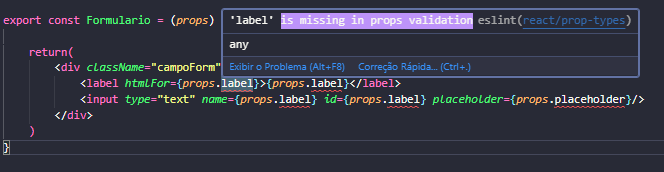
Estou tendo um problema, quando tento chamar o props.label, onde escrevo label fica sublinhado de vermelho e aparece o seguinte:

Os modos de importar e exportar os elementos estão corretos.
O código funciona normalmente, mas gostaria de saber como corrigir esse erro pois quero produzir um código limpo.
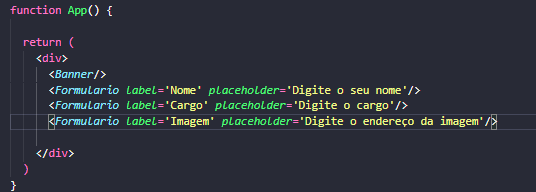
(caso tenha duvida sobre como está o arquivo app):