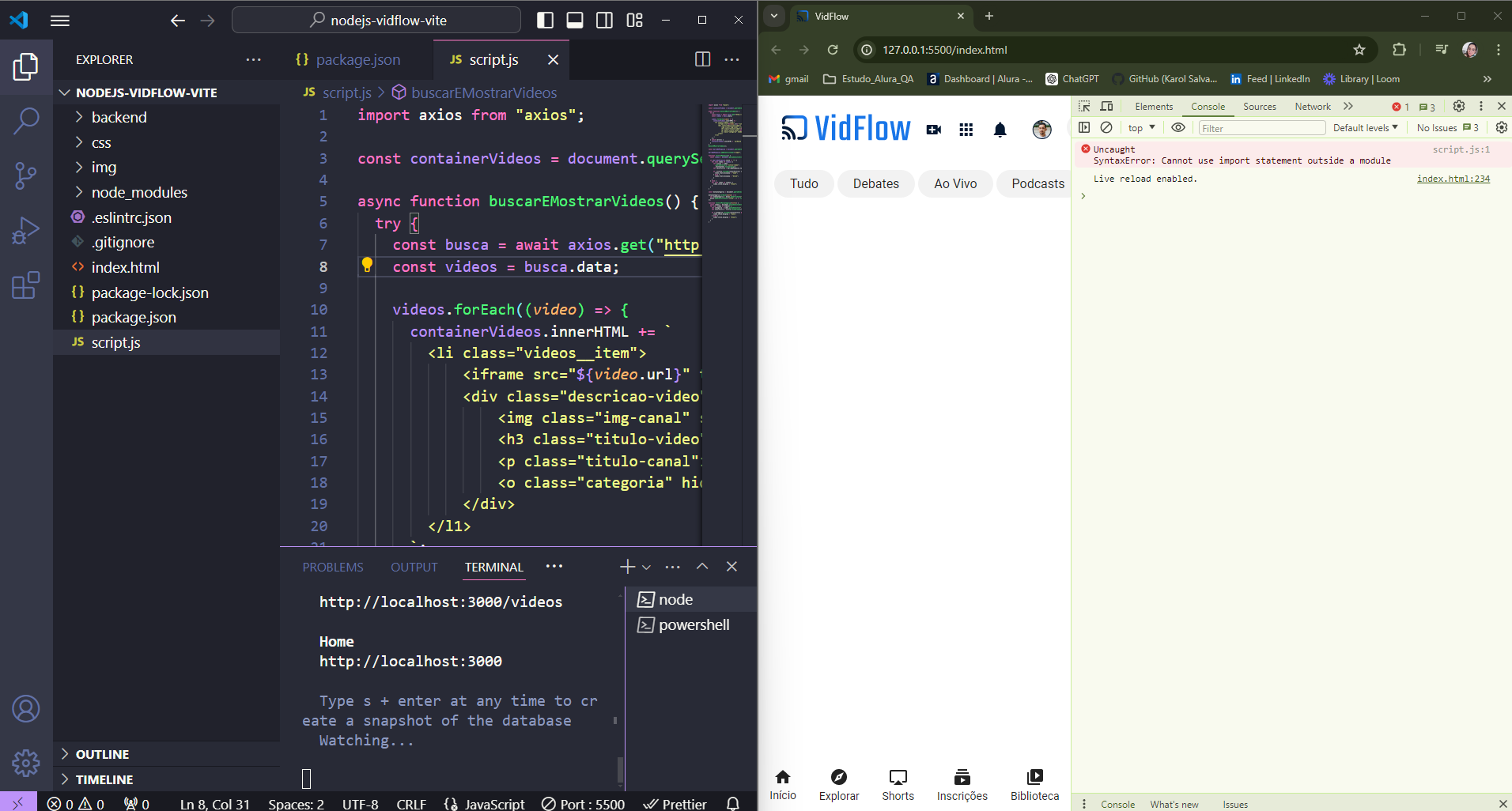
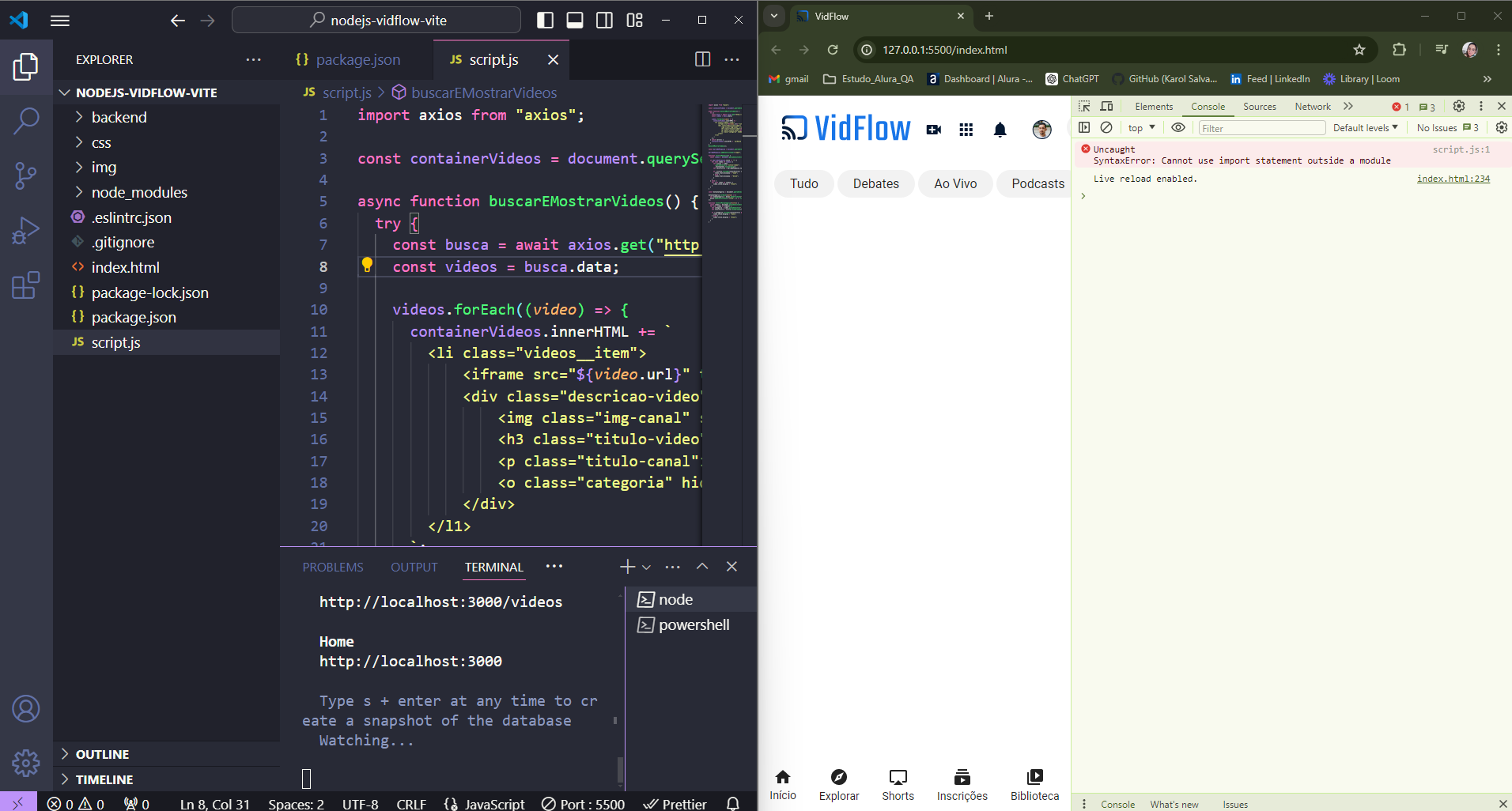
Após efetuar a importação conforme o passo a passo os vídeos não foram carregados ficando com o seguinte erro.
Alguém consegue me ajudar?

Após efetuar a importação conforme o passo a passo os vídeos não foram carregados ficando com o seguinte erro.
Alguém consegue me ajudar?

Oi, Karoline, tudo bem?
Peço que você compartilhe o link do seu projeto no GitHub ou uma pasta com todos os arquivos que você utilizou no através do Google Drive. Dessa forma, conseguirei realizar os testes necessários e te ajudar de forma mais assertiva.
Lembre-se que, se enviar os arquivos por meio do Google Drive, é necessário conceder permissão para que eu possa ter acesso.
Fico no aguardo!
Rodrigo, obrigada pela sua disponibilidade e apoio. Segue o link: https://github.com/KarolSalvador/vidflow.git
Oi, Karoline. Notei no print acima que você está acessando pelo endereço do LiveServer. Acredito que esse possa ser o problema.
Abre uma nova janela do terminal e executa o comando npm run dev, por favor.
Isso irá rodar o Vite e liberar o acesso pelo enderço http://localhost:5173/
(Passei pela mesma situação que você hehehe)
Oi, Karoline, tudo bem?
A mensagem "Cannot use import statement outside a module", diz que não é possível usar um import fora de um módulo. Para solucionar esse problema e carregar os vídeos, basta você abrir o arquivo "index.html" e adicionar o type="module".
Em seguida, você deve copiar o código abaixo no arquivo "package.json":
{
"name": "nodejs-vidflow-vite",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview",
"api-local": "json-server --watch backend/videos.json",
"lint": "eslint ."
},
"devDependencies": {
"vite": "^4.4.5",
"eslint": "8.52.0",
"json-server": "0.17.4",
"prettier": "3.0.3"
},
"dependencies": {
"axios": "1.6.0"
}
}
Após isso, use o comando npm install no terminal e depois o comando npm run dev para abrir o projeto no navegador.
Lembre-se que você deve manter dois terminais abertos, um rodando o Back-End do projeto com os vídeos através do comando npm run api-local e outro rodando o comando npm run dev para abrir a página do VidFlow no navegador.
Espero que dê tudo certo. Abraços!