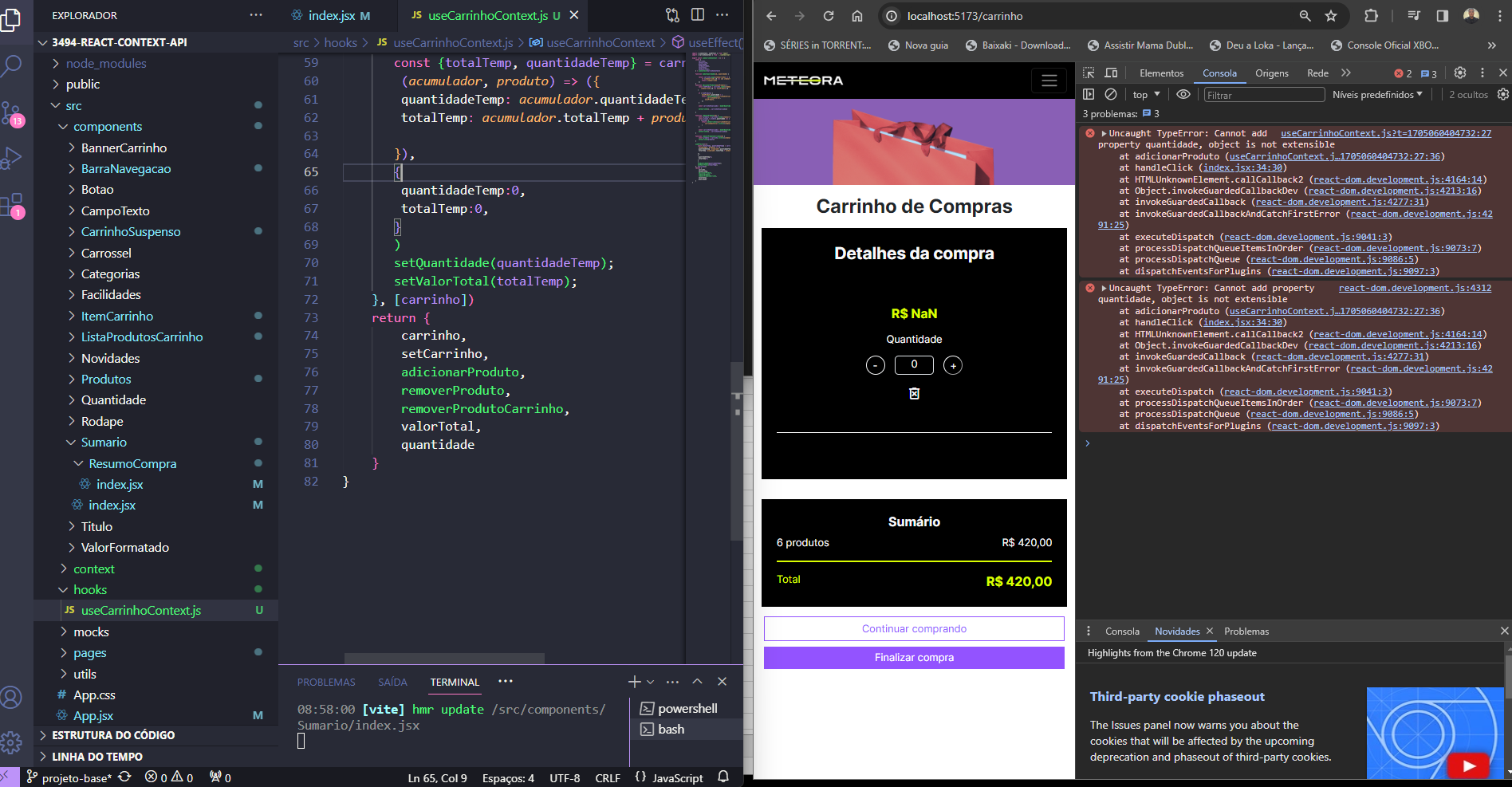
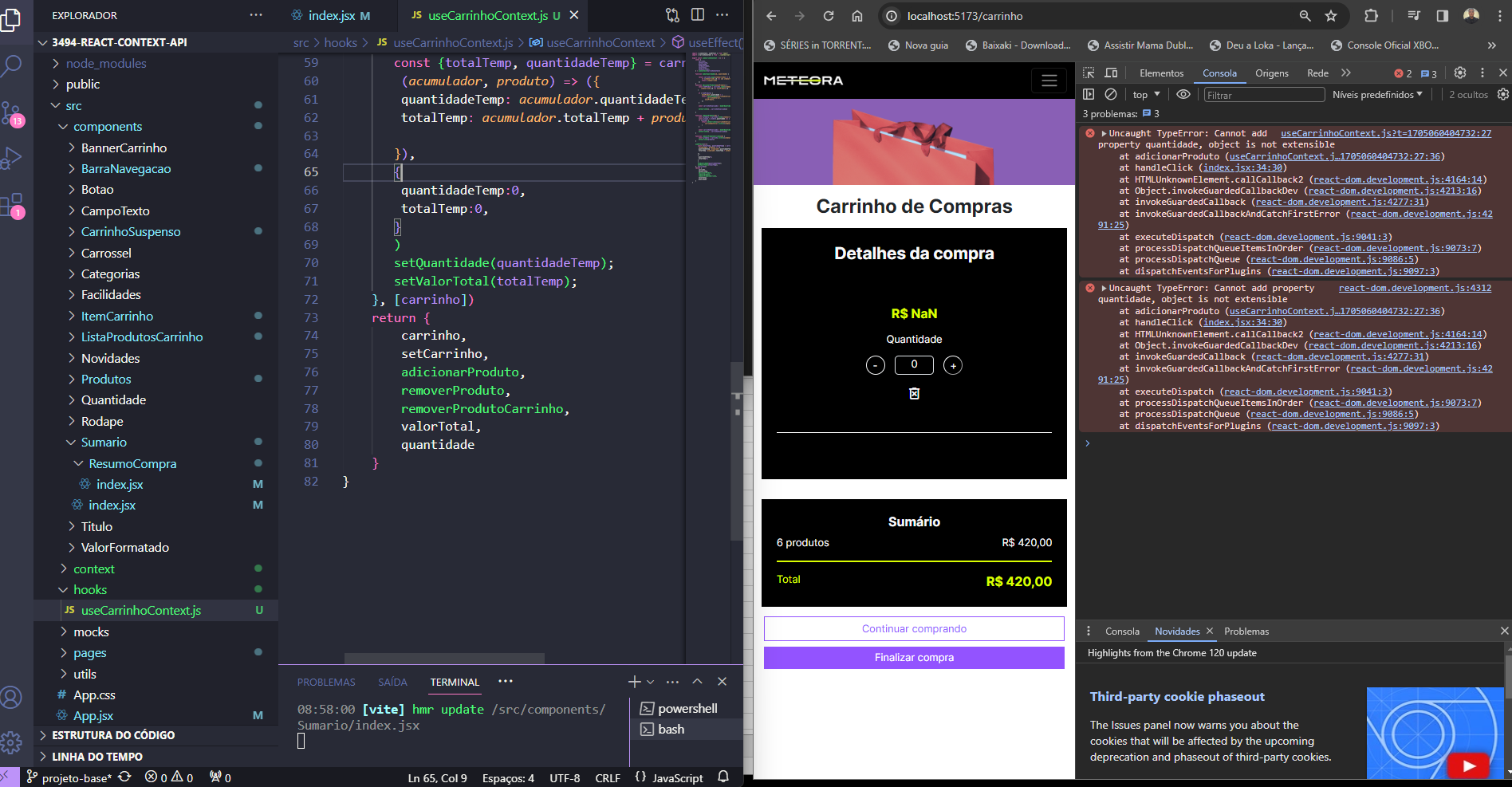
Eu sei que o erro está no objeto quantidade, mas nao consigo achar onde posso ter errado. comparei com o do github, está igual. só não achei o usecarrinhocontext lá
Eu sei que o erro está no objeto quantidade, mas nao consigo achar onde posso ter errado. comparei com o do github, está igual. só não achei o usecarrinhocontext lá
Oi, Lucas! Tudo bom?
O erro está acontecendo na função adicionarProduto(). A mensagem de erro informa que o objeto é não extensível, isso significa que você não consegue adicionar uma nova propriedade nele. Especificamente nessa linha, dentro do código do seu hook.
function adicionarProduto(novoProduto) {
const temOProduto = carrinho.some(
(itemDoCarrinho) => itemDoCarrinho.id === novoProduto.id
);
if (!temOProduto) {
novoProduto.quantidade = 1; // Provavelmente o erro acontece quando essa linha da função é chamada
return setCarrinho((carrinhoAnterior) => [
...carrinhoAnterior,
novoProduto,
]);
}
const carrinhoAtualizado = mudarQuantidade(novoProduto.id, 1);
setCarrinho([...carrinhoAtualizado]);
}
Então, recomendo que você dê uma olhada nos componentes que chamam essa função de adicionarProduto e observe o que elas estão recebendo como parâmetro, pois o erro pode está em um desses valores que ela está recebendo. Beleza?
O código completo do hook useCarrinhoContext() você encontra aqui
Espero ter ajudado e bons estudos!