Oi, Isabela.
Agradeço por compartilhar seu código completo, assim consegui investigar bem.
Vi que você estruturou bem os arquivos usando módulos — isso é ótimo para manter o código mais organizado e reaproveitável! Agora vamos entender o que estava acontecendo no seu projeto:
O que causava o problema?
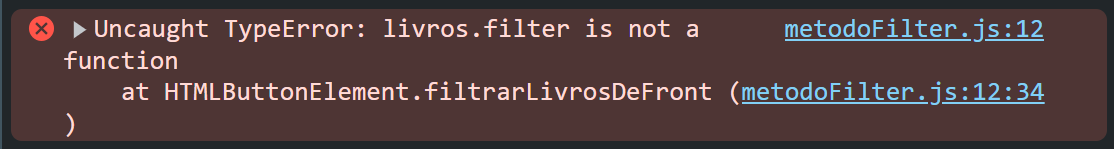
O erro inicial (livros.filter is not a function) aparecia porque a função filtrarLivros foi conectada ao clique dos botões, mas ela esperava receber a lista de livros como parâmetro. Só que o addEventListener por padrão não passa esse valor — ele só envia o evento de clique.
Depois que isso foi corrigido, outro ponto importante surgiu: os livros não estavam sendo atualizados na tela ao clicar nos botões. Isso acontecia porque a função exibirLivrosNaTela apenas adicionava os livros com innerHTML +=, sem limpar o conteúdo anterior.
Ajustes:
Encapsulei a chamada do filtrarLivros dentro de uma função anônima, pra garantir que a lista livros fosse passada corretamente:
botoes.forEach(btn => btn.addEventListener('click', function () {
filtrarLivros(livros, this);
}));
Alterei a função filtrarLivros pra também receber o botão clicado e usar seu valor como filtro:
export function filtrarLivros(livros, botao) {
const categoria = botao.value;
const livrosFiltrados = livros.filter(livro => livro.categoria === categoria);
exibirLivrosNaTela(livrosFiltrados);
}
E incluí um innerHTML = '' no início da função exibirLivrosNaTela, para limpar os livros anteriores antes de mostrar os novos:
inserirLivros.innerHTML = '';
Esses pequenos ajustes já fazem toda a diferença para que o filtro funcione direitinho na sua aplicação.
Vou mandar os códigos completos:
main.js
import { exibirLivrosNaTela } from "./metodoForEach.js";
import { aplicarDesconto } from "./metodoMap.js";
import { filtrarLivros } from "./metodoFilter.js";
let livros = [];
const endpointAPI = 'https://guilhermeonrails.github.io/casadocodigo/livros.json';
getBuscarLivrosAPI();
async function getBuscarLivrosAPI() {
const res = await fetch(endpointAPI);
livros = await res.json();
livros = aplicarDesconto(livros);
exibirLivrosNaTela(livros);
const botoes = document.querySelectorAll('.btn');
botoes.forEach(btn => btn.addEventListener('click', function () {
filtrarLivros(livros, this);
}));
}
metodoFilter.js
import { exibirLivrosNaTela } from "./metodoForEach.js";
export function filtrarLivros(livros, botao) {
const categoria = botao.value;
const livrosFiltrados = livros.filter(livro => livro.categoria === categoria);
exibirLivrosNaTela(livrosFiltrados);
}
metodoForEach.js
const inserirLivros = document.getElementById('livros');
export function exibirLivrosNaTela(lista) {
inserirLivros.innerHTML = ''; // limpa antes de adicionar novos livros
lista.forEach(livro => {
inserirLivros.innerHTML += `
<div class="livro">
<img class="livro__imagens" src="${livro.imagem}" alt="${livro.alt}"/>
<h2 class="livro__titulo">${livro.titulo}</h2>
<p class="livro__descricao">${livro.autor}</p>
<p class="livro__preco" id="preco">R$${livro.preco.toFixed(2)}</p>
<div class="tags">
<span class="tag">${livro.categoria}</span>
</div>
</div>
`;
});
}
 Conte com o apoio da comunidade Alura na sua jornada. Abraços e bons estudos!
Conte com o apoio da comunidade Alura na sua jornada. Abraços e bons estudos!
 Código do Filter:
Código do Filter:


