Olá! Estou na parte 03 da aula 04 do curso React: estilize componentes com Styled Components e manipule arquivos estáticos, estou tentando implementar a modal na aplicação, mas está dando erro ao tentar abrir ela.
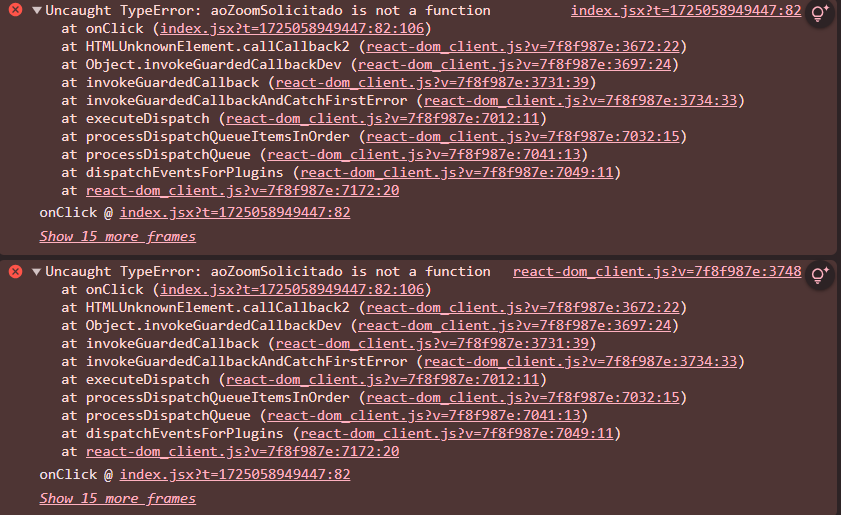
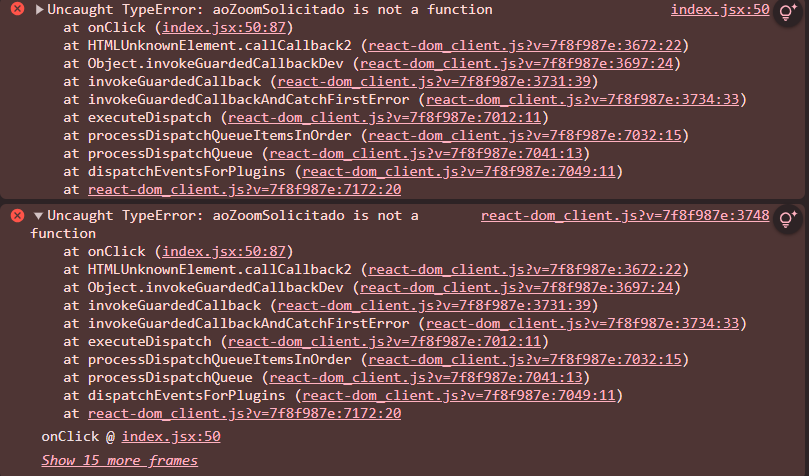
No console do navegador aparece o seguinte erro:

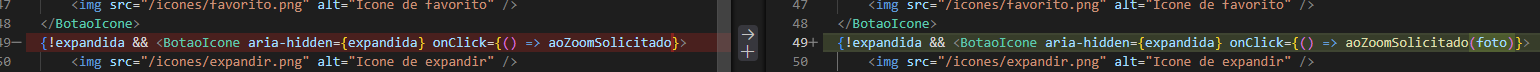
Meu código do componente Imagem está assim:
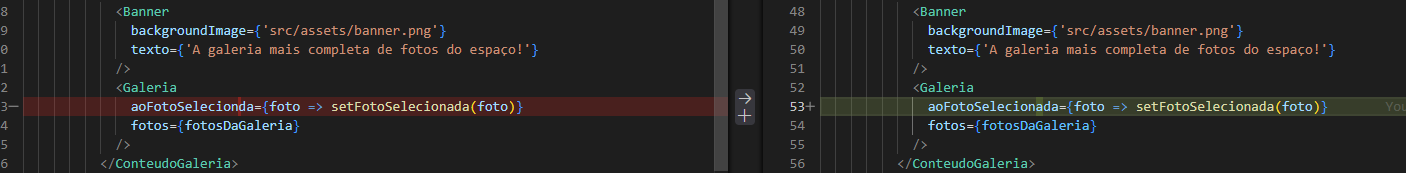
 O código do componente Galeria está assim:
O código do componente Galeria está assim:

Como corrigir? Alguém pode me ajudar?