGENS QUE ESTÁ NO MESMO LOCAL QUE EU(index.html) E ESCOLHA O ARQUIVO FOCO.PNG
Para dizer isso, pasta declarar "imagem/logo.png"
A forma como estava declarada antes, gera uma limitação quando abrimos o arquivo diretamente clicando nele.
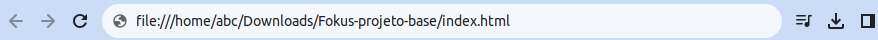
Ao final de tudo isso poderíamos pensar: por qual motivo colocariam um arquivo com esse erro? Não é um erro. É apenas a forma como abrimos esse arquivo que acaba gerando esse problema. Se você clicar diretamente no arquivo index.html, ele vai abrir no navegador e na aba de navegação vai aparecer o caminho
 Quando abrimos nosso arquivo dessa maneira, o navegador não consegue localizar a página da forma como foi descrita anteriormente src="/imagens/foco.png" por isso existem duas formas de tornar legível esse caminho: i) excluindo o barra (/) src="imagem/foco.png" ou adicionando ponto (.) antes dele para ficar assim src="./imagem/foco.png".
Quando abrimos nosso arquivo dessa maneira, o navegador não consegue localizar a página da forma como foi descrita anteriormente src="/imagens/foco.png" por isso existem duas formas de tornar legível esse caminho: i) excluindo o barra (/) src="imagem/foco.png" ou adicionando ponto (.) antes dele para ficar assim src="./imagem/foco.png".
Vale lembrar que qualquer alteração que você faça no código, vai precisar atualizar manualmente a página apertando F5 ou no icone parece a logo da Skol.
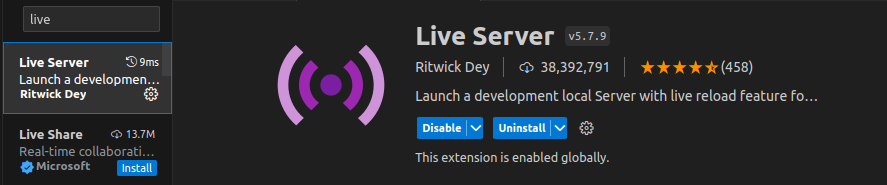
O instrutor do curso não teve esse problema por que ele usou uma extensao LIVE SERVER para criar um servidor e carregador os arquivo. Esse servidor consegue reconhecer o caminho src="/imagens/foco.png"
Recomendo baixar a extensão LIVE SERVER
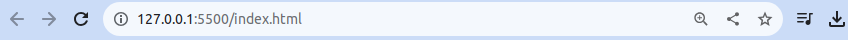
 para facilitar sua vida! Quando usamos a extensão, é criado um servidor para carregar nosso projeto. Agora o endereço URL da página é outro:
para facilitar sua vida! Quando usamos a extensão, é criado um servidor para carregar nosso projeto. Agora o endereço URL da página é outro:
 Sempre que você fizer alguma alteração e salvar, automaticamente recarrega na página. E tem mais, qualquer uma das formas declaradas é válida, seja como estava no início, seja como eu mostrei.
Espero ter ajudado, desejo bons estudos! Até mais!
Sempre que você fizer alguma alteração e salvar, automaticamente recarrega na página. E tem mais, qualquer uma das formas declaradas é válida, seja como estava no início, seja como eu mostrei.
Espero ter ajudado, desejo bons estudos! Até mais!
Acabei conseguindo consertar esse erro, apagando as / no inicio, tanto no index quanto no script.