Ola, tudo bem? Estou fazendo o clone de uma pagina para treinar o que aprendi. Estou tendo dificuldade para retirar o subilinhado dos link do menu superior, acredito que estou ultilizando da forma correta. Conseguem me ajudar a entender o que fiz de errado?!
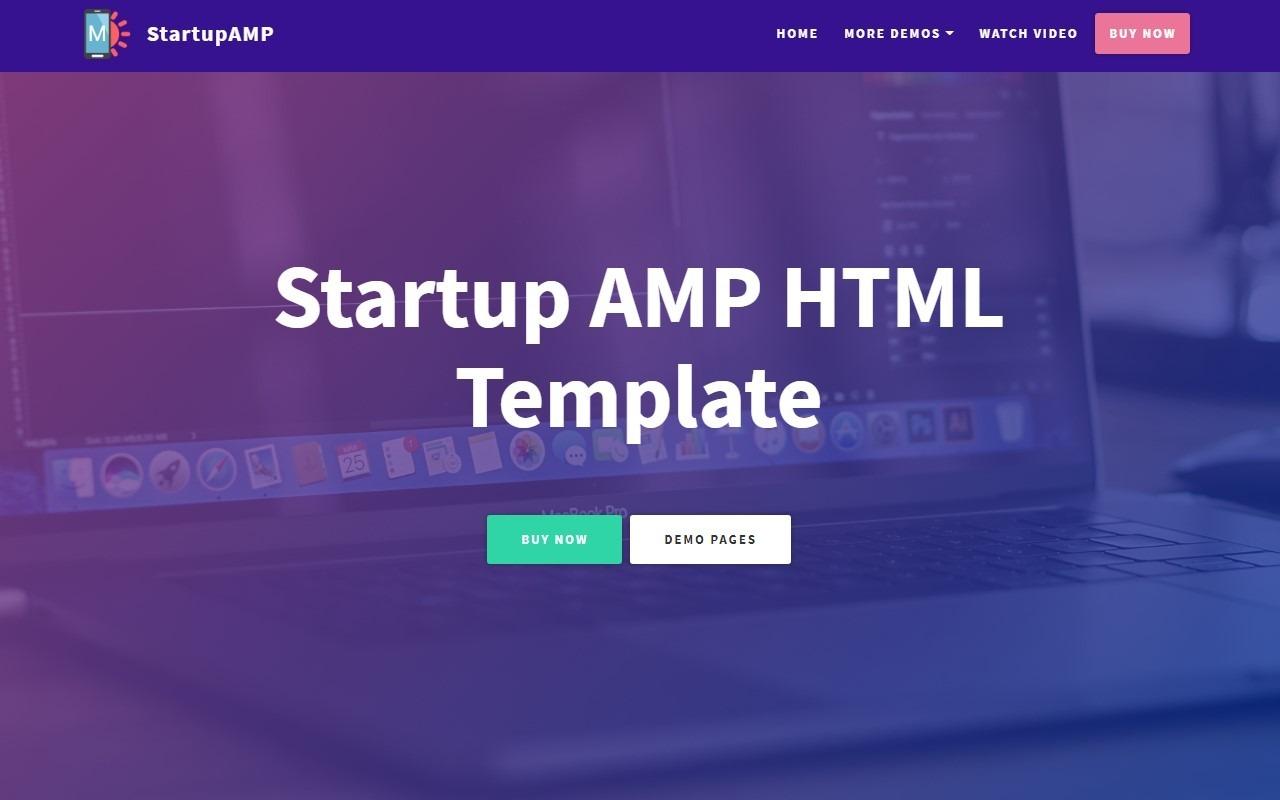
Imagem referencia:

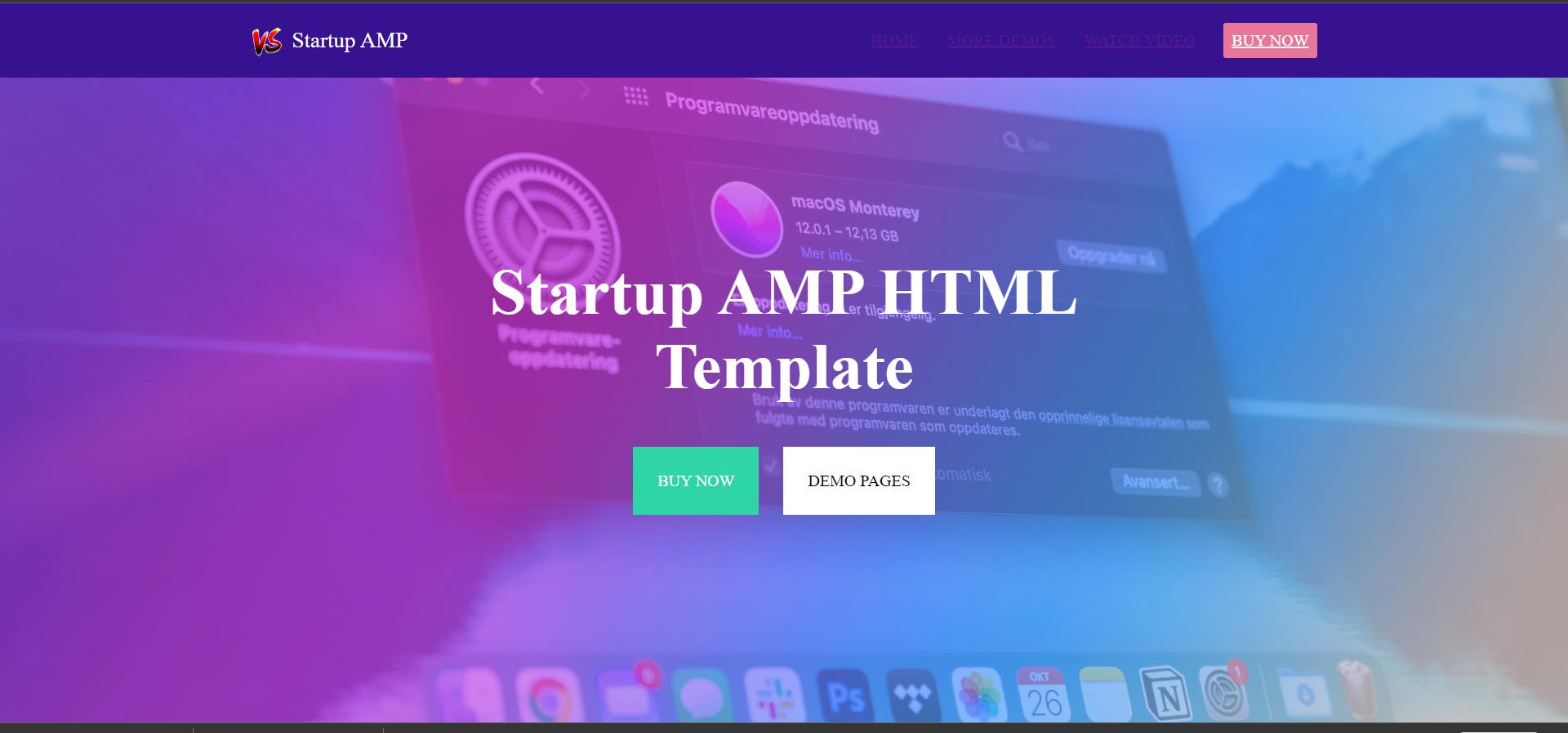
Como está o meu site:

o meu codido do index esta da seguinte forma:
<body>
<header class="topo">
<section class="topo__nomelogo">
<img class="topo__nomelogo_imagem" src="./assets/vs logo 2.png" alt="logo vs">
<a class="topo__nomelogo_nome"> Startup AMP</a>
</section>
<nav class="topo__links">
<a href="./index.html">HOME</a>
<a href="./em construção.html">MORE DEMOS</a>
<a href="./em construção.html">WATCH VIDEO</a>
<a href="https://hhilquias.github.io/Portifolio/" class="topo__links__botao">BUY NOW</a>
</nav>
</header> O codigo do css esta da seguinte forma
.topo {
background-color: #361290;
padding: 24px;
display: flex;
justify-content: space-around;
align-items: center;
text-decoration: none;
}
.topo__nomelogo {
display: flex;
align-items: center;
gap: 10px;
}
.topo__nomelogo_imagem {
width: 40px;
height: 40px;
}
.topo__nomelogo_nome {
color: white;
font-size: 27px;
}
.topo__links {
display: flex;
flex-direction: row;
align-items: center;
gap: 35px;
color: white;
font-size: 20px;
}
.topo__links__botao {
display: flex;
background-color: #E87698;
color: white;
border: solid 10px;
border-radius: 3px;
border-color: #E87698;
}ja testei por "text-decoration: none;" nas outras class's e não funcionou do mesmo jeito. Estou esquecendo de algo?




