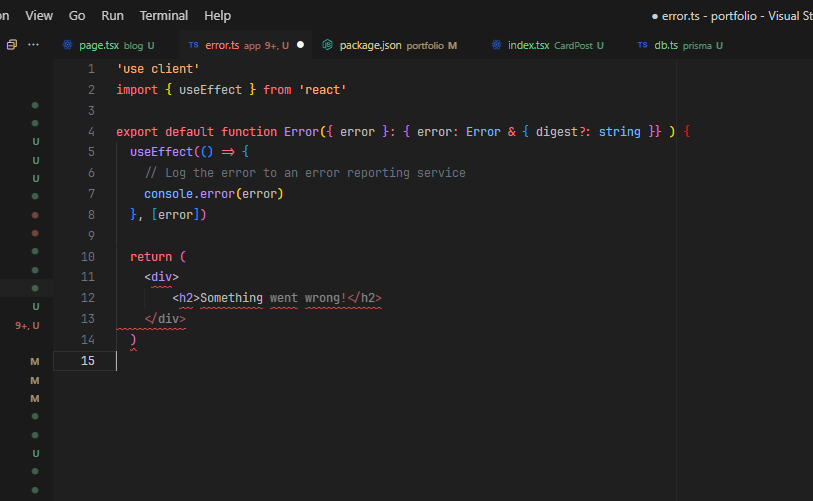
Olá, estava seguindo os passos da aula, e me deparei com o seguinte problema:
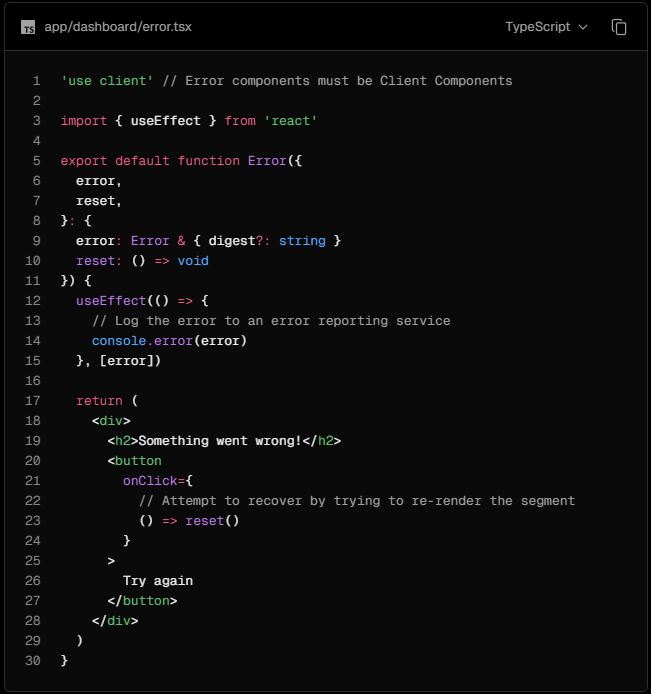
 A única diferença é que estou usando o TypeScript. E peguei esse exemplo da documentação também:
A única diferença é que estou usando o TypeScript. E peguei esse exemplo da documentação também:

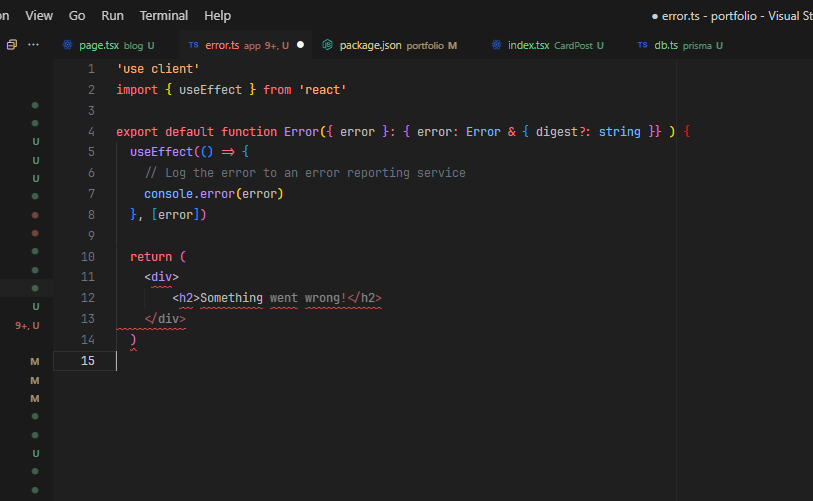
Olá, estava seguindo os passos da aula, e me deparei com o seguinte problema:
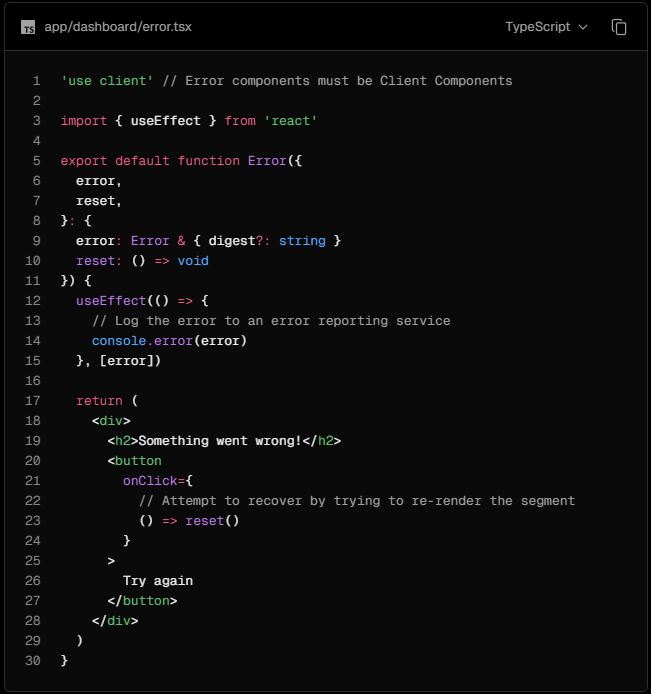
 A única diferença é que estou usando o TypeScript. E peguei esse exemplo da documentação também:
A única diferença é que estou usando o TypeScript. E peguei esse exemplo da documentação também:

Olá Gabriel!
Um possivel erro, que esteja acontecendo é por conta do TypeScript. No seu caso, o parâmetro error precisa ser tipado. Você pode usar a interface Error do próprio TypeScript para isso.
Veja se funciona:
'use client' // Error components must be Client Components
import { useEffect } from 'react'
interface ErrorProps {
error: Error & { digest?: string }
}
export default function Error({ error }: ErrorProps) {
useEffect(() => {
// Log the error to an error reporting service
console.error(error)
}, [error])
return (
<div>
<h2>Something went wrong!</h2>
</div>
)
}
Em resumo, para lidar com a tipagem do parâmetro error, defini a interface ErrorProps que combina o tipo Error com uma propriedade opcional digest do tipo string.
Reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!