Olá pessoal!
Tudo bem?
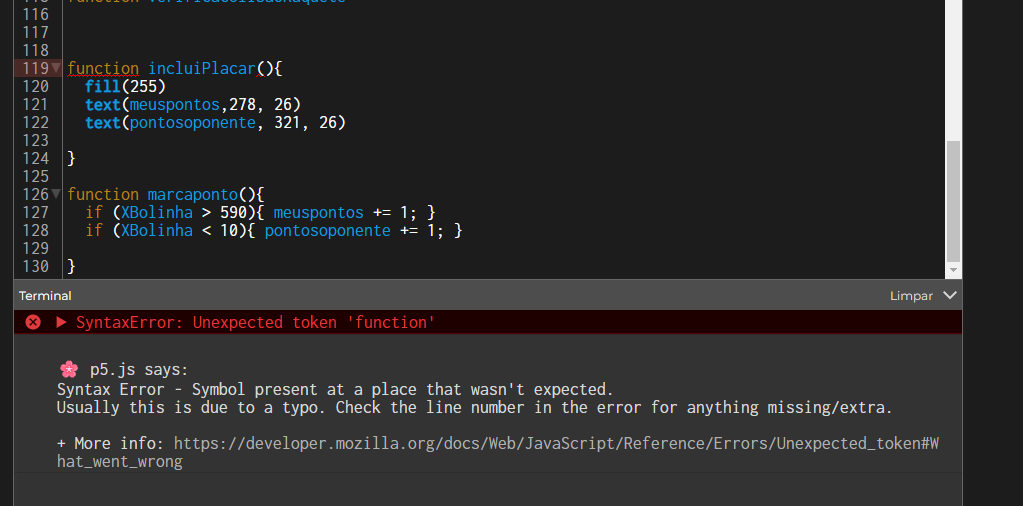
Meu está apresentando um erro em meu código, na função incluir placar. Já revi ele algumas vezes, porém não consegui achar o erro.
Segue a copia do mesmo vou tentar colar um print da tela.
let XBolinha = 300; let YBolinha = 200; let diametro = 15; let mostrabolinha;
let velocidadeXBolinha = 6; let velocidadeYBolinha = 6;
// variaveis da raquete let xRaquete = 5; let yRaquete = 150; let raqueteComprimento = 10; let raqueteAltura = 90;
// variaveis raquete oponente let xRaqueteoponente = 585; let yRaqueteoponente = 150; let raqueteComprimentooponente = 10; let raqueteAlturaoponente = 90; let velocidadeyoponente ;
// placar do jogo let meuspontos = 0; let pontosoponente = 0;
function setup() { createCanvas(600,400); }
function draw( ){ background(0) mostraBolinha(); movimentaBolinha(); verificaColisaoBorda(); rect(xRaquete,yRaquete, raqueteComprimento, raqueteAltura ); mostraRaquete(); movimentoRaquete(); verificaColisaoRaquete(); rect(xRaqueteoponente, yRaqueteoponente, raqueteComprimentooponente, raqueteAlturaoponente) mostraRaqueteoponente(); movimentoRaqueteoponente(); verificaColisaoRaqueteoponente() incluiPlacar(); marcaponto();
}
function mostraBolinha(){ circle(XBolinha, YBolinha, diametro); }
function movimentaBolinha(){ XBolinha += velocidadeXBolinha; YBolinha += velocidadeYBolinha; } function verificaColisaoBorda() {
if (XBolinha < 0 || XBolinha > width) {
velocidadeXBolinha *= -1; // Inverte a direção horizontal}
if (YBolinha < 0 || YBolinha > height) {
velocidadeYBolinha *= -1; // Inverte a direção vertical} }
function mostraRaquete(){
}
function mostraRaqueteoponente(){
}
function movimentoRaquete(){ if (keyIsDown (UP_ARROW)){ yRaquete -= 10; } if (keyIsDown (DOWN_ARROW)){ yRaquete += 10; } }
function movimentoRaqueteoponente(){ velocidadeyRaqueteoponente = (YBolinha - yRaqueteoponente - raqueteComprimentooponente /2) * 0.1 yRaqueteoponente += velocidadeyRaqueteoponente
}
function verificaColisaoRaquete(){ if ( XBolinha - diametro < xRaquete + raqueteComprimento && YBolinha - diametro < yRaquete + raqueteAltura && YBolinha + diametro > yRaquete ) { velocidadeXBolinha *= -1; } }
function verificaColisaoRaqueteoponente(){ if ( XBolinha - diametro < xRaqueteoponente + raqueteComprimentooponente && YBolinha - diametro < yRaqueteoponente + raqueteAlturaoponente && YBolinha + diametro > yRaqueteoponente ) { velocidadeXBolinha *= -1; } }
function verificaColisaoRaquete
function incluiPlacar(){ fill(255) text(meuspontos,278, 26) text(pontosoponente, 321, 26)
}
function marcaponto(){ if (XBolinha > 590){ meuspontos += 1; } if (XBolinha < 10){ pontosoponente += 1; }
}