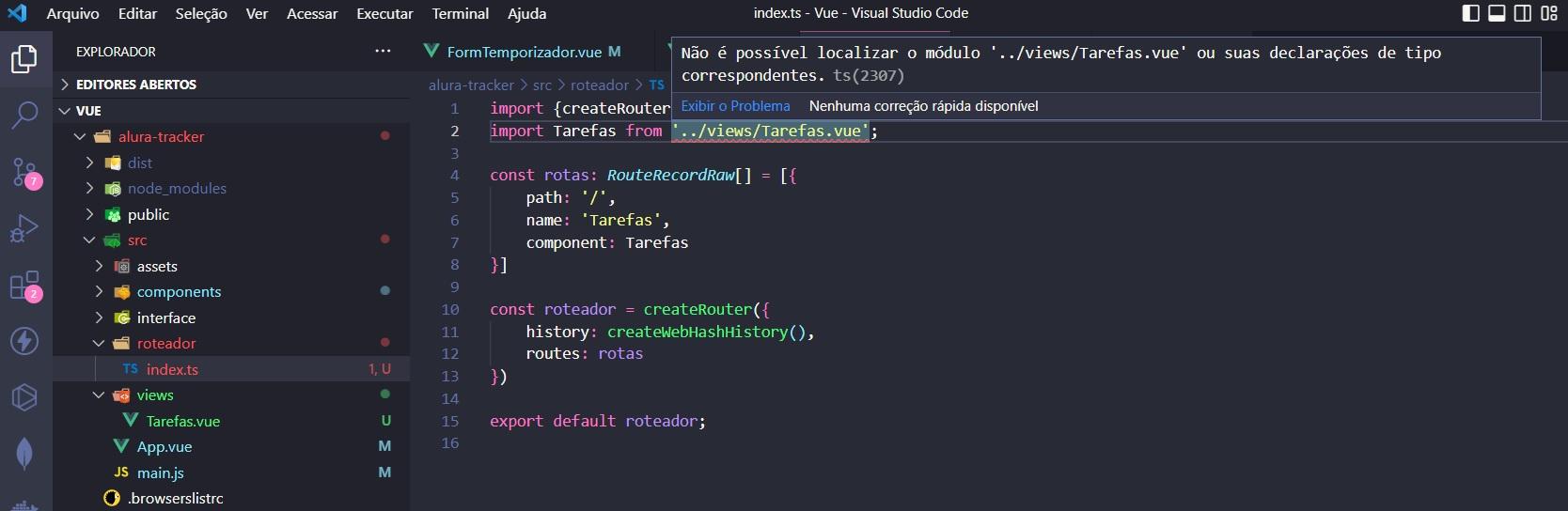
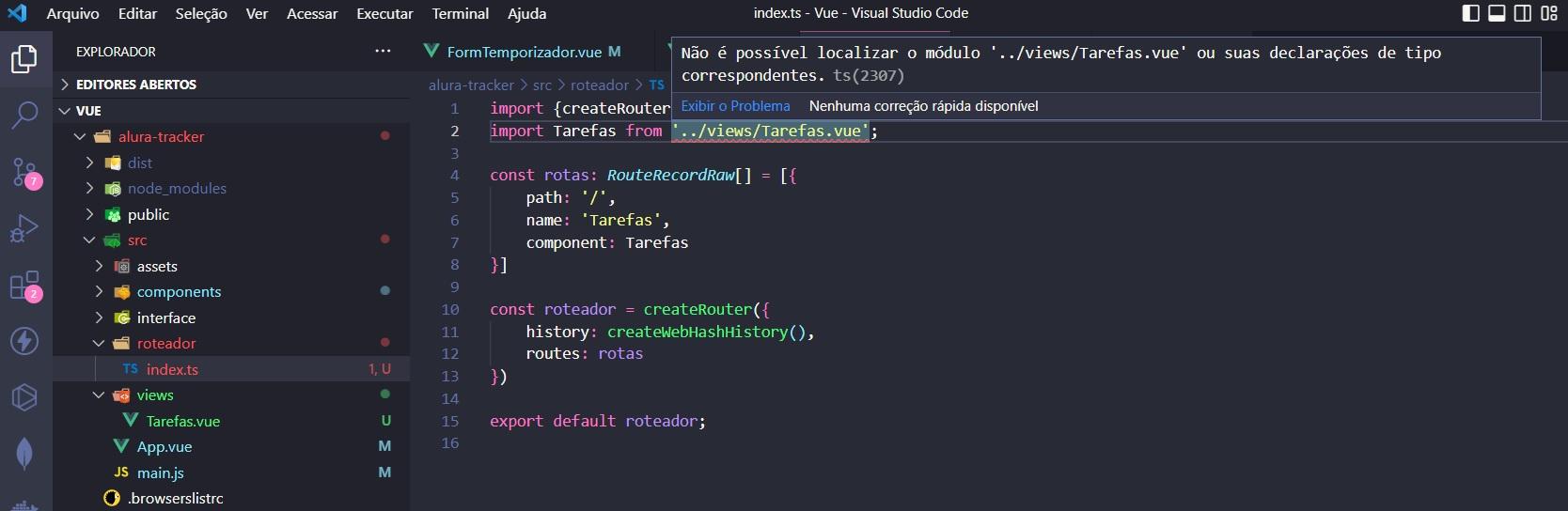
Aparentemente a rota esta correta, mas esta dando erro no import, alguém sabe informar como corrigir ?
Aparentemente a rota esta correta, mas esta dando erro no import, alguém sabe informar como corrigir ?
Salve, Chrystiomar!
Consegue compartilhar o código do Tarefas.vue?
Vale a pena, se estiver tudo certo, fechar e abrir o VSCode porque as vezes ele pode se perder pelo caminho :)
boa noite Vinicios, em outros projetos realmente as vezes abrir novamente da certo, mas nesse caso não deu, erro continua. Segue código: https://github.com/Chimborski-Chrys/alura-tracker/blob/master/src/views/Tarefas.vue
Encontrei o problema!
Acontece que o seu projeto do Tracker foi inicializado para JavaScript. E os cursos todos são preparados para uso com TypeScript.
Daí você não consegue usar TS num projeto que não foi inicializado para tal, porque ele requer umas configurações adicionais.
Você pode pegar o projeto, já pronto em TS direto do github .
Ou, se quiser seguir com a versão em JavaScript, vai precisar ir adaptando todo o conteúdo sem a parte dos tipos. No seu projeto atual, para que tudo funcione, vc precisa renomear o arquivo:
src/roteador/index.tspara:
src/roteador/index.jsE o conteúdo precisa ser:
import {createRouter, createWebHashHistory} from 'vue-router';
import Tarefas from '../views/Tarefas.vue';
const rotas = [{
path: '/',
name: 'Tarefas',
component: Tarefas
}]
const roteador = createRouter({
history: createWebHashHistory(),
routes: rotas
})
export default roteador;Eu te recomendaria seguir sempre com TypeScript para ter uma melhor experiência durante o curso!
Abração.