Oi, Luiz, tudo bem?
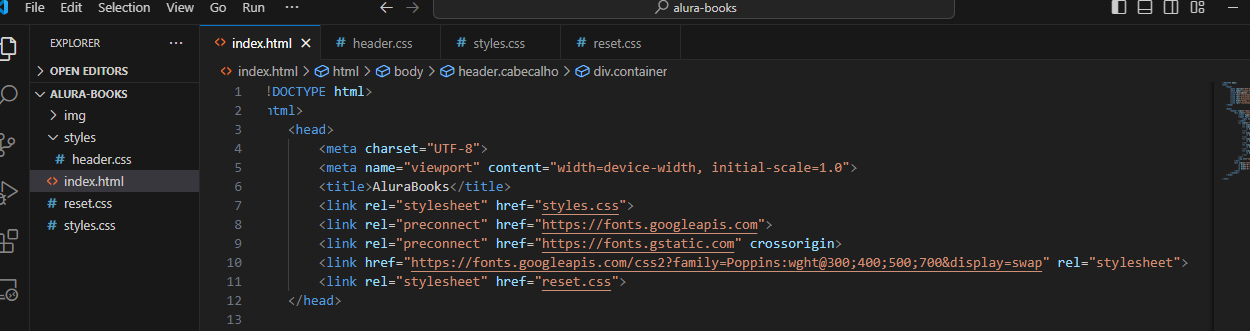
O problema de importação da fonte está acontecendo, pois você adicionou a tag <link>com o "reset.css" após a importação da fonte.
Como a leitura dos arquivos no HTML é feita de cima para baixo, a fonte é lida e depois apagada pelo arquivo "reset.css". Portanto, uma possível solução é alterar a ordem das tags <link> dentro da tag <head> no arquivo HTML. Ficaria assim:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AluraBooks</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="styles.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;700&display=swap" rel="stylesheet">
</head>
Espero ter ajudado. Caso tenha dúvidas, conte com o fórum. Abraços!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!